
見栄えのあるプレゼン資料をつくるためのTips
こんにちは、松井です。
仕事で資料を作ったり、プレゼンするために資料が必要だったりする事があると思うのですが、今回は資料作りにお薦めなサービスやスライドをご紹介します。
画像で差をつける
資料作りの際に撮影した画像があれば、一番良いかと思うのですが、イメージやニュアンスを画像で伝えたい場合は画像選びが大切です。そんな時に、使える画像素材をご紹介します。
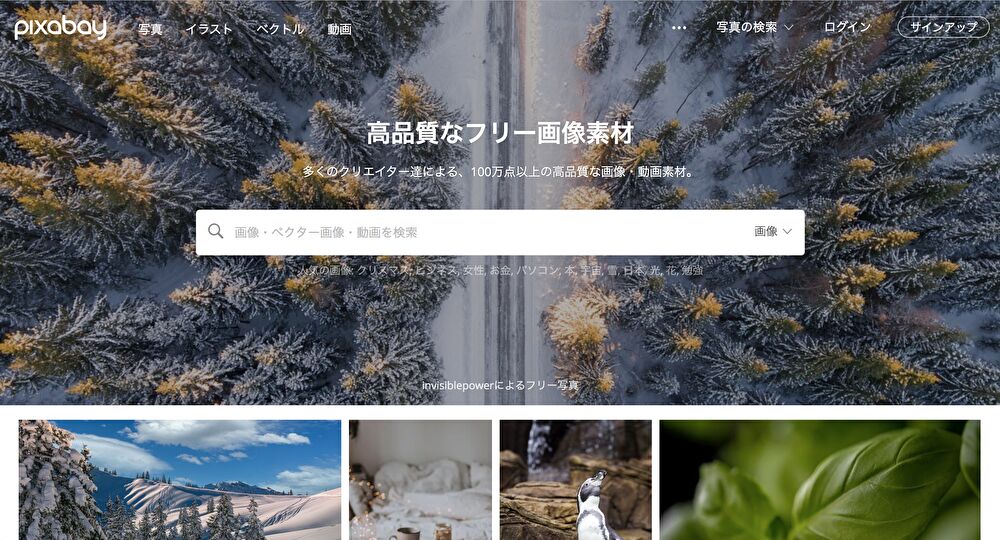
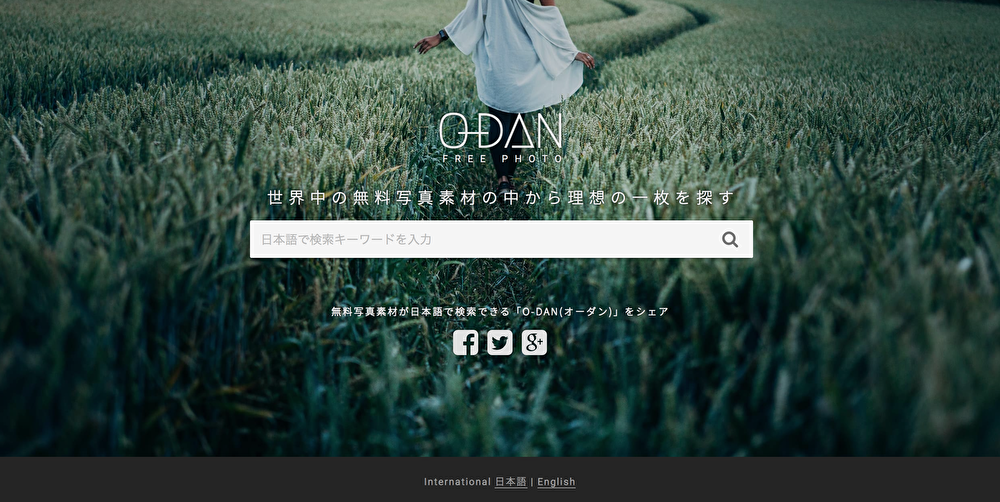
画像の横断サイト
 https://o-dan.net/ja/
https://o-dan.net/ja/
雰囲気のある画像集
 https://unsplash.com/
https://unsplash.com/
資料づくりの基本を学べるスライド
資料作りに役立ちそうなものを3つほどピックしました。この辺りを読めば、ある程度はきちんとしたスライドが作れるはずです。
見やすいプレゼン資料の作り方 – リニューアル増量版
誰でも見やすいパワーポイントを作るための パワーポイントバイブル
ビジネスマン必見!キレイな提案書を作るためのデザインの基礎知識
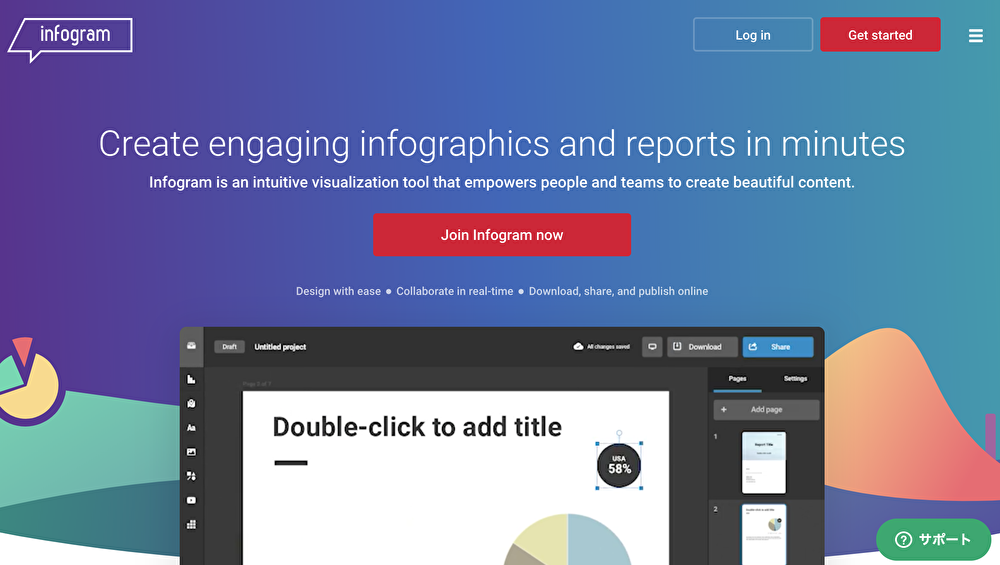
グラフを使いたい時
資料の中に、グラフを使いたい場合はこちらのサイトがおすすめです。無料/有料制限はありますが、数字を入力すればグラフを生成してくれます。
個人的にやっていること
実際自分自身が資料を作る場合は、デザインツールのsketchか、photoshopで作成して書き出しをして、パワポなり、keynoteなり、Googleスライドに貼り付ける事が多いです。
イラレを使われる方もいらっしゃるかと思いますが、現状特に困った事がないという事であれば、問題ないと思います。
基本、イレストレーターは印刷物、ブラウザやスクリーンなどの表示には、photoshopを使うのが良いかなと思ってます。
なぜなら、イラストレーターは印刷物に使われるCMYKインキを想定としたデザインツールであり、photoshopはWEBなどに使われるRGBを意識したデザインツールだからです。
まとめ
TPOにはよるかと思いますが、登壇資料などの場合は、1ページ内に詰めて書きすぎたり、言いたいことを1ページに表現するとかえって見辛く伝わりづらい資料になってしまいがちです。潔くページを多く使い、説明は極力書かずまとめた方が、伝わりやすくなると感じます。