
GridGuidを使用してグリッド設計プロセスを自動化する
こんにちは松井です。
cssでグリッド設計を使用する際に、内部に含む列や余白数を設定する必要があります。
自分で実装するよりも、GridGuidというwebアプリを使う方が良いようです。
GridGuidは、完全無料サービス、サイズに関係なくあらゆるwebサイトに適応可能、グリッド生成を完全に自動化してくれます。
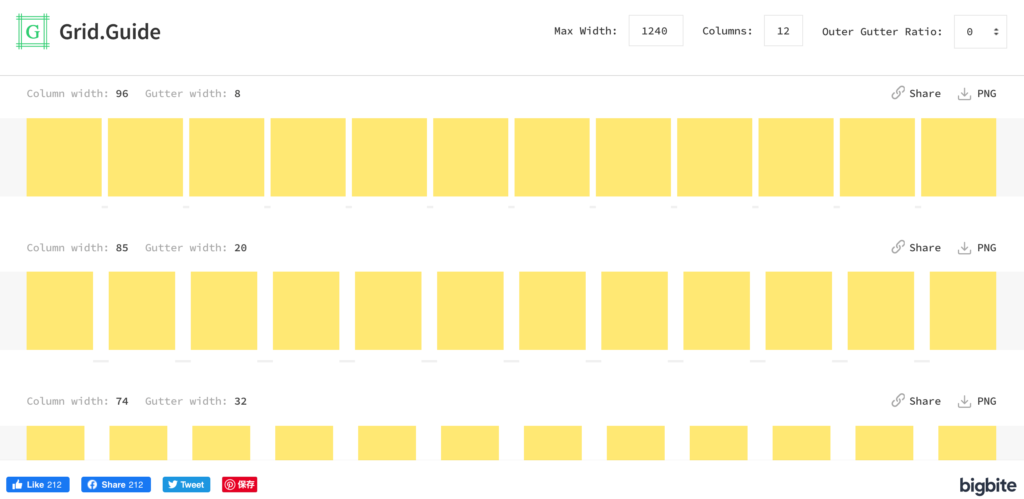
使い方はシンプルで、必要な列の数と、最大幅を入力するだけです。 通常だと2で割り切れるので、素数は避ける方が良いようです。
webサイトの一般的な最大幅は以下。
- ・1100px by 12 columns
- ・1200px by 8/12 columns
- ・1240px by 8/12 columns
- ・1440px by 8/10/12 columns
- ・1600px by 8/10/12 columns
均等に分割できれば、任意の幅を選択可能で、入力フィールドに値を入力すれば自動更新してくれます。

上部の数字を調整すると、グリッド表示が自動更新されてるのがわかります。 また、ピングの書き出しもできるので、フォトショなどのデザインツールに取り込むこともできます。 シェイプをツールを使わずに済むので、大幅に時間を節約できます。 グリッドをブックマークしたり、webサイトの共有urlを発行してシェアする事も可能です。
ツールの使用は完全無料でとても使いやすく、個人で仕事をしてる全てのWEBデザイナーにお勧めです。
元ネタは、こちら
https://www.hongkiat.com/blog/gridguide/
まとめ
海外の技術記事や、デザインやエンジニアの記事は、言わずもがな非常に有益なものが多いです。
海外の記事を要約しながらブログとして配信することで、英語を身近に感じれ、尚且つ技術も身に付くので、一石二鳥です。
今後も厳選して、ブログに取り入れていこうと思っています。 ではでは、今回はこの辺で!
松井 貴史
フリーランス10年|個人開発者(ソロプレナー)| webデザイナーとして独立→複数のスタートアップに関わる→現在はおやつチェッカーを作ってます|夢中になれるもので生きるがテーマ|実体験×ノウハウを発信





