
アイコンだけで伝わらない場合の解決方法
どうも松井です。
最近始めた音声配信なんですが、レター機能というものがあり、音声配信に対してコメント以外の、質問やメッセージが届けれるようになっています。
前回配信した中にアイコンの使い方について触れていたのですが、実際どう使ったらいいですか?という声をいただいたので、具体的な解決方法をまとめました。まとめた内容は以下です。ひとつづ説明していきます。まずは用途を確認する
まずは用途を確認する
アイコンのあり方を考える前に、まずはアイコンの用途について考える必要があります。
例えば、お知らせとしてアイコンを使いたいのか、ボタンとしてアイコンを使いたいのかで打つべく施策が変わってくるからです。なので、アイコンのデザインを考える前に、アイコンの使い方、用途について検討すると言うのがまず大前提です。
ボタンの場合の解決方法
もしボタンとしてアイコンを利用したい場合は、アイコンと説明、アイコンとラベルを共に表示させるのが1番わかりやすい解決方法です。
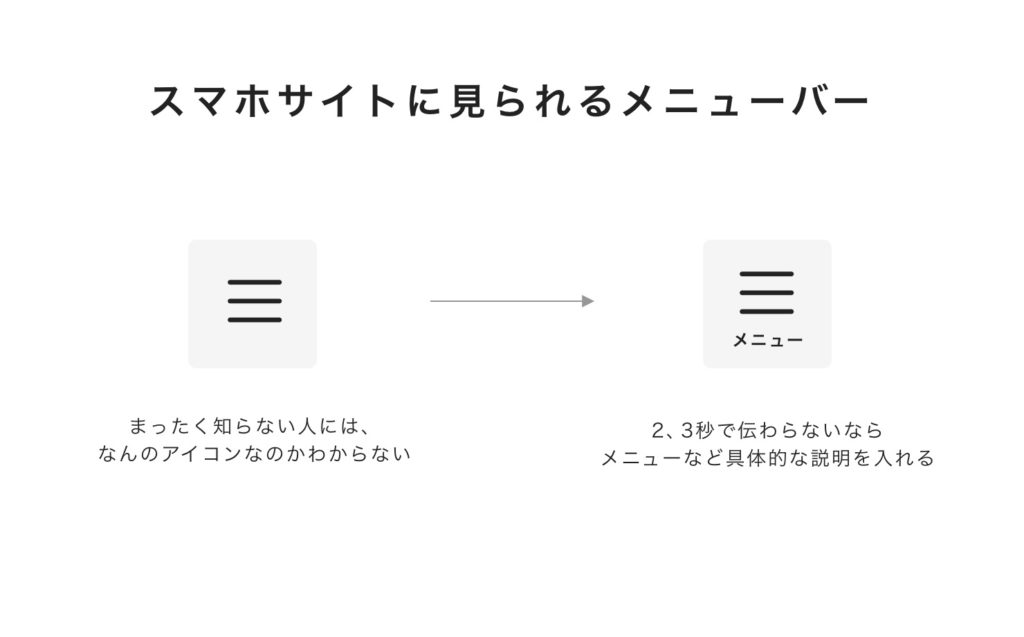
具体的な例を出すと、スマホの右上や左上にあるメニューバーが良い例です。随分と浸透してきたんですが、全く知らない人がメニューバーを見ると何のことなのかわかりません。

今自分が指しているメニューバーは、3本先で表示されているアイコンのことで、ハンバーガアイコンと言うものです。アイコンのみ表示されているため、何のアイコンなのか見当もつかないです。そのため、アイコンの下にメニューといった表記を入れると、何のアイコンなのかを補完してくれることができます。
hoverやアクティブ時のことも考慮する
アイコンを作成するときは、ボタン上にマウスカーソルを乗せたときのことや、アクティブ状態であるときのことを考えながら作成する方が良いかと思います。

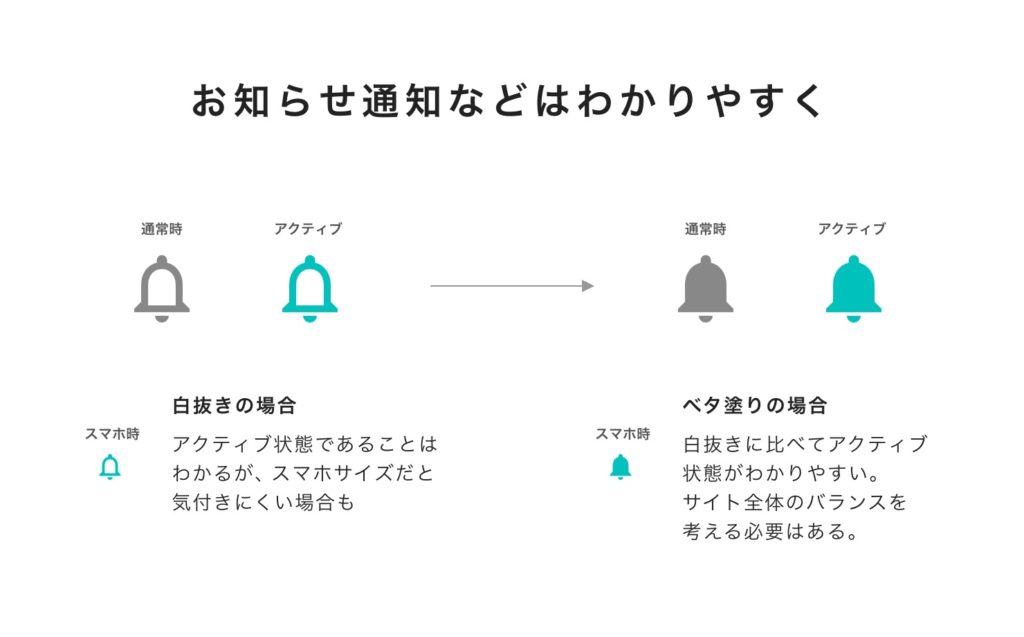
例えば、ベタ塗りにするのか、白抜きにするのかなどです。スマホを中心としたものだと、白抜きだとアクティブが気づかれにくい可能性があるので、ベタ塗りにしてアクティブ状態は、色を変更するなど施策を考えて作る必要があります。
その他、アイコンを利用する時に気を付けていること
その他、アイコンを作成する場合には以下の事にも注意しています。
- 角丸のサイズ
- 白抜きの場合は、銭の太さが同じにする
アイコンに角丸のものを使うのであれば、他のアイコンもテイストを合わせてあげる方が全体的な統一感が出ますし、ボタンとしても認識されやすくなります。角丸以外でも、アイコンなどのデザインテイストを合わせるてあげるのは、最低限必要かと思います。

また、白抜きの場合は、線の太さも合わせてあげるといのもアイコンを作成する際の配慮です。
まとめ
アイコンはwebサービスやサイト作成時に頻繁に使いがちですが、アイコンを並べすぎたり、特殊なアイコンだと返ってなにを意味しているのか混乱を招く場合があります。特徴的なアイコンを利用する場合は、以上の事に気をつけながら作成されると、デザイン最適化できるので、参考にしてみてはいかがでしょうか。
という事で今日はこの辺りで。ではでは。