
WordPress「カスタムメニュー」機能を利用してグローバルナビゲーションを作成する方法。
ワードプレスには、グローバルナビゲーションを管理する事ができる便利な機能があります。
グローバナルナビゲーションとは、Webサイトの全てのページに共通して設置された案内リンクを指します。(SEO用語集より)グローバルナビゲーションを管理画面で設定する事で、簡単にメニュー内容の変更や修正、追加が可能になるので、オススメです。是非作成する際には、導入してみてください。
1.function.phpをいじる
メニュー機能を使うため、function.phpファイルを開き、下記のコードを追加します。
add_theme_support('menus');
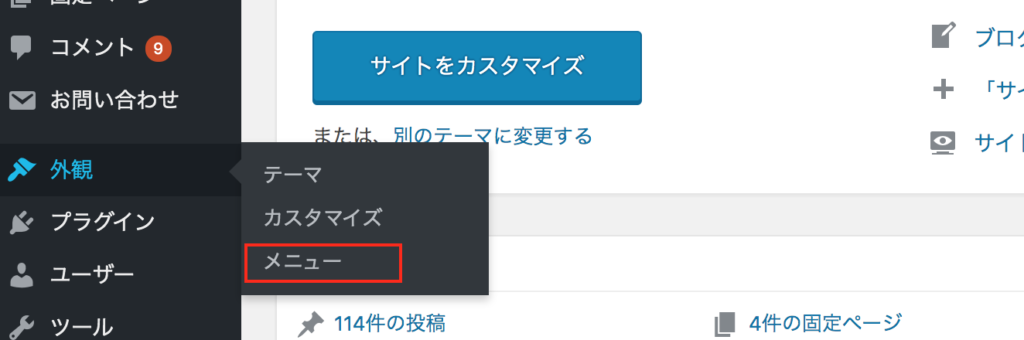
2.管理画面の「外観」の「メニュー」から設定を行う
function.phpがきちんと読み込まれると、管理画面の「外観」に「メニュー」が自動的に追加されます。

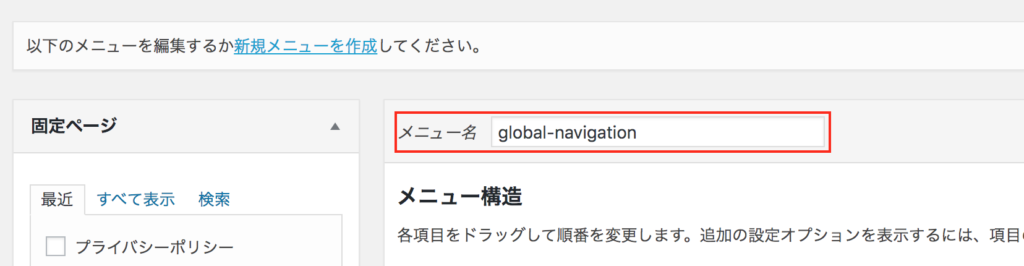
「メニュー」をクリックして、メニュー名を入力します。グローバルナビゲーションなので、そのままglobal-navigationで問題ないです。入力したら、「メニュー作成」ボタンをクリックします。

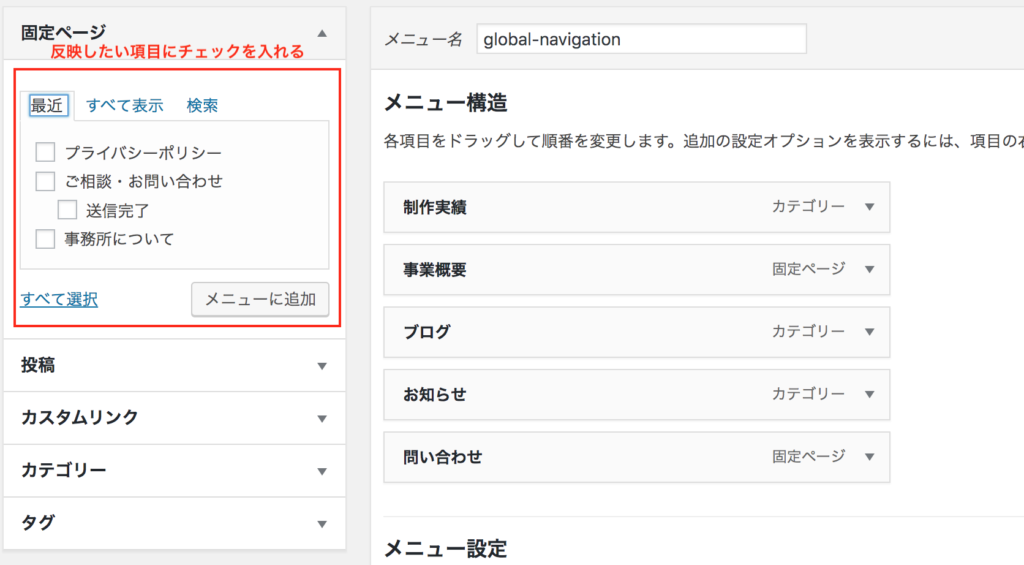
3.ナビゲーションの設定を行う
画面の左側に、メニュー追加可能な固定ページ、右側に実際にwebサイトに表示するメニューのページ名が確認できます。

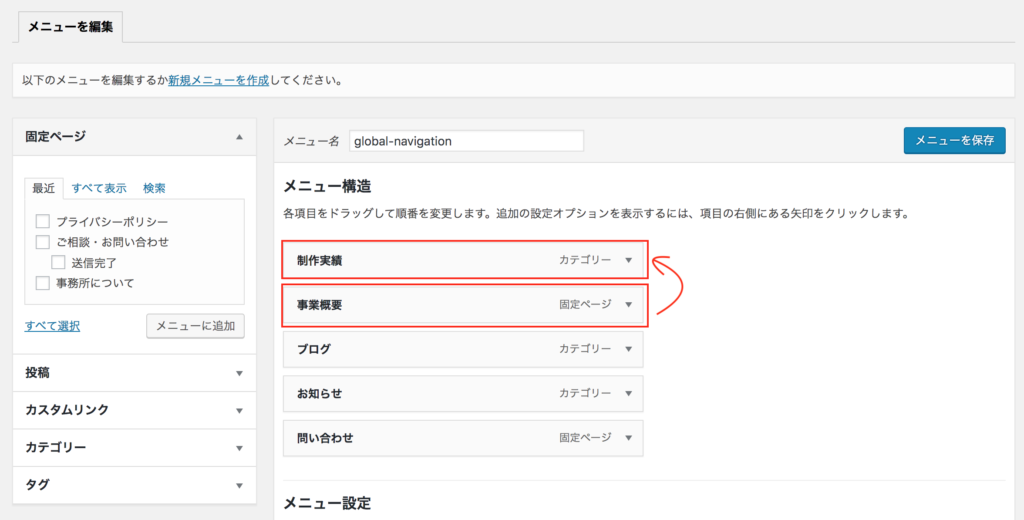
操作方法は、左側の固定ページ内でwebサイトに表示させたいページのチェックッボクスをクリックして有効にすると、右側に表示されます。右側に表示されているメニューはドラッグして表示の順番を変更することも可能です。

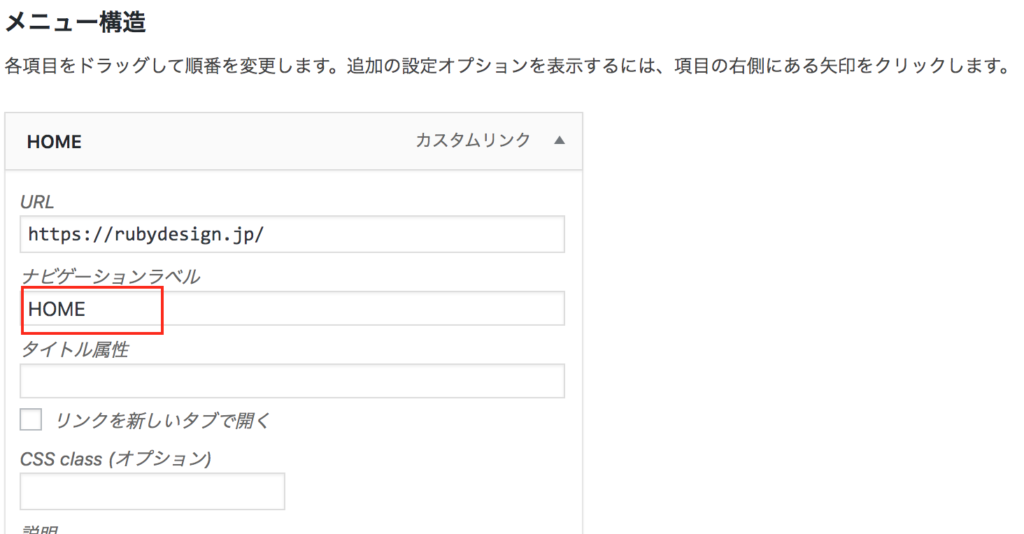
4.ラベルでメニューの名前を変更できます
メニューの右側にある矢印をクリックすると詳細設定ができます。webサイトに実際のメニューの名前を日本語表記から英語表記、例)ホーム→HOMEに変更したい場合などは、ラベル名を変更することで、webサイト上に変更した表記が表示されます。

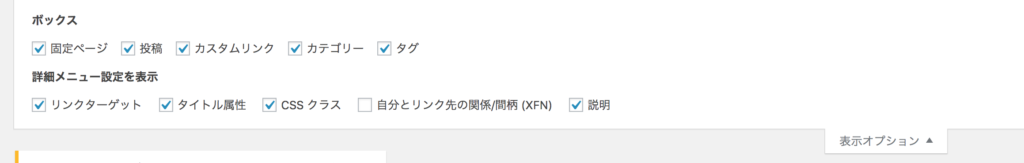
5.表示オプションで、クラスを割り振ったり様々な設定が可能!
ちなみに、管理画面の上部の表示オプションから自分の都合に合わせてカスタマイズができます。

リンクターゲット
リンクを新しいタブで開く事ができます。別のサイトを表示させたいときなどに有効です。
タイトル属性
タイトル属性で、値をセットする事ができる。ツールチップで値が表示される
cssクラス
クラスをもたせる事ができるので、cssなどのスタイルシートを当てる事ができます。
6.header.phpのグローバルナビゲーション部分を編集する
管理画面で、表示させたい内容を設定しました。設定しただけで表示されるわけではないので、ナビゲーションのコードを書いてる箇所を修正します。メニュー表示は、wp_nav_menuテンプレートタグを使用します。
実際、私のサイトはこのような表示変更をおこなってみました。
修正前
<nav>
<ul class="nav">
<li><a href="/about/">HOME</a></li>
<li><a href="/about/">ABOUT</a></li>
<li><a href="/works/">WORKS</a></li>
<li><a href="/blog/">BLOG</a></li>
<li><a href="/news/">NEWS</a></li>
<li class="box_r"><a href="/contact/" target="_blank">CONTACT</a></li>
</ul>
</nav>修正後
<nav>
<?php
$arg = array(
'menu' => 'global-navigation',
'container' => false,
);
wp_nav_menu($args);
?>
</nav>アクティブページのみ装飾を変える
これだけで、webサイト上でグローバルナビゲーションを表示でき、管理画面で管理ができます。また、webサイトのマナーとして現在どこのページが表示されているのか、ナビの色などを変更し、わかりやすく表示したいものです。その際は、下記クラスをcssに定義する事で、active状態のメニュー項目だけをカスタマイズできます。
.current_page_item{
background: rgba(208, 208, 208, 0.15);
}まとめ
webサイトを運用する際に、自分たちで今後どのように管理していくのか、または、行きたいのかという事を考える事が多いかと思います。その際、誰でも変更を簡単にすると言う事は心がけたいものです。ワードプレスは、管理を楽にしてくれる便利なツールも沢山あるので、変にシステムを入れるより、まずはワードプレスでの管理に挑戦してみるのもいいかと思います。では、今日はこの辺で。