
デザイン設計後のビジュアルデザインの進め方| 小さなサービスができるまで
こんにちは!マツイです。
前回から、小さなサービスを作るための実践型チュートリアルを書いています。
実践型なので、実際、自分自身が行ったことのみを書いています。そのため、主観が含まれますがご容赦ください。今回は、デザイン編です。
前提条件として、
ある程度ターゲットや課題など、ビジュアルデザイン部分以外の全体的なデザイン設計の段取りができてている事 を念頭にここではビジュアルデザイン部分においての構成を考えていきます。
私の場合、まずは「うちの犬」を登録して表示するまでのミニマムを1つのリリースとして実装します。
サービスについてはこちらをご覧ください。
サービス作りをどうやって進めているのかを公開していきます
ちなみに検証時は事前登録は、必ずプログラムを書く必要はなく、1ページのランディングページにグーグルフォームを使って、登録してもらう形でも全然問題ないです。今回は機能追加を念頭にしている為、開発を絡めたフォームを作ってます。
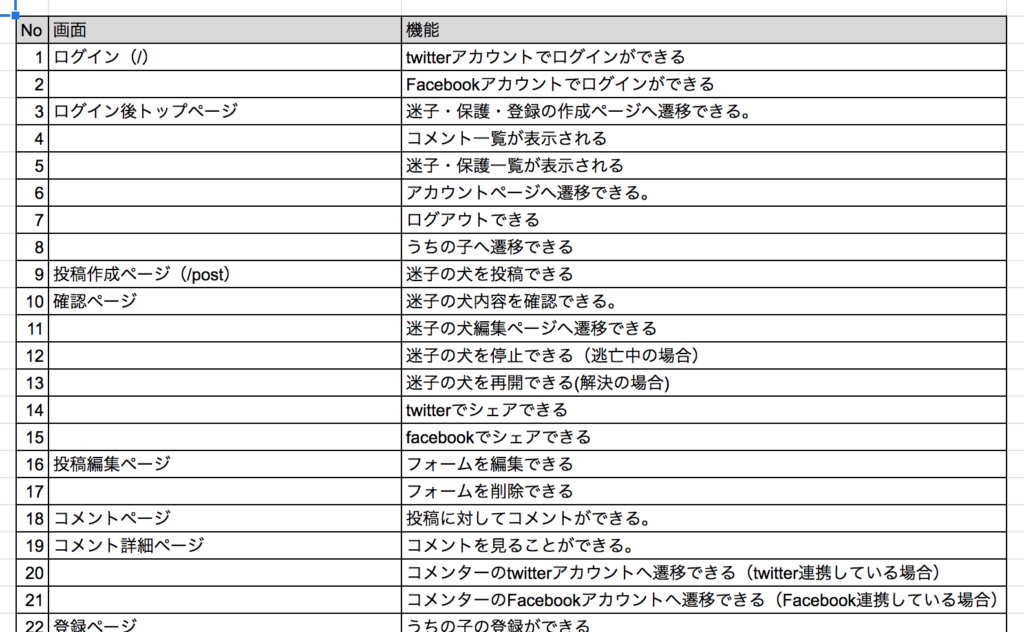
必要な画面を全て洗い出す

まずは、最低限必要な画面のみをリストアップして書き出して行きます。リストは、必要な画面と機能を並べてざっと書き出して行きます。見直し段階で修正すればいいので、この段階では、必要と思うものを書いて行きます。
遷移図を作成する

次は画面の遷移図の作成です。いわゆるフローチャートと呼ばれるものです。フローチャートは、最近こちらのサービスで作成していますが、大変使いやすいのでオススメです。

https://whimsical.com/flowcharts/
もちろん、手書きでも大丈夫です。フローチャートは、ユーザー視点で操作性やアクションボタンを押した際、画面を見た際の思考を洞察し検討するとよりユーザビリティの高い物になると思います。
ワイヤーフレームを作成する
画面遷移ができれば、ページごとの画面構成(ワイヤーフレーム)を作成します。私の場合、UIの検討をする際は、「直感的」「使いやすさ」「わかりやすさ」「最低限の情報」を考慮し、作成を進めて行きます。 また、画面ごとの機能要件を盛り込むとより、チーム内で共有するとわかりやすい物になると思います。
設計する際に自分自身が心がけていることは、人は使い慣れ(見慣れた)たものが使いやすいと思っています。[ユニバーサルデザイン]の考え方です。リモコンや電卓、エレベーターのボタンなどのUIはいい例だと思っています。大抵同じ位置に並んでいて、利用した事があれば何も説明書を見なくてもすぐに機能がわかるように設計されています。
見直す
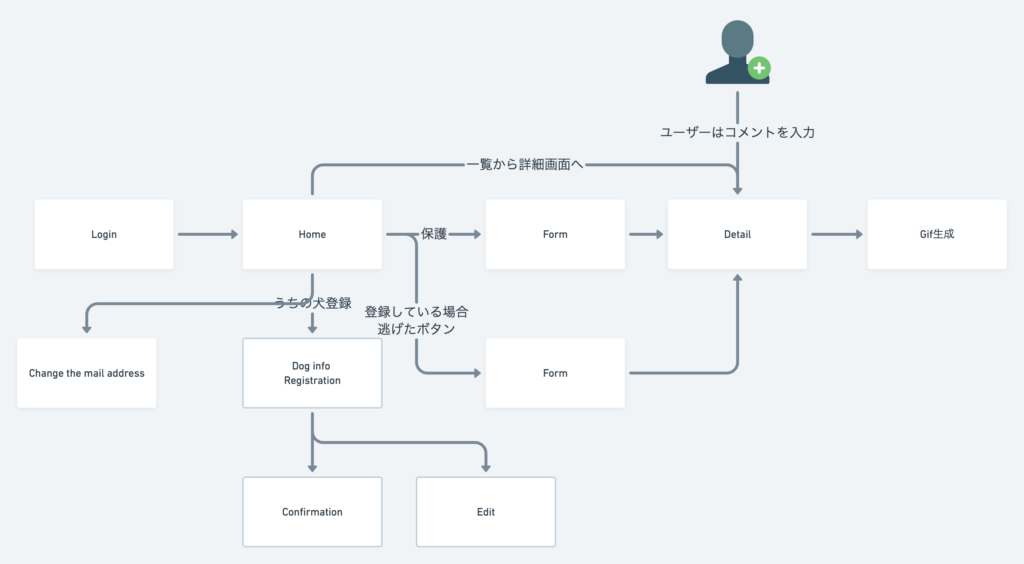
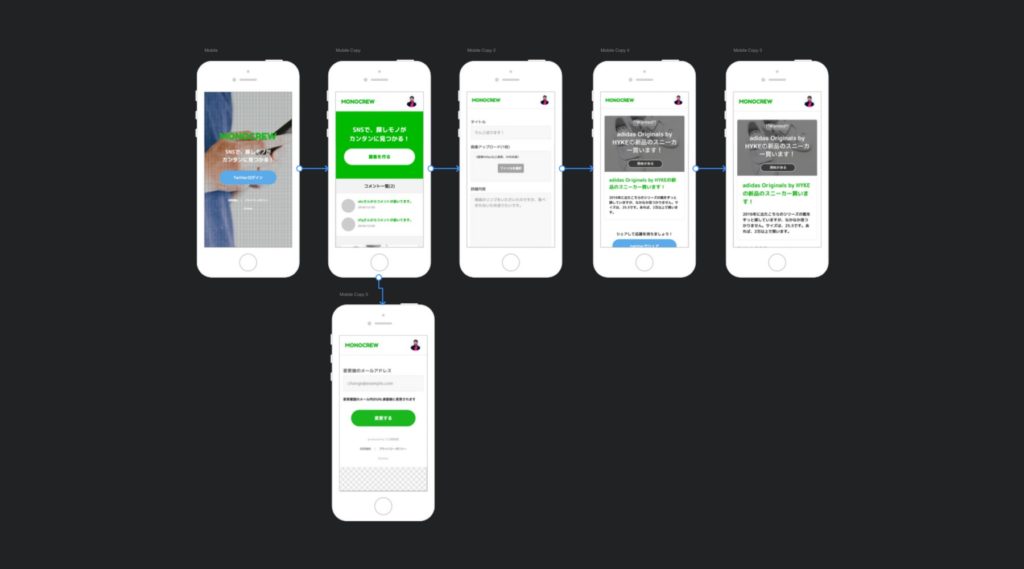
ワイヤーの作成ができれば、デザインに入りたいところですが、一度この段階で遷移導線がベストな解なのかを見直すのがオススメです。 ワイヤフレームの画面構成を遷移図に組み込み、よりイメージがついた状態で、その状況に応じたデザインの「見え方」や「使いやすさ(操作性)」「わかりやすさ(視認性)」「使いごごち」が最適なのかを見直します。
以前のものですが、ワイヤーをビジュアル化し、フローチャートと結びつけています。

ビジュアルをデザインする
ようやくデザインのビジュアルを作り込んで行きます。中間の大まかの流れとして下記のパターンがあるかと思われます。
- 1.ビジュアルデザイン→コーディング→開発
- 2.開発→ビジュアルデザイン→コーディング調整
- 3.フレームワーク/テンプレートでのデザイン・コーディング→開発
ちなみに私自身は最近、デザインは、コーディングしながら作っているので画面を作らない場合も多いです。今回もTOPページのみデザイン作業を入れました。デザインが必要だと思うものがあれば、その都度作ったりはします。 ただ、もしデザインもコーディングもそんなにやった事がない場合は、デザインをせずに開発をまずは進めて、後からデザインを入れていくパターン[2]がいいと思います やはりデザインは、細かな調整しようと思うと時間がかかるので、リスクをかけずにまずは機能をつくるところから始める方がいいです。もしくは、フレームワークやテンプレートの物を使いまわして進めていいと思います。
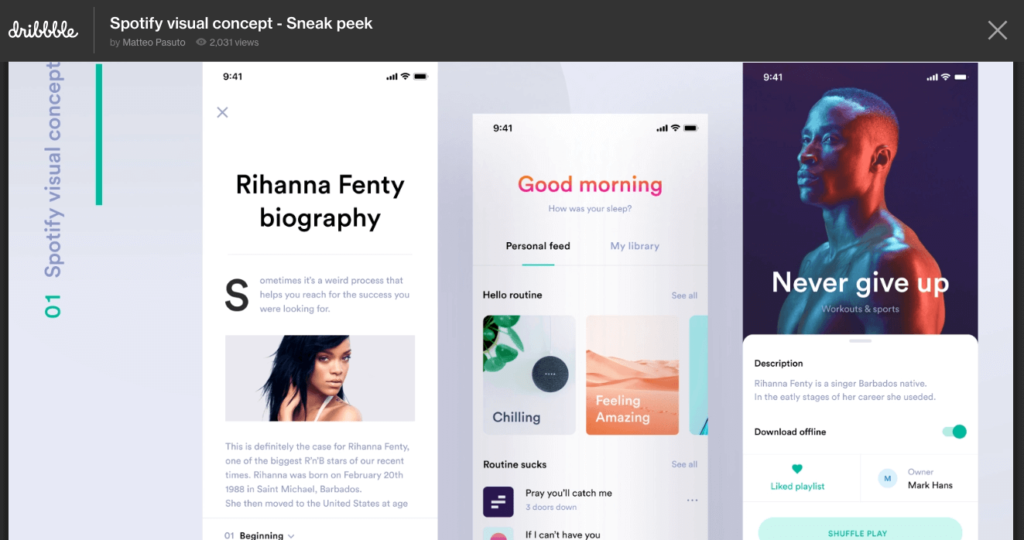
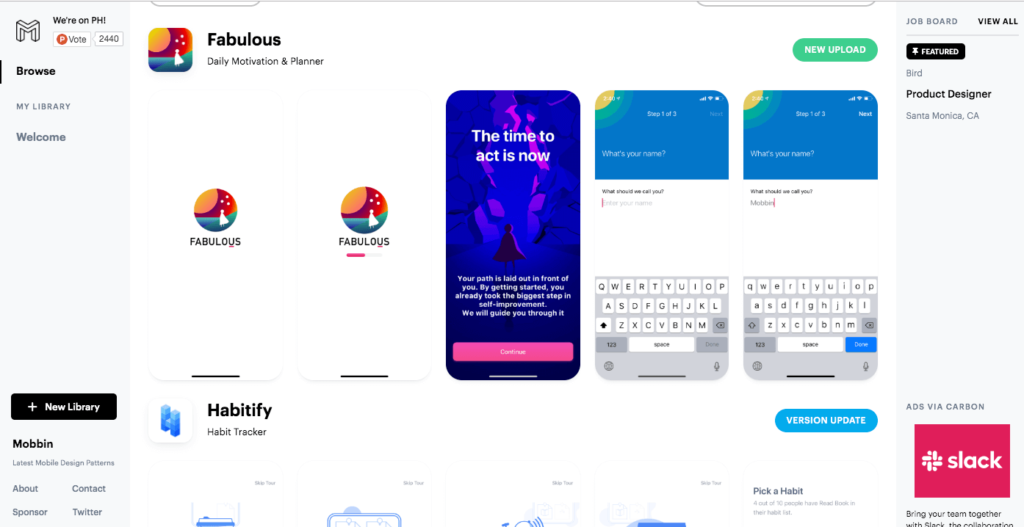
デザインする際に参考になりそうなものをいくつか添付して見ました。見慣れたものもあると思います。
 https://www.sketchappsources.com/
https://www.sketchappsources.com/
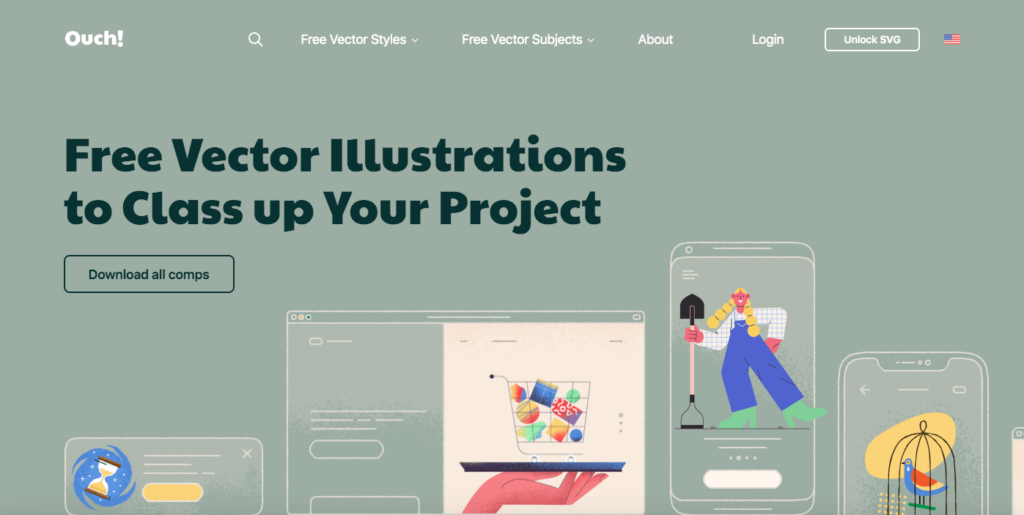
良く見かけるランディングページのイラストがダウンロードできます。この記事を書くにあたり、調べている時に発見しました。
デザインのトーンを考える際の、アイディアに困った時にはピンタレスを見たりしています。

https://www.pinterest.jp/search/pins/?q=UI&rs=typed&term_meta%5B%5D=UI%7Ctyped
フィードバックを受ける
もしデザイン設計で吟味してメインのデザインを1ページ作ったのであれば、sns上に投稿したり、コミュニティ内で公開してフィードバックをもらうとデザインのクオリティが上がります。 私も、製作会社で仕事をしていた際は、会社全体に連絡が行き、フィードバックを行うシステムが出来ていた為、かなりの量のフィードバックをしてもらえました。 ただここでは、ある一定のクオリティを持った人に見てもらうと、デザインの良し悪しだけではなく、なぜそのデザインがいいのかまで教えていただけるので、できるだけ専門性の高い方、ユーザー属性の方にフィードバックを貰うのがいいかと思います。
今回はここまでです。
次回は、githubの使い方や、環境構築などの準備について書いていければと思います。
まとめ
フィードバックは、デザインに限らず、全ての段階にで、専門性の高い方に見て貰うのはスキルの上達には凄くいいです。よくフィードバックをもらってる人は、自分の中で消化する力、より良くしようとする気持ちとモチーベションをフィードバックにより保ているようにも感じます。
サービスのビジネスモデルは大切ですが、まずは自分でサービスを作って見る事も非常に価値があると考えています。同志の方は、一緒に頑張りましょう!ではでは。