【WordPress】カンタンすぎる!固定ページに別々のテンプレートを割り当てる
どうも松井です。
内部ページの内容に応じて、タイトル帯や全体のレイアウトのフォーマットを変更したい場合があります。
例えば、お問い合わせページは違うフォーマットを利用したいなどの時です。WordPressのpage.phpを使えば結構カンタンにフォーマットを選べるようになるので、ご紹介したいと思います。
1.カスタムテンプレートを作成する
固定ページのフォーマット切り替えは、カスタムテンプレートを利用します。まずは、固定ページのフォーマットを作成するためpage.phpファイルを作成します。すでにpage.phpを作成されてる場合は、このフェーズは飛ばしてください。
<!doctype html>
<html>
<?php
?>
<?php get_header(); ?>
<?php include('contents_header.php'); ?>
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
?>
<?php the_content(); ?>
<?php
endwhile;
endif;
?>
<?php get_footer(); ?>
</body>
</html>2.フォーマットの分だけカスタムテンプレートを作成する
page.phpをデフォルト時のフォーマットにし、変更したいフォーマットの分だけ、カステムテンプレートを作成します。ファイル名は、page-{slug}.phpの{slug}部分を任意の名前に変更します。
3.テンプレートファイル名の記述
作成したそれぞれのファイルにテンプレート名を入力します。記述する場所は、作成したファイルの始まりの箇所に入力します。サーバーにアップしたら完了です。
<?php
/*
Template Name: テンプレート名を入力
*/
?>↓このような形です。
<!doctype html>
<html>
<?php
/*
Template Name: テンプレート名を入力
*/
?>
<?php get_header(); ?>
<?php include('contents_header.php'); ?>
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
?>
<?php the_content(); ?>
<?php
endwhile;
endif;
?>
<?php get_footer(); ?>
</body>
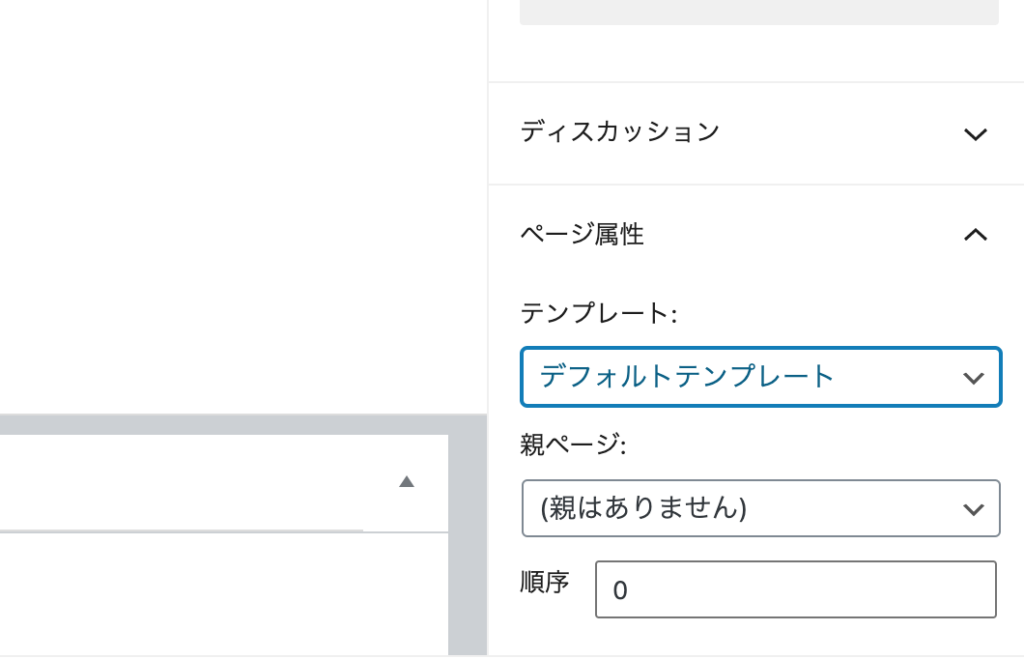
</html>固定ページの新規投稿画面にテンプレートが表示されるので、そこからフォーマットを設定すれば完了です。

松井 貴史
フリーランス10年|個人開発者(ソロプレナー)| webデザイナーとして独立→複数のスタートアップに関わる→現在はおやつチェッカーを作ってます|夢中になれるもので生きるがテーマ|実体験×ノウハウを発信