
ノンデザイナーでも知るだけで使える便利なサイト!(アソート編)
デザインを自分である程度できるようになりたいと思っている人のために、自分が普段使っているものから、参考になりそうなものを一覧化してみました。アソート編なので、参考サイトから制作時に使えるサービスのようなものまで並べてみました。
コリス
webデザインを始めると必ず出会うサイト。web制作に役立つ情報を発信されています。
https://coliss.com/
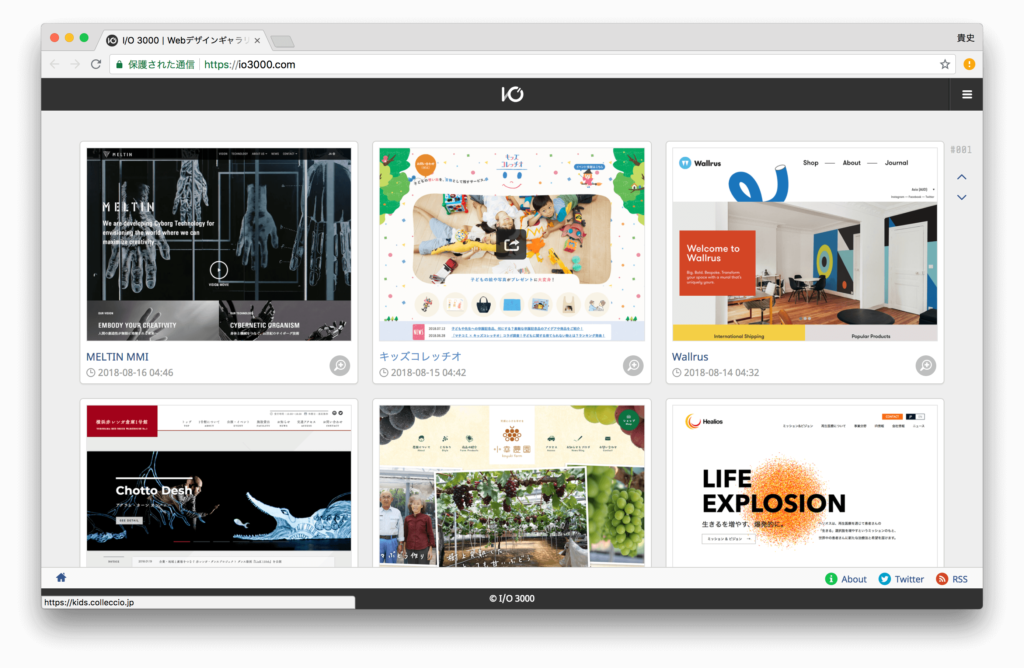
io3000

webデザインする時に、よく見る参考サイト。参考サイトは色々ありますが、io3000をよく見ます。
https://io3000.com/
サルワカ

web制作時に役に立つ情報系のブログサイト。すごく丁寧に解説されていて読みやすいです。制作時に役立つのはもちろんですが、ブログの作り方としても参考になります。
https://saruwakakun.com/
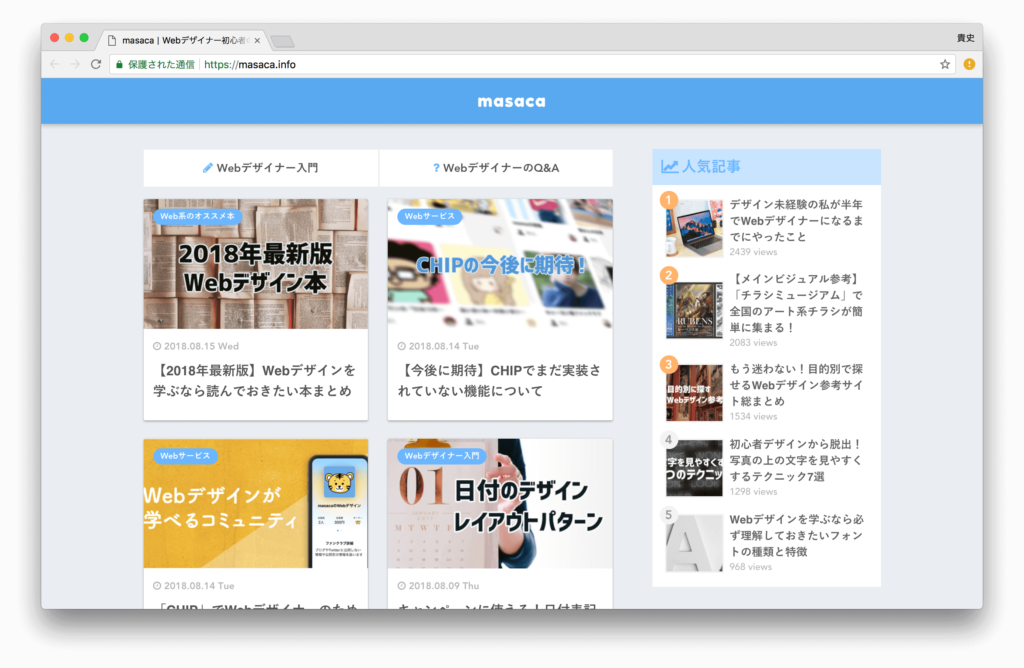
masaca

サルワカさんが提供する有料のwordpressのテーマをつかって発信されています。webの初心者にターゲットを絞った情報サイト。初心者がつまずく所にフォーカスしているので、webを始める人には最適です。
https://masaca.info/
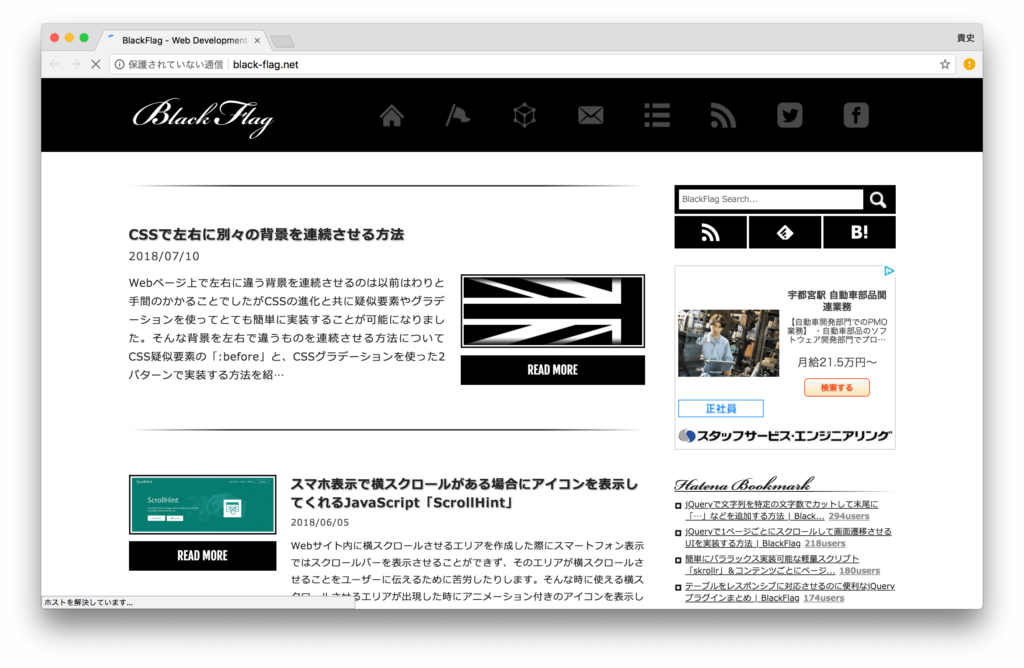
Blackflag

スライドショーの作り方や、簡単なcssで作るhoverアクションなど、技術的な部分のノウハウを提供しているブログサイト。
http://black-flag.net/
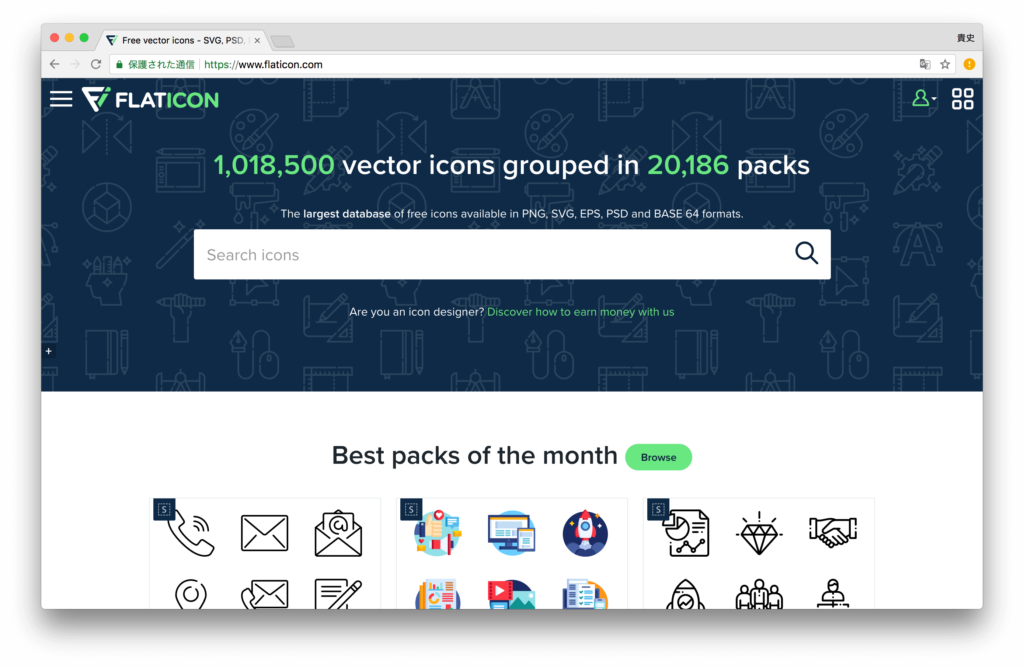
フラットアイコン

わかりやすいアイコンが欲しいという時に便利。SVGまであって使い勝手いいです。
https://www.flaticon.com/search?word=social
aconvert.com

PNGからSVGへの変換サービス。SVG素材を自分で作成したい時に便利です。
https://www.aconvert.com/jp/image/png-to-svg/
Grad3

cssでボタンを作りたい時に便利なcssジェネレーターです。
http://grad3.ecoloniq.jp/
hover.css

簡単にボタンなどのhoverアクションが実装できる便利なwebサービス。カスタムしたりして使っています。
http://ianlunn.github.io/Hover/
みんなの知識ちょっと便利帳
webでは、文字化けを防ぐため特殊文字を使う機会があります。そんな時に便利なwebサービス。半角スペースなどは、しっかりと特殊文字を使いましょう。
https://www.benricho.org/symbol/tokusyu_01_usefull.html
wordmark.it

どのフォントがイメージに合うかなと考えている時に使えるwebサービス。自分のPC中に入っているフォントが一覧で閲覧できます。
https://wordmark.it/
AUN

修正指示を出す時に使えるWEBサービス。WEBサイトの画面をアップロードして、修正指示を書いて、urlを発行できます。adobeXDなどでは、書き込み機能とurl発行もあるようですが、まだまだxdを企業で導入しているところが少ないので、オススメです。無料でも使えます。
https://aun.tools/