
noteをワードプレス側のサイトに表示させる手順
現在流行っているnote。自分でブログシステムを構築するよりも、noteで書いた方が拡散されやすい事も多くあると思います。
今回は、noteで書いた記事を自社サイトで表示できる手順をまとめてみました。
最終的にはアイキャッチを表示する予定ですが、今回はアイキャッチではなく、記事の中にある最初の画像をアイキャッチとして表示させます。

気軽にスマホからも書ける
noteで書き自社サイトで表示するメリットなんですが、ワードプレスより直感的で気軽に投稿ができる。スマホからでも簡単に投稿ができる。拡散しやすい。一元管理できる。といった具合かと思います。 もちろん、ワードプレスもスマホで書けますが、肌感的には、noteの方が使えるツールも絞られているので、ストレスがなく書けます。実際、自分が関わらせて頂いてるプロジェクトでもこの手の話があり、企業であってもnoteへの記事投稿は積極的です。 仕事での件もあり、今回自分のサイトで実装してみました。ワードプレスのプラグインか、直書きか。
さて手順なんですがあまり複雑ではないです。ただ、いくつかやり方はあります。ワードプレスのプラグインを使う方法と、使わない方法があり、今回はプラグインを使わずに実装する手順を書いています。表示する仕組み
今回は、noteのRSSを取得して表示させるといったシンプルな仕組みを利用して表示します。手順
前置き長くなってすいません。では手順です。- 1.function.phpを変更する
- 2.noteのrssのurlを取得する
- 3.表示させたい箇所にコードを追加
function.phpを変更する
function.phpを開きコードを追加します。サムネイル画像あり
function my_feed_display($feedURL, $num){
if(!$feedURL){return false;}
if(!$num){$num = 5;}
include_once( ABSPATH . WPINC . '/feed.php' );
$rss = fetch_feed( $feedURL );
if ( !is_wp_error( $rss ) ) {
$maxitems = $rss->get_item_quantity($num);
$rss_items = $rss->get_items( 0, $maxitems );
}
if ( !empty( $maxitems ) ) {
if ($maxitems == 0){ echo '<!-- RSSデータがありませんでした -->';
}else{
echo '<div class="box_blog">';
foreach ( $rss_items as $item ){
echo '<div class="blogbox clear_fix">';
echo '<a href="'.$item->get_permalink().'">';
$first_img = '';
if (preg_match('/<img.+?src=[\'"]([^\'"]+?)[\'"].*?>/msi',$item->get_content(), $matches )) { $first_img = $matches[1]; }
if (!empty($first_img)){ echo '<p class="thumb"><img src="'.esc_attr($first_img).'" alt="'.$item->get_title().'" /></p>'; }
echo '<div class="txtarea_topic">';
echo '<p class="date_blog">'.$item->get_date('Y/m/d').'</p>';
echo '<p class="name_blog">'.$item->get_title().'</p></a>';
echo '</div>'; } echo '</div>';
}
}
}サムネイル画像なし
function my_feed_display($feedURL, $num){
if(!$feedURL){return false;}
if(!$num){$num = 5;}
include_once( ABSPATH . WPINC . '/feed.php' );
$rss = fetch_feed( $feedURL );
if ( !is_wp_error( $rss ) ) {
$maxitems = $rss->get_item_quantity($num);
$rss_items = $rss->get_items( 0, $maxitems );
}
if ( !empty( $maxitems ) ) {
if ($maxitems == 0){
echo '<!-- RSSデータがありませんでした -->';
}else{
echo '<ul>';
foreach ( $rss_items as $item ){
echo '<li>';
echo '<a href="'.$item->get_permalink().'" target="_blank">'.$item->get_title().'</a><span class="date">'.$item->get_date('Y-m-d').'</span>';
echo '</li>';
}
echo '</ul>';
}
}
}
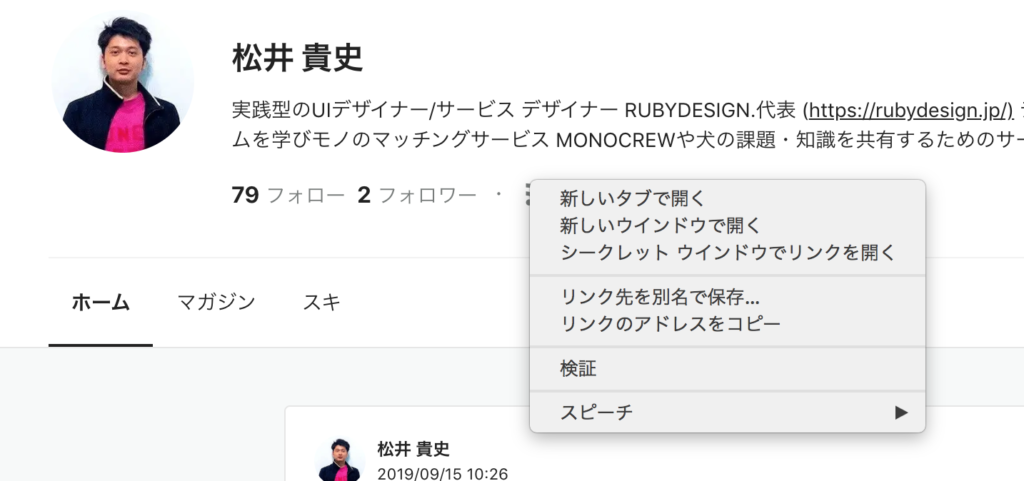
noteのrssのurlを取得する
function.phpを変更したら、noteのサイトに行き、rss部分のurlを取得します。rssアイコンにカーソルを合わせ右クリック。「リンクのアドレスをコピー」をクリックすると、urlをコピーできます。
表示させたい箇所にコードを追加
表示させたい箇所に下記コードを追記します。<?php my_feed_display('https://note.mu/xxxxxx','6');?>xxxxxの箇所は、自分のnoteのrssで取得したurlに変更してください。
参考にしたサイト
今回は、下記の記事を参考にして実装しています。 noteの更新情報やRSSをWordPressに表示するスニペット WordPressのフィード・RSSに画像を含めたり、タグ構造をカスタマイズするのに必要な作業まとめ WordPress|外部サイトのRSSを読み込んで表示させる方法 WordPress RSS フィードにアイキャッチ画像を表示する方法
松井 貴史
フリーランス10年|個人開発者(ソロプレナー)| webデザイナーとして独立→複数のスタートアップに関わる→現在はおやつチェッカーを作ってます|夢中になれるもので生きるがテーマ|実体験×ノウハウを発信