
簡単に手書きのイラストをPhotoshopに読み込む方法
ブログやサイトで手書きのイラストを書きたいと思ったことありませんか?イラストには、テキストの情報を補填する効果、親しみを持たせる効果、オリジナリティを高める効果があるのでイラストを描くのも良い方法だと思っています。webデザイナーの方は、普段Photoshopなどに落とし込む時ってどうしているのでしょうか?あまりそういった話は、webデザイナー仲間でもしないのでわからないのですが、簡単にPhotoshopに読み込む方法があるのでご紹介します。
まずは、ノートに好きなイラストを描こう!

まずは、ノートでもなんでもいいのですが、できるだけ方眼紙ではない真っさらな紙にイラストを書いていきます。「できた!こんな感じでどうでしょう?」。一応自分の似顔絵のつもりで書きました。
次は、スマホでアプリをダウンロードしよう!
イラストが書き終わったら次に、APPストアなどからAdobeCaptureをダウンロードしましょう。(今回はAdobeのクリエイティブクラウドを月額費用で払っている事が前提です。Adobe製品を持ってない場合は、Adobe社のページから購入できますので、購入後アプリのダウンロードをお願いします。)
アプリの撮影機能を使おう!

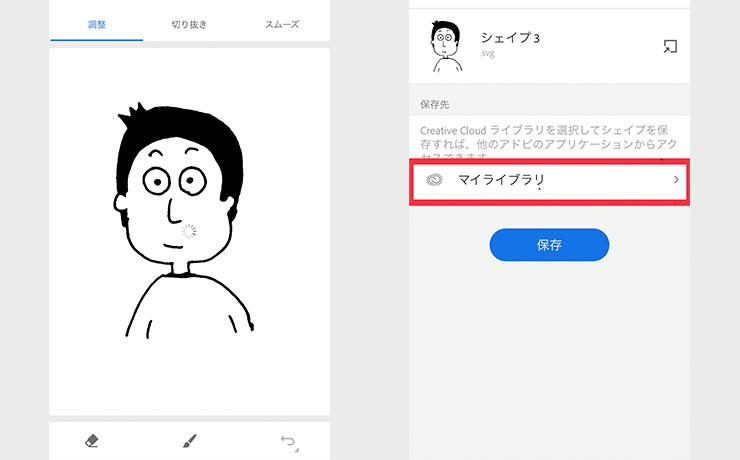
ダウンロードしたら、AdobeCaptureアプリを開き、カメラ機能でイラストを写真でとり、それをマイラブラリーに追加するだけです!

Photoshopを開いてライブラリーをチェックしてみよう!

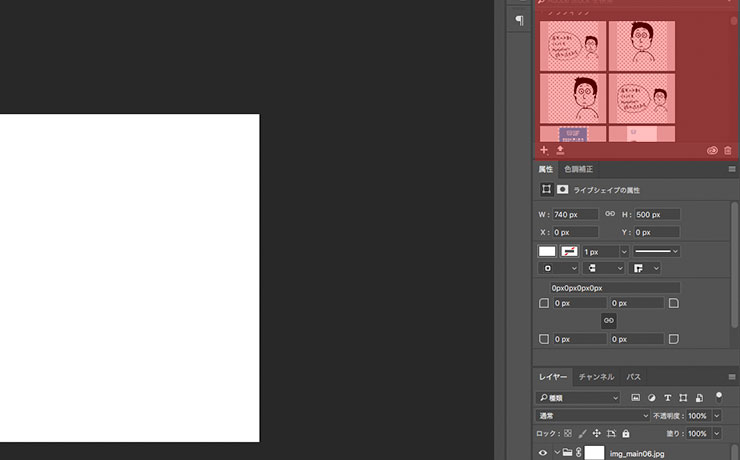
それでは実際に、Photoshopを開いてライブラリーに入っているかどうか確認して見ましょう。確認してみると、しっかりと入っていました!データは、SVG画像で保存されているので、背景などを敷いても全然影響はありません。

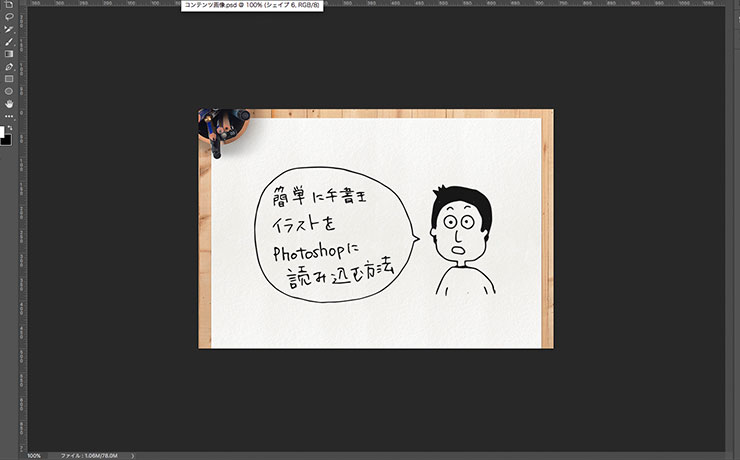
実際に今回のタイトルイメージを作成して見ました。スマホでもいろんな事が出来て便利な時代です。近い将来、スマホだけで仕事をする人が今より増えるかもしれませんね。





