サービス開発時にやってよかった設計フロー
こんにちは!マツイです。
最近では、自分自身のプロジェクト含め、関わっているものの殆どが受託ではなく、サービスメインの仕事となりました。
サービスは、課題解決能力・優先順位を検討する力・導線の設計能力・スタミナ・目的や課題を捉える本質的な思考などなど様々な能力が試されるので、プロジェクトに携わる事でデザインに必要となる能力が総合的に身につける事ができます。
また、関わって思うのは、どのプロジェクトも何かしらのピボット(方向転換)するため、受託時のやり方の常識を捨て、その度毎にフィットしていかなければいけない事が重要だったりします。
なぜなら受託の場合、成果物がはっきりしているため、はじめに要点や課題をしっかりと見つめて、設計段階では大きな変更をしないようにしましょう!とクライアントさんに伝えますが、サービスの場合は、リサーチを行ったり、ニーズを検討する段階や進行していくと、はじめに想定していたプロダクトでは課題を解決できないと考える事が起こりうるからです。
今回は、サービスに関わる中で実践してよかったと思う設計フローをまとめました。
- 1.リサーチする
※調べてやめるのではなく、情報の一つとして捉える - 5つのwhyで深掘りする
- 3.ユーザーがどのような課題を持っているかを確認する
- 4.ペルソナの作成
- 5.ジャーニーマップ、タッチポイントの把握
- 6.ユーザーへの価値とは?どんな価値を与えれれるかを整理
ここで得られるもの
- ・ユーザー視点の理解
- ・チーム間の認識共有
- ・課題が明確化する
- ・キーユーザーが確定する
- ・感情曲線による課題プライオリティの把握
- ・ユーザーへのバリューが明確になる
1.リサーチする
自分自身が抱えている課題であれば、日頃からリサーチをしていたりと情報を持っていると思うのですが、きちんと課題を捉えるめには、憶測ではなく、情報量の多さが課題解決の糸口になる事があります。 そのため、業界の知識や成り立ち、同じようなサービスはないか、どのようなビジネスモデルを形成しているのか、また業界内動向を知識程度に把握しておくのは、非常に大切だなと実感しました。 最近、LAでデザイナーをしている方の話を聞いたのですが、プロジェクトの50%はリサーチに割いているという事をききました。やはり、それだけリサーチは重要という事です。
2.5つのwhyで深掘りする
なぜそのサービスが必要なのかを深掘りする。すぐに、サービスを作っていくのではなく、一度なぜそのサービスが必要なのかを5why分析する事で、真の課題にたどり着きやすくなります。 もともと、これはトヨタ生産方式の中で実際に実施されているもので、表面的な課題解決にならないためにも取り入れられているようです。 実際、現在進行しているプロジェクトでも取り入れましたが、初めてやる場合、どこに「なぜ」を問えばいいのかわからない事象が発生してしまいました。基本は、なぜそのサービスが必要なのか?という視点で深掘りすると、本質的課題にたどり着きやすくなります。これは、やっていて損はないと思います。
こちらで、より詳しく説明されています。
トヨタに学ぶ!サイト改善術「5why分析」とは
3.ユーザーがどのような課題を持っているかを確認する
ユーザーがサービスを利用するのは、何かしらユーザーに課題があるためだと考えられます。その課題は、なんなのか思いつくだけ出して行き、その時のユーザーの心理状況みたいなものを理解します。また、その課題や心理状態が間違えなかったを実際のユーザーに近い方の話を聞くとより課題がクリアになります。
4.ペルソナの作成

課題が少しクリアになると、考えられるユーザーが誰なのかを明確にしていく必要があります。ペルソナを作る際は、実際に周りにいるユーザーになりそうな方を描いていく方がよりいいようです。どこまで、ペルソナとして描くかは、こちらの記事が参考になります。
ペルソナの作り方とその実例
この時点で特定のユーザーが決まらず整理できてない場合は一人に絞らず、考えられるユーザー像を複数作成していき、課題の延長線上にどのユーザーなら線になるのかを検討していけばいいかと思います。
ペルソナを描く利点は、
- ユーザー視点でニーズを考えれられるようになる。
- 優先すべき、アクションが明確になる
- チーム内での議論がより共有しやすくなる
- ユーザーの行動を予測しやすくなる
- サービスがより具体的になる
が考えられます。ペルソナ不要説がある一方で、やはりサービスを作る際には、ペルソナがわかっている事でまとまりやすくなる事はあるかと思っています。実際、誰にそれを届けるの?って議論は常に起こります。 ペルソナを自分の頭の中で終わらせているのであれば、一度可視化してみると、よりサービス自体も明確になるのではないでしょうか。
5.ジャーニーマップ、タッチポイントの把握
カスタマージャーニーマップは、ユーザーがサービスに関わる際の感情や行動、そのフェーズごとのユーザーの課題を可視化し整理する事で、より適切なアクションを可能にするフレームワークです。グッドパッチさんが詳しく解説しています。
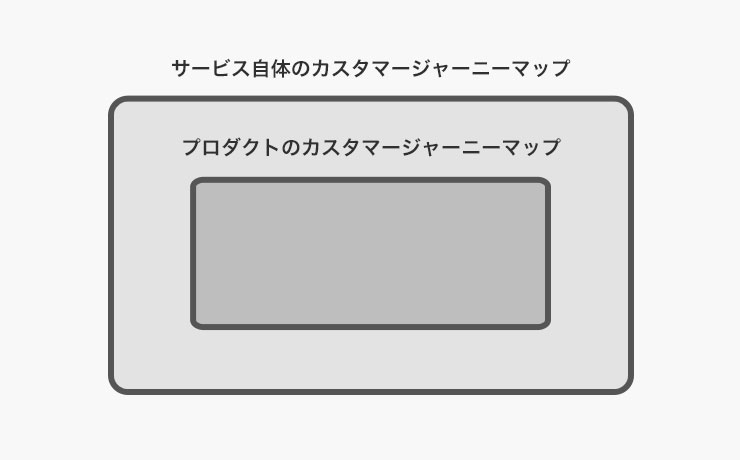
まずは大きな枠組みのサービス自体のジャーニーマップを作ります。サービスをどこで知るのかの入り口から、利用後の感情までをまとめます。カスタマージャーニーマップ自体は、プロダクトの画面の導線を作る際にも応用が効くので、画面遷移時のジャーニーマップを作るようにしています。

イメージとしては、大きな枠組みの中のジャニーマップ、さらに細かく見た際のジャーニーマップといったイメージです。ただ、この時点では大枠のみのジャーニーマップを描きます。
6.ユーザーへの価値とは?どんな価値を与えれれるかを整理
ここまでのステップを整理する意味や、このサービスが何なのかを簡潔に伝えるためにも一文にすると非常に効果的です。よく使われるものとして、誰の何のための課題をどのようにして解決するサービスのかという問いに対して答えられると良いようです。
その際に、注意している事として、ユーザーの価値への文章があまりに長いと、ユーザーの記憶にも残らないので、できるだけコンパクトに伝えるようにしています。あまりに、初めから綺麗な文章にしようとしても難しいので、思いつくだけ書き出し、削ったり、付け足したりしながら意味が伝わるようにを心がけています。
こちらの文章を読むとさらに理解できます。
君のプロダクトは「誰の」「どんな課題」を解決しているのか? | ユーザーインタビューの必要性
では、では今日はこの辺で。