【デザイナー個人開発】日々のアクションを自動でポートフォリオ化!Logra(ログラ)を正式リリース!
こんにちは、松井です。
先日、昨年から開発していたwebサービスLogra(ログラ)をリリースすることができました。
せっかくリリースしたのにブログなどでも発信できてなかったので反省です。
このWebサービスは、ポートフォリオなどでは見えない日々のアクションを可視化することで、協業時のミスマッチを解消をするために作成しました。
主要な機能としては、次のとおりです。
ノーコードでスキルなしでログを表示できる

Logra(ログラ)はコーディング不要でログをブラウザに表示することができます。ログの最新化もワンクリックで行えるようにしているので、ほぼ自動でログを表示できます。例えば、サービス開発などでチャンジログの開発工数を削減できます。
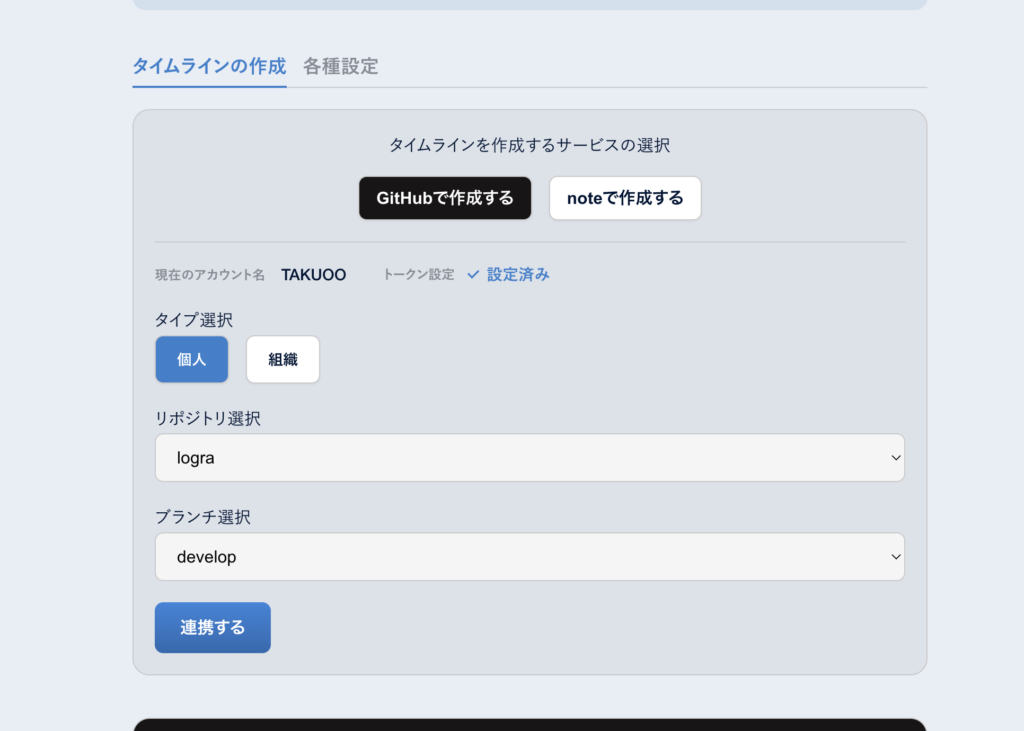
GitHubなどのプロジェクト管理ツールや外部サービスと連携
Logra(ログラ)はGitHubやnoteと連携することができます。アカウントを設定して、レポジトリを選択し、ブランチを選択することで、issueのブランチのタイトルが表示されます。
noteはマガジンのみで利用可能ですがアカウントを設定することで、これまで書いたマガジンを時系列で表示できます。

iframeでカンタンにサイト上に表示
Logra(ログラ)で連携した1つのプロジェクトのログアイテムを、iframeで自由にブログなどに表示させることが可能です。サービスサイトだけではなく、ブログ内でもログを表示させることができるので、情報を共有したい時にフレキシブルに利用ができます。
実際にiframeで埋め込むとこのような感じです。
今後について
利用者が増えれば、ユーザーカードをサイト内に表示しマッチング機能やブランチに費用を紐づけて部分的にお手伝いしていただける方を募集できるようなものを考えています。
今後も改良・拡張を続け、ユーザーの要件に合わせて進化していきたいと考えていますので、フィードバックをいただけることを期待しております。
ぜひお試しいただき、ご意見をお寄せください。
以下のURLよりアクセスできます!
ご意見やご要望はこちらから!ニーズに応じて日々改善中です。