Figmaがすごい!Figmaを使い始めたら導入すべき設定と便利なツールまとめ
どうも松井です。最近、プロジェクトでFigmaを使う機会が到来したので、この際使用する事にしてみました。
AdobeとSketchを利用してたんですが、デザインツールのサブスクも地味に毎月費用持っていかれるので見直したいと検討したところでした。
ただ、Figmaが結構使い勝手いいので、自分が作りたいプロダクトもFigmaで作る事にしてみました。様子をみて支障がなければ、Adobe製品を単品契約で行けそうな予感です。
結構Figma使い勝手が良いので、早速自分が作りたいプロダクトもFigmaで作る事にしてみた。様子を見てツール系のサブスク見直せそうな予感。
— 松井 貴史 / RUBY DESIGN. (@takuo0327) July 8, 2020
今回導入にあたり、色々とFigmaの良さを調べたのでまとめています。
Figmaを使うメリット
「[Figma メリット」で検索すると同じ内容が出てくると思うので、このあたりはサラッといきます。
- 共同作業できる
- 無料でも使用できる
- ブラウザ内で作業ができる
- データ容量が軽い
- Sketchデータを簡単にインポートできる
- インタラクションが付けれる
- デバイスプレビュー画面がある
- バージョンと言う概念がいらない
- コードが表示される
これまでのツールとの大きな違いは、共同で同時タイムに作業できる点とブラウザで使えるところです。デスクトップアプリもあるので自分自身はインストールして使ってます。
できること
まずは使い方を知りたい方は、hikaru-takase さんのこちらの記事がおすすめですのでぜひ読んでみてください。
この記事をみてすぐに、Go to Master Componentのショートカットキーを追加しました。
記事内でも書かれていますが、Sketchだとダブルクリックすると、マスターコンポーネントへジャンプしますが、Figmaでダブルクリックしてもその動きはできません。
コンポーネント化したあとに、親のマスターコンポーネントを触ることは多いので、設定しておいた方がよいです。
プラグインを入れて仕事を楽にする
Figmaも他のデザインツール同様にプラグインが使えます。プラグインを入れて作業を時短しておけるのは便利ですので、Figmaを使い始めるタイミングでこちらも設定しておくとよいかと思います。
プラグインのダウンロードもブラウザ間で完結しちゃうので、圧倒的なスピード感でダウンロード完了します。こういうスピード感はたまらないです。
僕自身は、記事内の画像素材やremove BG,ガイドラインの作成など普段使うものをプラグインとして入れました。
それと、マテリアルデザインのアイコンなどのプラグインがあるので入れておくと便利です。
Material Design Icons

Feather Icons

こちらのアイコンもシンプルで使えそうなので入れておきましょう。
あとは、イラストのライブラリなんかもあると良いのでイラスト系のプラグインも入れておきましょう。
Humaaans for Figma

フラットなイメージでシンプルで使いやすそうですね。
バージョン管理ができるバージョンヒストリー
sketchでは、Abstractを使ってバージョンを管理していましたが、Figmaでは、ツール内でバージョン管理ができるようです。バージョン管理する事で差分がみれたりするので、修正時などに役に立ちます。
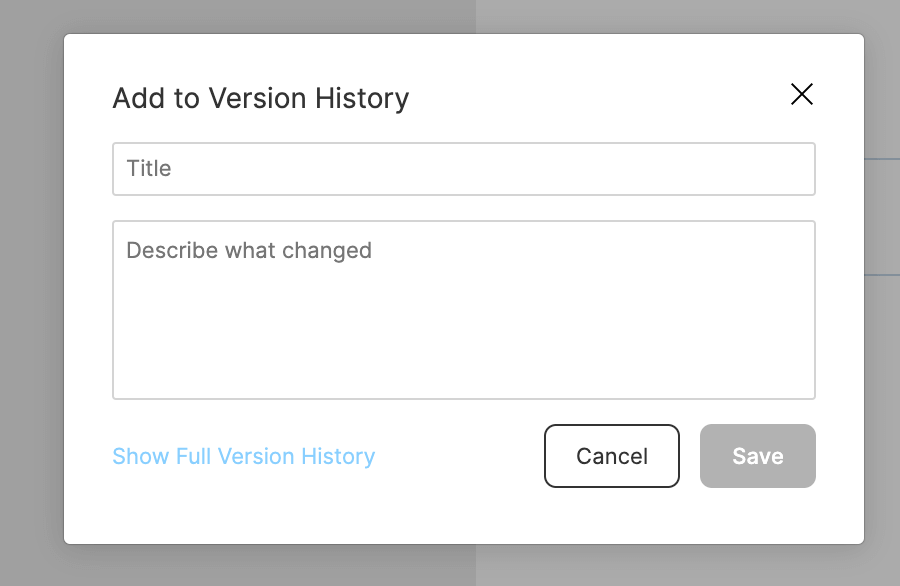
ヒストリーの保存は、(Command + Shift + S)で実行ができます。GitHubなどに入力する要領で、タイトルと内容を書き込めます。

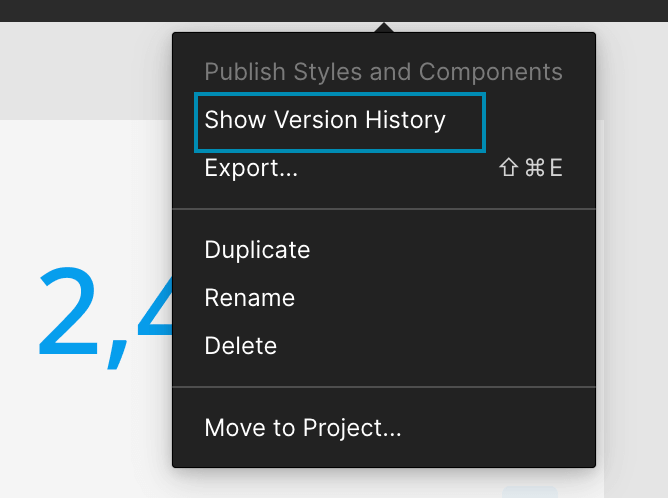
保存したヒストリーは、パネルの上部にあるタブより確認ができます。

ちなみにエンジニアの方でFigmaを使う場合、バージョン管理をGithHubの運用と同じようにしたいと言うのはあるかと思います。
三上蒼太 | yenta by Atrae さんがnoteで書かれているのですが、わかりやすくていいです。
プロトタイプツールでインタラクションを設定できる
最近のデザインツールには、必須で入ってるプロトタイプツール。Figmaでも同様に機能として存在していて、アニメーションなどをつけて作成することができるようです。
なので、実際のモックみたいなものをFigma内で確認することができるようになります。
かなり本気で導入してみたい方は、こちらの記事がお勧め。タイトルに書かれているように、細かく書かれています。
この記事を読みながら、インタラクション設定するとコーディングしたような感じの実装までデザイン側で確認できそうです。
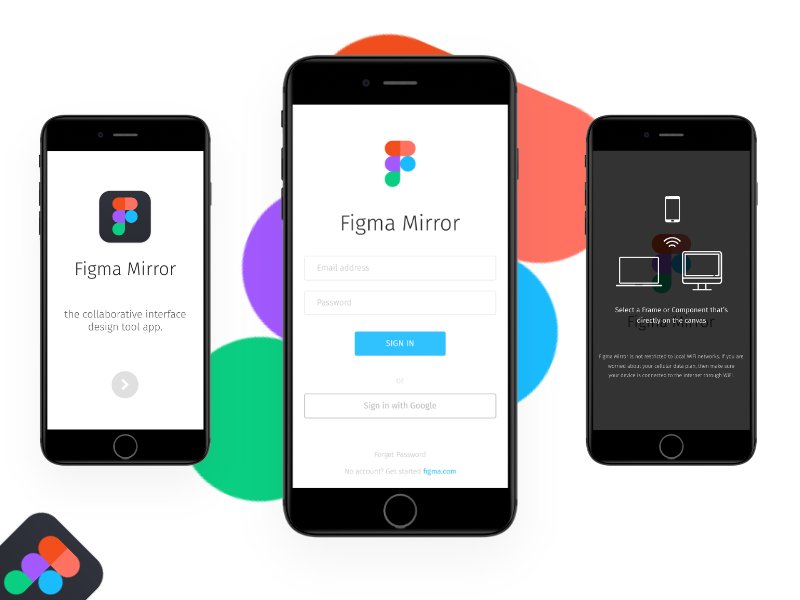
Figma Mirrorを入れておこう

Figma Mirrorは、Wifi経由で作成したUIを確認することができるアプリです。アプリとブラウザでも確認できて、スマホで確認したいときは非常に便利です。
ちなみにFigma Mirrorは、App Store、Google Play Storeどちらでもダウンロードすることができます。
使い方も簡単で、アプリをインストールして同じFigmaアカウントでログインしていれば、Wifi経由で制作しているUIがデバイスサイズに合わせて表示されます。
実機で確認できると、サイズ感のズレや、構築する前に大まかな動きが確認できるのは嬉しいところです。
実はAdobeのアプリでも同じような機能がありましたが、Figmaだと無料で同じように確認する事ができるので非常に大きいメリットだと思います。
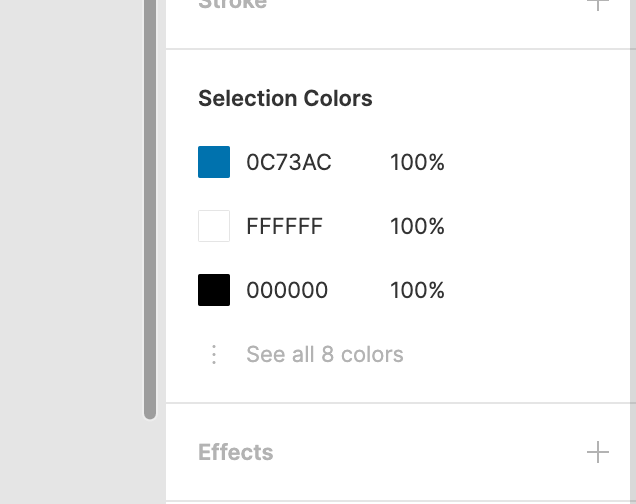
使用されているカラーパレットがひと目でわかる
Figmaは、選択した全てのカラーパレットがひと目でわかるのはすごく良いです。わかるだけではなく、そこから編集もできます。
カラーパレットをまとめて編集できれば、無造作に使われていた無数の色も統一する事ができます。カラーパレットだけではなく、フォントなど統一できれば、共同で作業する時にも一定のルールで作業ができるので、調整も楽になります。

さいごに
デザインツールはこれからもたくさん出てくるだろうと思います。せっかく慣れてきたのに、また新しいツールを入れなきゃなんて実際思ったりすることもあるんではないかと思います。
ただ、デザインの基本を抑えていれば、ツールが変わったとしても考え方は変わらないはずなので、デザインツールに踊らされず、デザインの基本をしっかりと抑えておく方が大事だなと思います。