
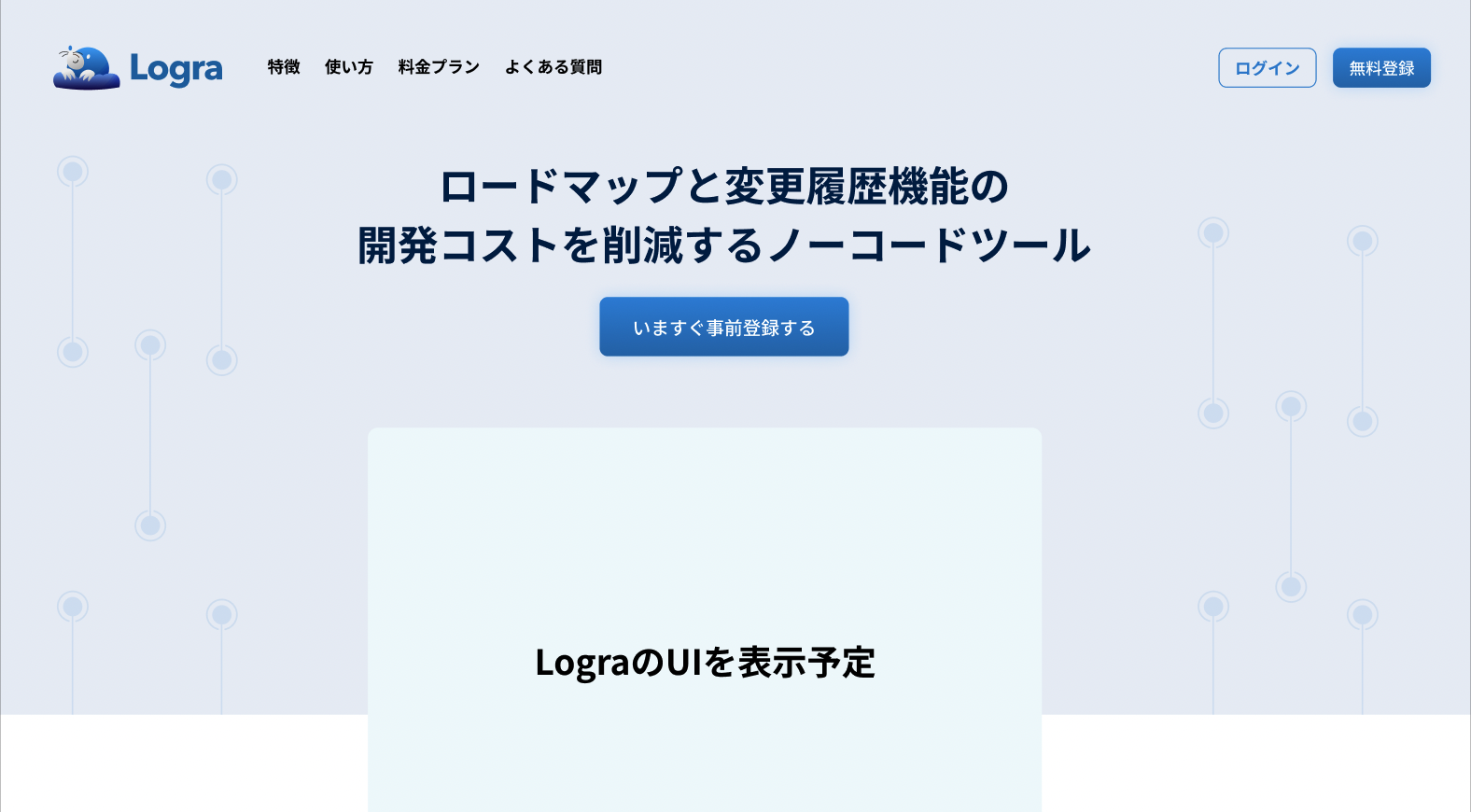
ロードマップと変更履歴機能の開発コストを削減するノーコードツールのサービスの開発スタート!
どうもRUBYDESIGN.の松井と申します。
福岡でWEB制作・WEBシステム開発・自社サービス開発などを行なっており、顧問やパートナーでの活動を中心にお仕事をしています。
Webサービスを作る場合、ロードマップやチェンジログ系(変更履歴)、リリース情報などのお知らせ系の実装は地味に面倒。
それに今はnote含めアウトプットとしては最適なプラットフォームがあるのに自分のところで書く方がいいのかも検討が必要になります。ただ外部サービスに頼りっぱなしだとBANした場合怖いのはあります。
私の場合だとサービス開発のシーンはもちろん、受託でも解決したい課題がありました。
例えば、RUBYDESIGN.では納品型ではなく、企業と顧問・パートナー契約をして作り進めるので日々沢山のアクションとPDCAを回しているのですが、それがぱっと見の実績として表示するはなかなか難しいのです。成果物に終わりがないからです。
この課題を解決したいと思いLogra(ログラ)のサービス開発をスタートすることにしました。
時間の最適化とPR効果を高めたい
Logra(ログラ)で解決したいのは時間の最適化とPRです。
本来時間を投資すべきものはサービス自体のコンテンツや日々のアクションです。そのため開発コストを削減しログをwebサイト上に表示したいと考えています。
たとえば、まずはGitHubやnoteなどの外部サービスと連携させてiframeを埋め込むことでフロントの表示を提供します。
GitHub連携の場合は、レポジトリを選択後、releseブランチを選択などの形にしておき、レポジトリとブランチを選択できるようにすることで、フロントに表示する影響範囲を絞り込めます。deployブランチの内容の表示はフロントでは見せれない(非表示)にしたいという事も大いにありますので。

PR自体はnoteなど強いプラットフォームに任せおくこともできますし、これまでに発信しているものも無駄にならずに済みます。
ChangeLogやLoadMapを自動化して常にポートフォリオも最新に!
Logra(ログラ)は変更履歴などのChangeLogだけではなく、今後やるアクションのLoadMapとしての活用できます。ロードマップはユーザーに対する期待値を高めるためにあると考えていますが、常にやることも変わっていくため、その時々でサイト上をいじる必要があります。
Logra(ログラ)は外部サービス連携して表示させるので常にweb上のポートフォリを最新に保てます!自動化させておくことで、最適化をするためのコストを削減しつつ、今やるべきコンテンツに集中できます。
Not only for work.It’s for every occasion!

Logra(ログラ)は仕事だけではなく毎日のあるゆるシーンにという意味です。
サービス開発・個人開発のロードマップやチェンジログ、運用実績など日々沢山のアクションなど深掘り型の実績表示をはじめ日記などの日々のツールとしても利用ができます。
できるだけアクションにフォーカスできる状態を作れば、時間を有効に使え、より良いアクションが実現できます。
今後も進捗を共有していきますので、サービス開発の参考に見ていただけると嬉しいです!