カスタムフィールド デイトピッカーの値で並び替えをするの解決策
どうも松井です。
Custom Post Type UI (カスタムタクソノミーを追加できるプラグイン)でタクソノミーを追加して、Advanced Custom Fields (カスタムフィールド)で投稿項目を拡張してデイトピッカー をいれ、さらにタクソノミーごとのカテゴリー(ターム)を用意。その際、カテゴリーごとにデイトピッカー の値で昇順/降順並べたい場合の解決策をまとめています。
ちょっと複雑でした。。ワードプレス ではブログ投稿以外にも、投稿設定を拡張すれば、ある程度は更新可能なページを作れます。
例えば、イベント一覧を作る場合やお店の予約システムを導入する場合です。ただその際、通常だと投稿した日付で並んでしまうので、イベント開催日や予約可能な日を現在の日付より近い順で並び替えしたいと考えるはずです。
これは、ワードプレス 側の管理画面からは現在設定できないので、php側やfunciton.php側で設定する必要があります。
日付順に並び替える
どこに記述するかは後ほど解説しますが、まずは日付順に並び替える書き方を理解します。
'posts_per_page' => '-1', //全件を取得
'post_type' => '投稿タイプを入力',
'post_status' => 'publish', //公開済みに設定
'meta_key' => 'フォールド名を入力',
'orderby' => 'meta_value',
'order' => 'ASC', //昇順に並べる上記は、一通りの書き方です。meta_keyにデイトピッカー のフィールド名を入力し、orderbyにmeta_valueを設定することで、meta_keyに設定したキーで並べ替えることができます。
orderで昇順/降順を設定します。降順に設定する場合は、DESCに設定します。
post_statusについて詳しくしりたいかたはこちらの記事もお勧めです。
どこに記述するの?
この辺が当たり前すぎるのか、様々な記事を見ても書いてないんですよね。書いてるものとしては、archive.phpとfunction.phpですが、基本的には記事を繰り返し表示したい場所にかけます。
自分の場合は、loop_xxxx.phpをテンプレートファイルと扱っているので、その中に記載しています。下記のような感じです。
<ul>
<?php
$args = array(
'posts_per_page' => '-1',
'post_type' => 'schedule',
'post_status' => 'publish',
'meta_key' => 'dateBlock',
'orderby' => 'meta_value',
'order' => 'ASC',
);
$posts = new WP_Query( $args );
if ( $posts->have_posts() ) :
while ( $posts->have_posts() ) : $posts->the_post();
?>
<li>
//繰り返ししたい記事や投稿を表示する記述
</li>
<?php
endwhile;
else:
?>
<?php if( is_search() ): ?>
<p>検索結果はありませんでした。</p>
<?php else: ?>
<p>記事が存在していません。</p>
<?php endif; ?>
<?php endif; ?>
</ul>
表示させたいカテゴリー(ターム)を絞り込む
このままの記述だと、どのカテゴリーでも投稿タイプ内の全てのカテゴリーが表示されてしまうので、先ほどの記述に追記して表示させたいタームに絞り込みをかけます。
'tax_query' => array(
'relation' => 'OR',
array(
'taxonomy' => 'タクソノミー名',
'field' => 'slug',
'terms' => array( 'スラッグ名' ),
'operator' => 'IN',
),
),まとめて書くと下記のような形。
<?php
$args = array(
'posts_per_page' => '-1',
'post_type' => 'schedule',
'post_status' => 'publish',
'meta_key' => 'dateBlock',
'orderby' => 'meta_value',
'order' => 'ASC',
'tax_query' => array(
'relation' => 'OR',
array(
'taxonomy' => 'status_label',
'field' => 'slug',
'terms' => array( 'future_plan' ),
'operator' => 'IN',
),
),
);カテゴリー別の表示設定
正直条件分岐でクリアできるかもしれませんが、もっと簡単な方法は、ファイルを分けて表示させるです。タクソノミーファイルは、スラッグごとのファイルの呼び出しができるで、タクソノミーファイルで表示切り替えを行うと便利です。
タクソノミーファイルの呼び出しの優先レベルを理解します。
1.taxonomy-{taxonomy}-{term}.php
2.taxonomy-{taxonomy}.php
3.taxonomy.php
4.archive.php
5.index.php優先度は、下に行くにつれて弱くなります。
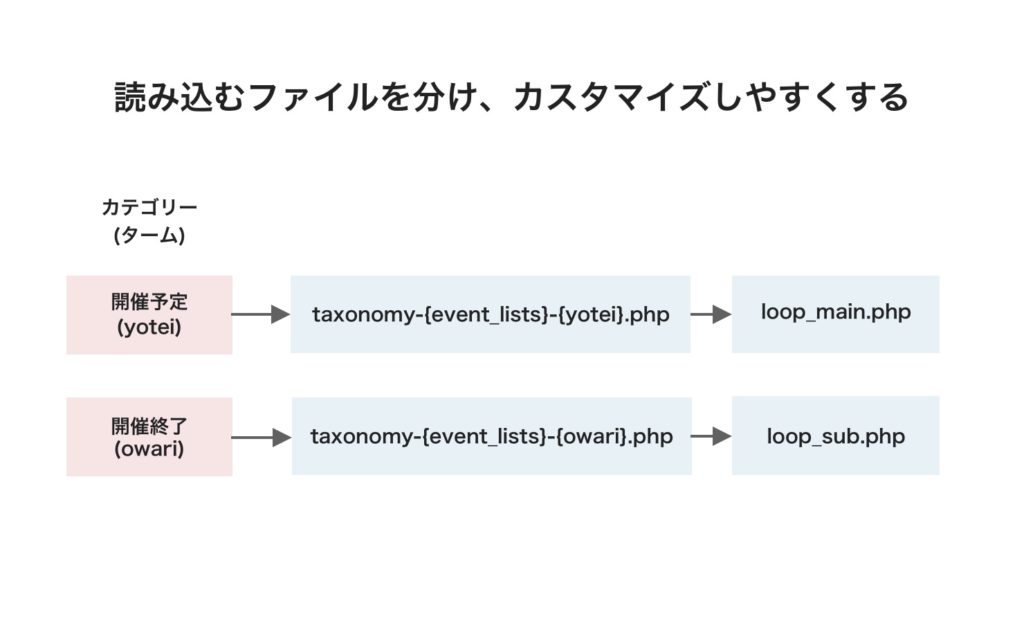
まずは、開催予定と開催終了のtaxonomy-{taxonomy}-{term}.phpを準備。そして、呼び出すloop.phpを振り分けしてそれぞれのカテゴリーが表示されれば完了です。下記のようなロジックです。

図のようにloop_main.phpとloop_sub.phpファイルを作成して、それぞれに、日付順の記述と表示させたいタクソノミーの絞り込みの記述を書く事で、条件分岐設定と同じようにカテゴリーごと(タームごと)に表示ができるため、各ターム事に、日付を降順にしたりする設定も簡単になります。
なにか管理されたい場合や、不明点などわからないところがあればご連絡ください。