Adobeのアフターエフェクトで、フェードインを約1分で実装させる方法
最近、webサイトでもイラストのアニメーションが増えています。調べて見るとadobeのアフターエフェクトでした。プライベートで画像を編集する機会があり、下記の流れでいくと1分ぐらいで簡単に実装できます。
0.先ずはインストールしましょう
まずは、adobeのアフターエフェクトをダウンロードしましょう。adobeのサブスクを利用している人は、appsからダウンロードしましょう。

1.画像用意する(その際にナンバリングしておくと便利)
ダウンロードしたら、もちろん素材を用意しておきましょう。今回は、画像をフェードインフェードアウトさせてますが、動画も同じ要領でできます。その際、ファイルにナンバリングすると順番にファイルが並ぶので便利です。

2.プロジェクトパネルに追加
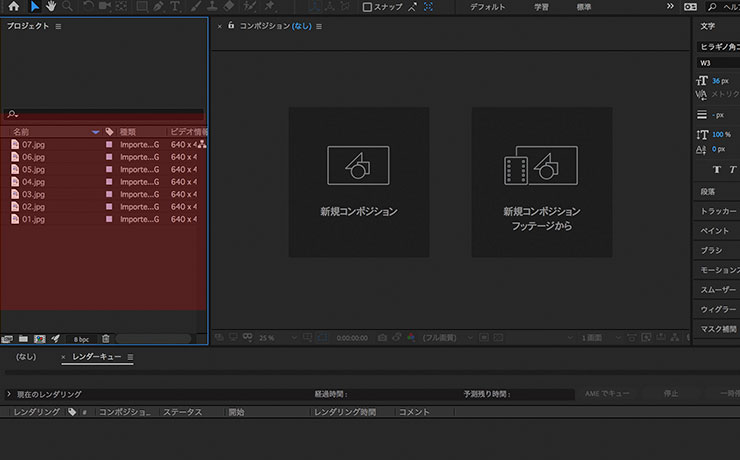
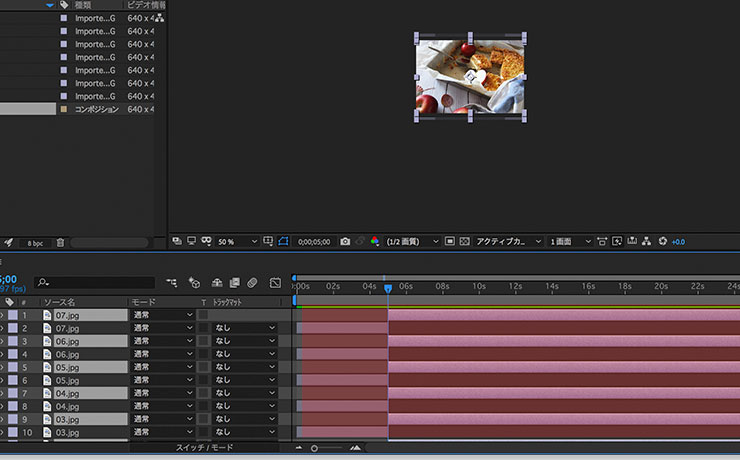
アフターエフェクトを起動して素材をプロジェクトパネルにドロップ&ドラッグします。ナンバリングしているので、順番に並びました。

3.先頭にしたいものを選択して、全てを選択
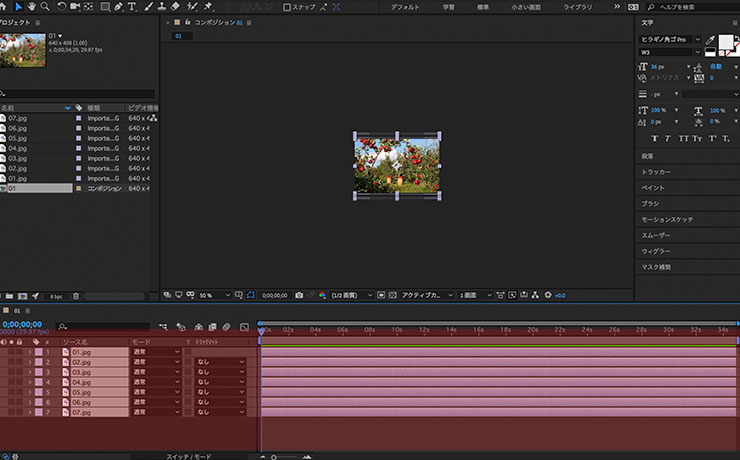
ファイルを格納できたら、一番初めに表示させたいものをまずは選択して、その後にそのほかのファイルを選択します。 選択したら、そのまま掴んで下のエリアにドロップ&ドラッグします。こんな感じで表示できればオッケーです。

4.区切りたい箇所にカーソル合わせて、削除
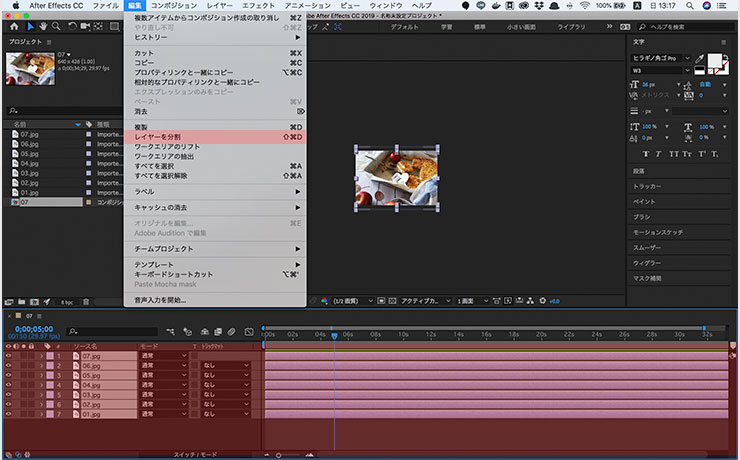
次に区切りたい箇所にカーソルを合わせます。例えば、5秒で区切るのであれば「5s」の箇所にカーソルを合わせます。合わせたら、同じ秒数に合わせたいファイルを全選択します。

「編集」→「レイヤーを分割」を選ぶと、選択したファイルを一括して分割してくれます。そのあとは、不要な部分をdelateキーで削除します。

5.フェードインの実装
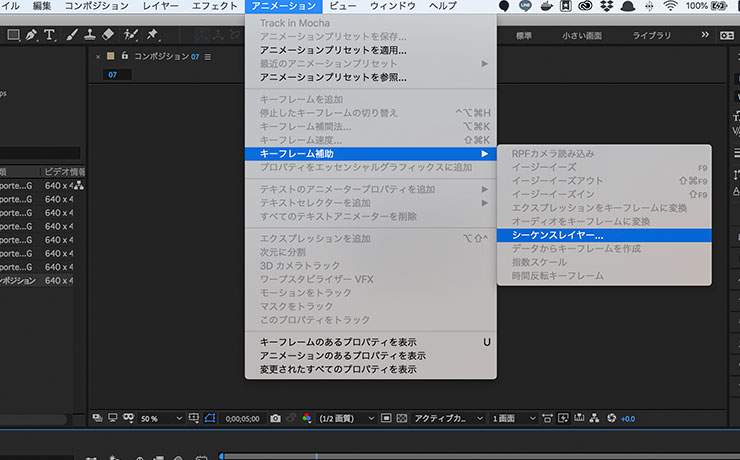
区切りたい秒数で分割することができたと思います。それでは、フェードインの実装をします。先ほど、同じ秒数に分割した部分を選択して、「アニメーション」→「キーフレーム補助」→「シーケンスレイヤー」を選択します。

6.シーケンスレイヤーの設定
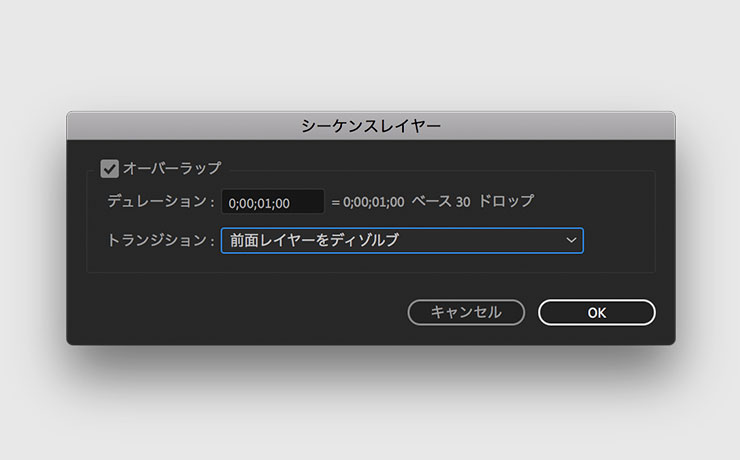
シーケンスレイヤーを選択すると、設定画面が表示されるので、オーバーラップにチェックを入れ、デュレーションを設定し、トランジションを任意の物に変更します。今回は、1秒をかけて画像を切り替えたいので、デュレーションを1秒に設定し、「全面レイヤーをディゾルブ」に変更してOKボタンを押すだけです。押すと下記画像のような感じで綺麗に並べてくれます。

6.書き出し
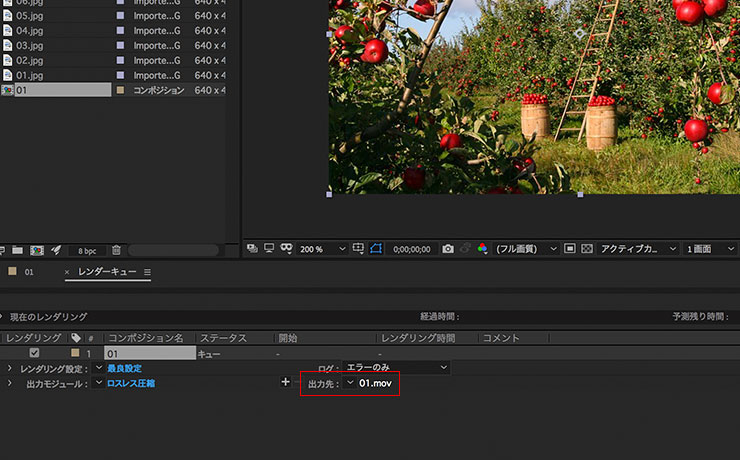
表示確認できたら、書き出していきましょう!書き出しは、「ファイル」→「書き出し」→「レンダーキューに追加」にすると、下記画像のような表示が出てきます。「出力先」の青文字のテキストクリックすると、ポップアップで保存先の設定画面が表示されるので、内容に問題がなければ保存をクリックします。まだ、これだけでは、書き出しは完了していません。右上の「レンダリング」ボタンを選択して完了です。パラーメーターが100%になるまで待ちましょう。これで書き出しも完了しました。

7.さらに、DVDに書き出ししたいという方
ネット上で、再生するのであれば問題ないと思いますが、たまにDVDに焼かないといけない時がありますよね。例えば結婚式のムービーなどです。調べたところ、adobeを契約しているのであれば、cs6のencoreをつかうと便利でした。実際私自身もこのソフトを利用してDVDに出力できました。

オススメの記事は、こちら
After Effectsで作成した動画をDVDに焼く方法
次に書いて見たいブログ
1.タスク管理を便利にする方法
2.サブライムテキストを爆速にする方法