【WordPres】固定ページに記述不要!下層ページを表示させる方法
どうも、松井です。
WordPressのTopページ以外のページは、基本として管理画面の固定ページからコンテンツを作成する必要があります。
ただ、固定ページ内に書くのはどこかコントロールできない気もしていて嫌でした。通常のサイトのように、サーバーからファイルをアップして表示させる方が修正なども便利です。
WordPressでも固定ページにhtmlを書かずとも、サーバーにアップする事ができます。今日は、その手順を纏めています。
大まかな手順
手順は、たったのこれだけ!案外簡単です。
1.page-{slug}.phpファイルを作成する
2.固定ページからテンプレートを選択して公開
page-{slug}.phpファイルを作成する
前回のブログでもご紹介しましたが、page-{slug}.phpは、投稿や固定ページのテンプレートを作成できます。
これを利用して、ページごとのファイルを用意します。
<?php
/*
Template Name: ここにわかりやすいページ名を記述。
*/
?>page.phpの頭部分に、コメントアウトして、テンプレート名を記述します。
この部分が、テンプレート選択時に表示される名前となるので、選択時にわかりやすい名前をつけておきます。
外部ファイルとして読み込んでいるため、ページごとにブログなどのCMSを入れ込む事も可能です。
固定ページからテンプレートを選択して公開
固定ページ自体にhtmlを書く必要はないですが、固定ページを利用する必要はあります。
タイトル名だけは書く必要があるので入力します。
たまに見かける記事で、ブログ名=URLスラッグ名となるため、スラッグ名とタイトル名は同じ表記にするみたいな説明がありますが、合わせなくても大丈夫です。合わせてしまうと、インデックスも英語になってしまいかねません。
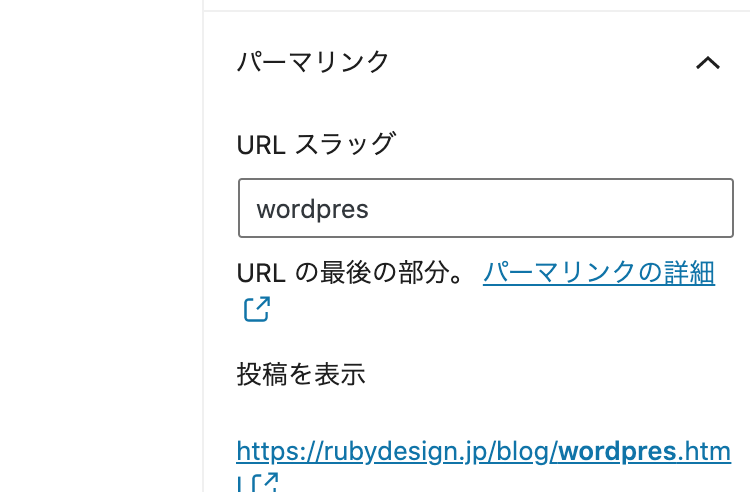
ただしURLスラッグの名前は、ページのURLになるので、コンテンツに見合った名前にします。
例えば、https://xxxxx.jp/worksとしたいのであれば、worksを入れます。
URLスラッグを入力するのは下記の添付箇所となります。

ちなみに自分自身は、page-{slug}.phpファイル内でさらに別で作成したヘッダーを読み込ませ、ヘッダー内のbodyIdを固定しています。こうする事で、スラッグ名関係なく、自由にcssを割り振る事ができます。下記のような形です。
<?php
/*
Template Name: xxxxx
*/
?>
<!doctype html>
<html>
<?php get_header(); ?>
<?php include('contents_header_xxx.php'); ?>
<?php include('post_topics.php'); ?>
<?php include('contents_sub.php'); ?>
<?php get_footer(); ?>
</body>
</html><body id="xxx" <?php body_class(''); ?> >
<header></header>このやり方だとヘッダー部分に修正が入ると、必要に応じたファイルを全て修正、もしくはさらにincludeを利用して小分けする必要があるので、ベストプラクティスというわけでは決してないので、メンテナンスしやすい設定で構いません。
あとは、テンプレートを任意のものに選択して公開するだけ。とてもカンタンです。