よりよいダッシュボードデザインをするためのTips
こんにちは、マツイです。
仕事で、ダッシュボードデザインを作成するにあたり、色々と調べたので、作成する際の参考になればと思い共有します。
ビジュアル作成前に考えておくべきこと
こちらは、通常のデザイン時も同じです。まずは、誰が使うのか、どの頻度で使用するのか、ダッシュボードを使って何をするのかを検討する。
- ・ユーザーが誰なのか(ペルソナを設計)
- ・明確な目標の設定
- ・何のためにデータを見るのか
- ・データを使って何をするのか
ユーザーを想定し、どのような行動をとるのかは、最低限押さえておく必要があります。 内容によっては、ダッシュボードではなく、週1回数値についてメールで送ればいいという答えになる可能性も秘めているからです。
ユーザーについて考える
ユーザーは、特定の1人とは限りません。ダッシュボードは関わるポジションによって、必要な情報に違いがあるからです。社内管理のダッシュボードの場合、マネージャーが見ておきたいものとプレイヤーが知るべき箇所が異なる事があるかと思います。
そのため、ペルソナは1人ではなく、集められるだけの情報を集めておかなければなりません。
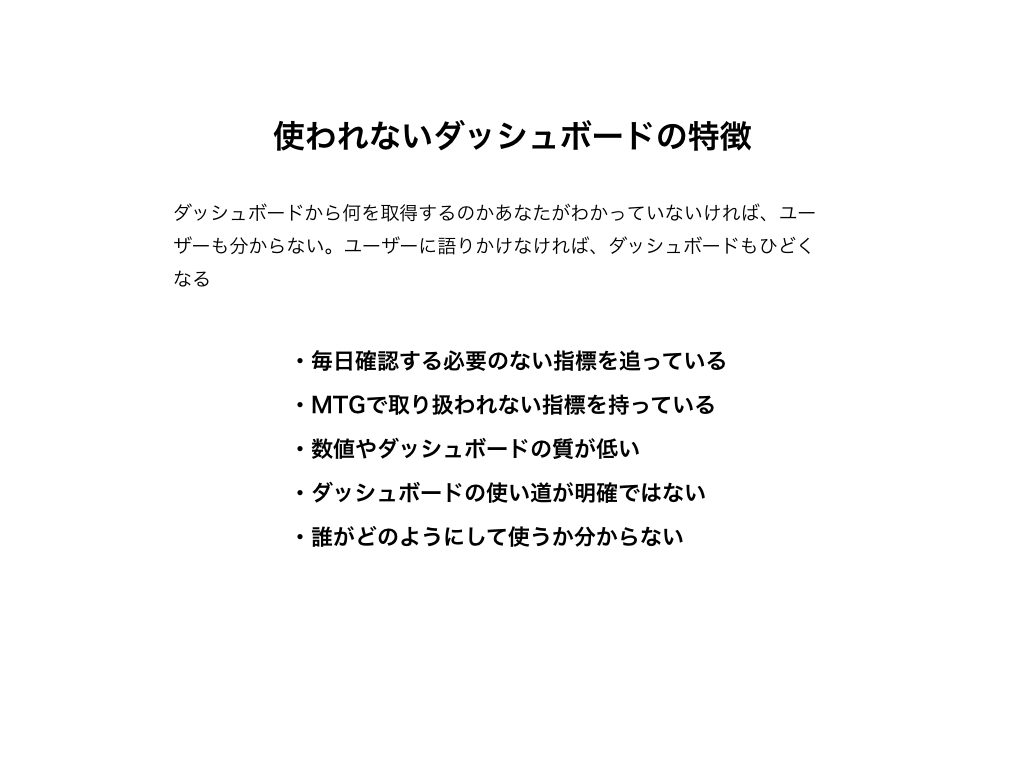
使われないダッシュボードとは
よいデザインを知るよりも、使われないデザインを知る方が返って良いかと思い調べて纏めました。纏めて見ると、当たり前のことのように見えますが、ついついあったらいいで必要以上の要素を詰め込みデザインをやりがちなので注意が必要です。

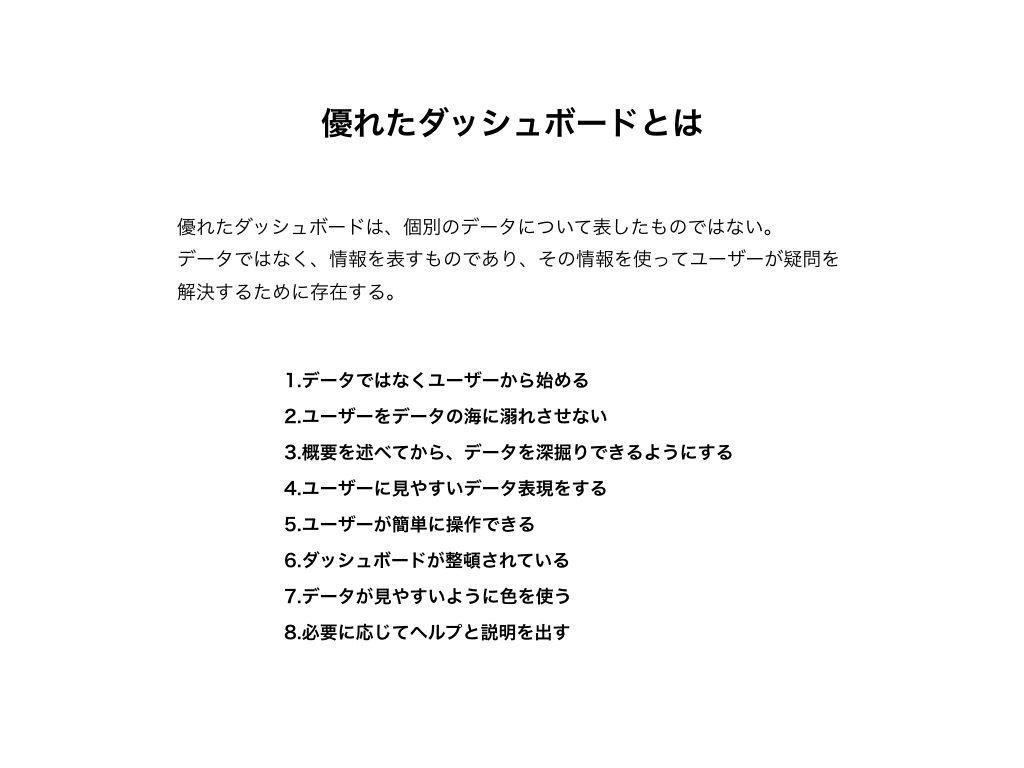
優れているダッシュボード
次に使われないと同様に優れているダッシュボードについても調べました。やはり、まずはユーザーから始める必要性は高そうです。ユーザーが頭の中にある場合でも、具体的にペルソナとして書き出し一度頭の中から取り出す事で頭が整理できます。

また、ユーザーペルソナと共に、一度ユーザーの行動を可視化(ジャーニーマップ)を作成するとよりチームでの情報共有がスムーズに行きます。
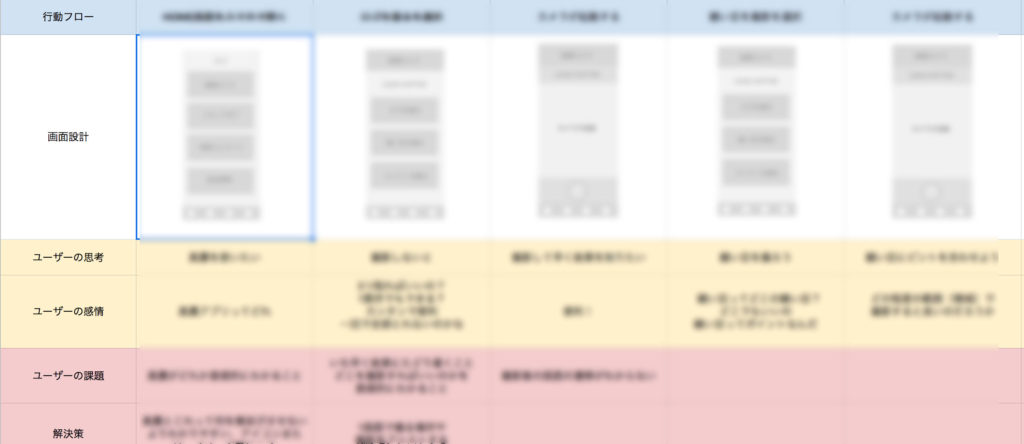
私自身は頭の中で整理が出来ない時や情報の共有が難しいと感じた場合は、ジャーニーマップに、ワイヤーなどの画面設計も加え情報をより分かりやすくして検討するための材料づくりを行なっています。

ビジュアルに落とし込む
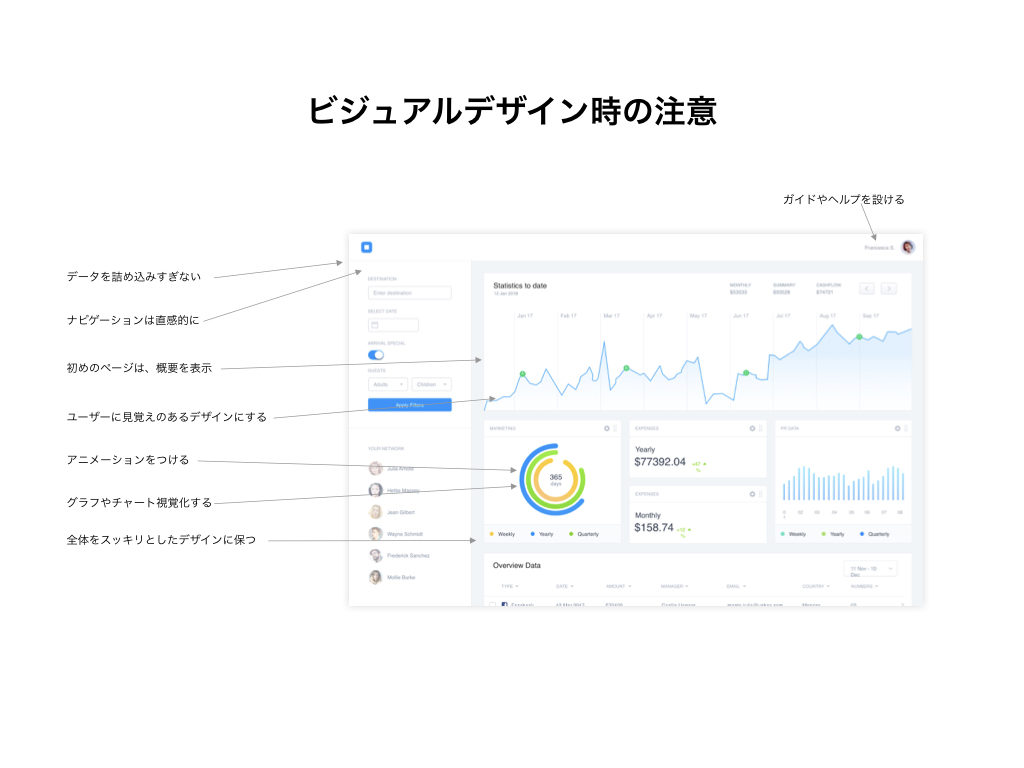
情報の整理が終われば、ビジュアルデザイン部分になりますが、気をつけるべき点を纏めて図にして見ました。
基本的には、ユーザーが知りたい情報に優先順位をつけ、読みやすく分かり易くする事が大切と言う事が分かります。何を盛り込むかと言うよりは、どの情報を潔く表示させなくするかが最重要になる部分です。

作成したあとは、確認項目を作り実際チェックしてみます。確認項目は以下です。
- 1.読みやすさ、色の数、色の使い方は適切か
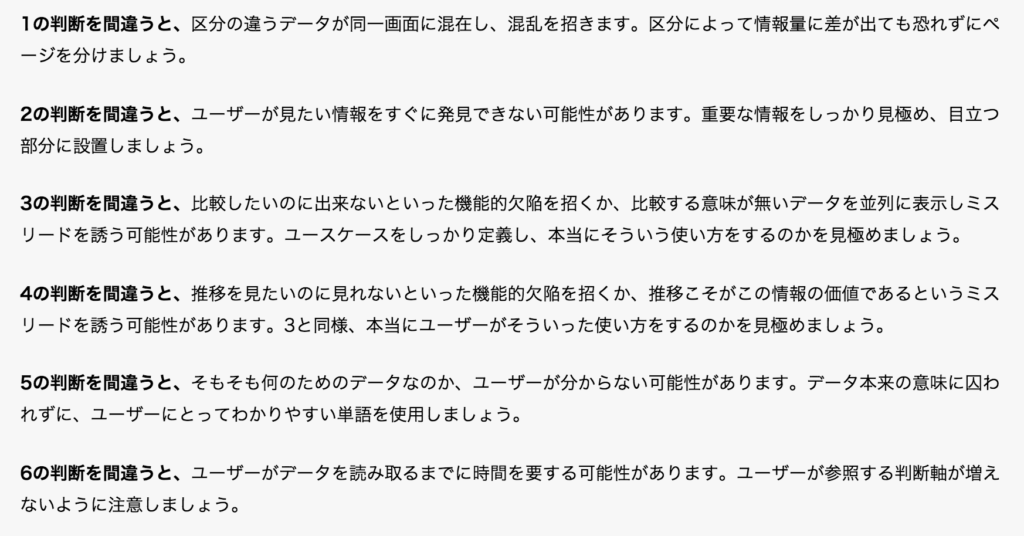
- 2.情報の区分として、同一ページに表示すべきかどうか
- 3.ユーザーは、その情報と他の情報を比較したいと考えているか
- 4.ユーザーは、その情報の推移を見たいと考えているのか
- 5.ユーザーは、その情報が何の情報か理解できるか
- 6.高いと悪いのか、低いと悪いのかが画面内で統一されているのか
確認項目については、こちらを参考に纏めてありますので、ぜひご覧ください。

ダッシュボードのIA(情報設計)に大切なこと〜ワイヤーフレームを作る時の6つの判断軸〜
ダッシュボードについては、THE GUIRDのGO Andoさんも言及されていました。
ダッシュボードデザインここに尽きると思う。
— Go Ando / THE GUILD (@goando) December 4, 2018
👇
「優れたダッシュボードは、個別のデータについて表したものではありません。データではなく、情報を表すものであり、その情報を使ってユーザーが疑問を解決するために存在します。」https://t.co/Zsa6sJdMLZ
参考にしたブログ一覧
1.ダッシュボードとは?データの可視化に役立つツール14選
2.TableauでのDashBoard(ダッシュボード)の作り方 | Tableau×DashBoard(後編) | Tableau分析塾
3.ダッシュボードはWebサイトの顔! 管理画面UIを見やすく設計するポイントと53のデザイン事例
4.UIデザイナーの私が4年間で学んだ、ダッシュボードのデザインで大切な26のこと
5.優れたダッシュボードをデザインするための10のガイドライン
6.ダッシュボードで上手に情報を可視化するためのガイドライン
7.ひどいダッシュボードの法則
8.デザインやレイアウトの参考になる、管理画面・ダッシュボードのデザインショーケース #2
9.ダッシュボードデザインのベストプラクティス-4つの原則
10.管理画面 / ダッシュボードを作成しようとした時に集めた情報ログ
11.使われないBIダッシュボードの3つの共通点