事前登録フォームの作成はGoogleフォームがおすすめ(自動返信機能もカスタマイズできる)
こんにちは松井です。
クライアントワークであったり、webサービスであったりで、フォームを利用したい場合、Googleフォームを利用する方が早かったりします。
最近、某UI/UXの会社が出しているβ版のサービスに事前登録をしてみましたが、そちらでもGoogleフォーム が使われていました。
Googleフォームはカスタマイズもできるし、開封率などや統計データなどの数値を収集できるので情報の取得にも優れています。
β版などの事前登録の場合、Googleフォームをカスタマイズするというのは非常に有効です。
すでに利用されているとは思いますが、そのままだと自動返信機能が使えないので、カスタマイズして自動返信機能をつけておきます。
Googleフォームを用意する

まずは、Googleフォームのサイトにアクセスして用意します。説明不要かもしれませんが、グーグルフォーム は誰でも簡単にフォームやアンケートなどを作ってURLを共有する事ができます。
Googleフォームの入力項目に必ずメールアドレスを設定する
そもそもメールアドレスが送れないという事がないように、フォームを作る際には、必ずメールアドレスの入力を設置します。
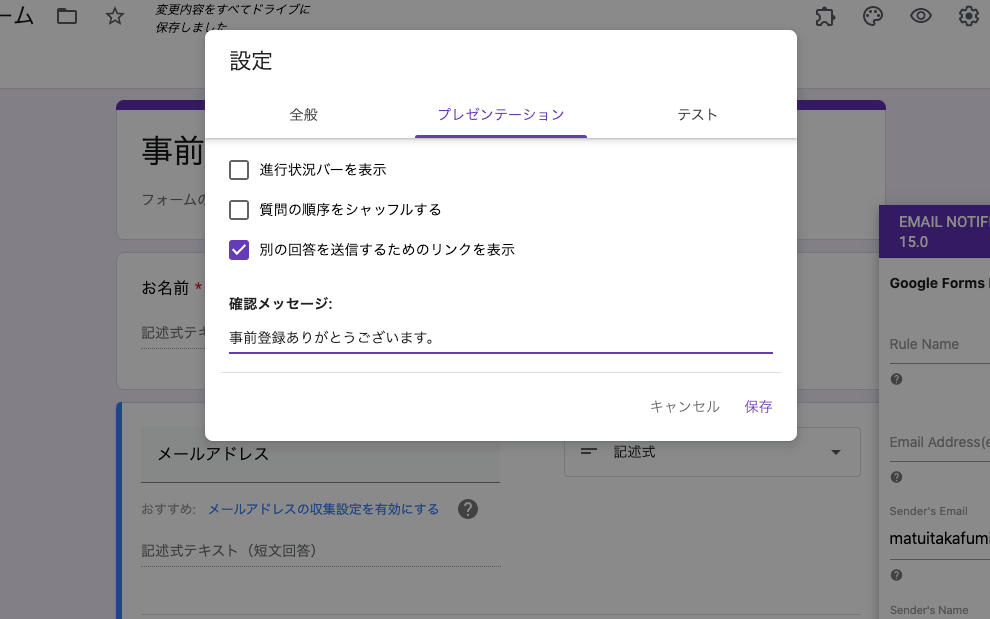
歯車の設定ボタンから送信完了のメッセージを設定
フォームの右上にある歯車をクリックして「設定 =>プレゼンテーション=> か確認メッセージ」にフォーム送信完了時に表示されるメッセージを記入して保存します。

アドオンを追加する
googleの拡張機能を使います。下記のurlにアクセスしてインストールボタンをおして追加してください。
フォーム自動返信[Email Notifications for Google Forms] – Google フォーム アドオン
自動返信メールの設定
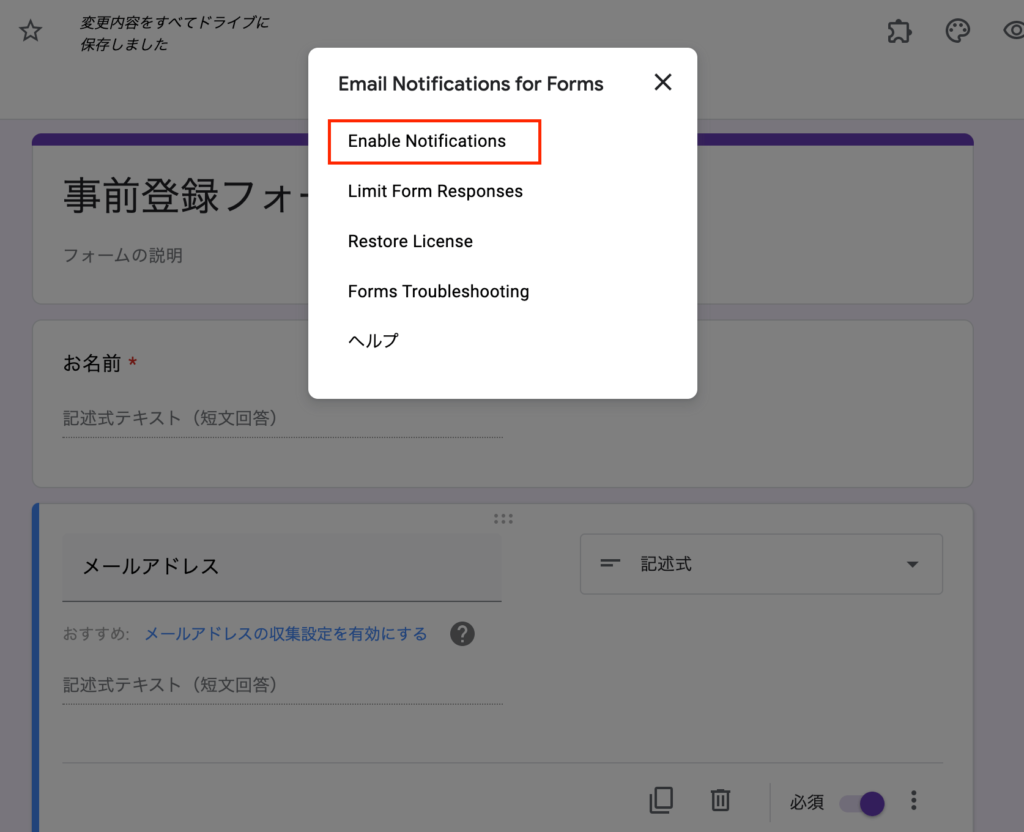
インストール完了すると、フォームの右上にアイコンが追加されます。
アイコンをクリックして、 Email Notifications for Forms の「Enable Notifications」を選択します。

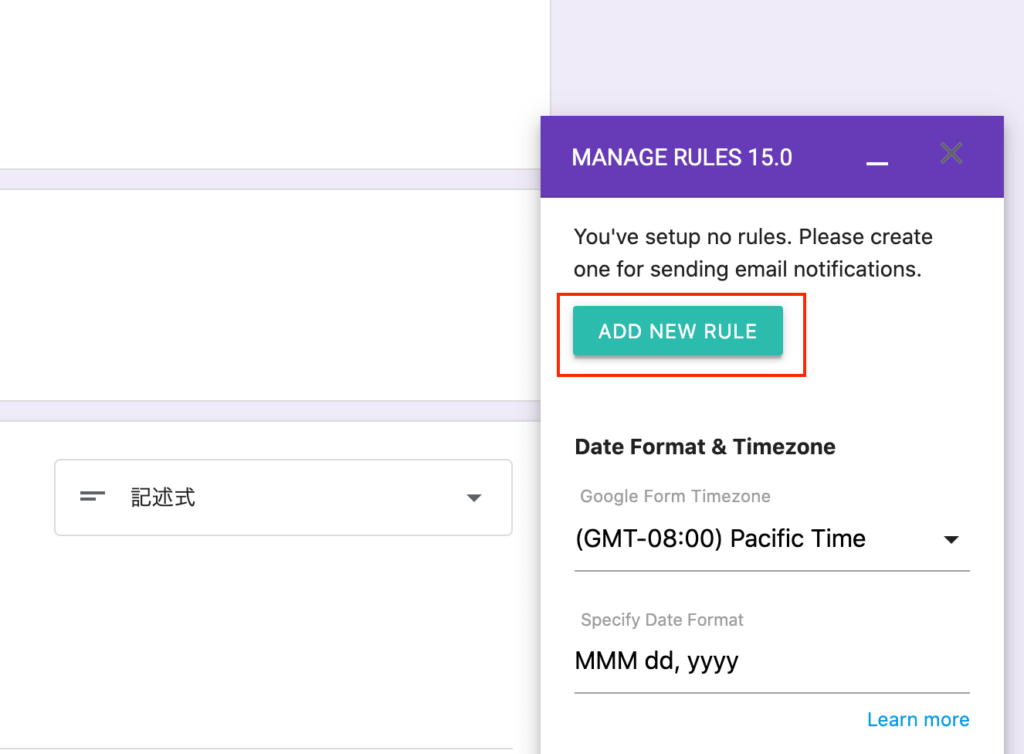
選択後、「ADD NEW RULE」をクリックします。すると、設定パネルが表示されるので設定を行っていきます。

設定の手順
作成の手順は大きく分けて下記ステップで完了できます。
- 通知先、返信先のメールアドレス設定
- 自動返信メールのテンプレート作成
- urlリンク発行orフォームをwebサイトに埋め込み
全て英語で表記されているので、解説します。

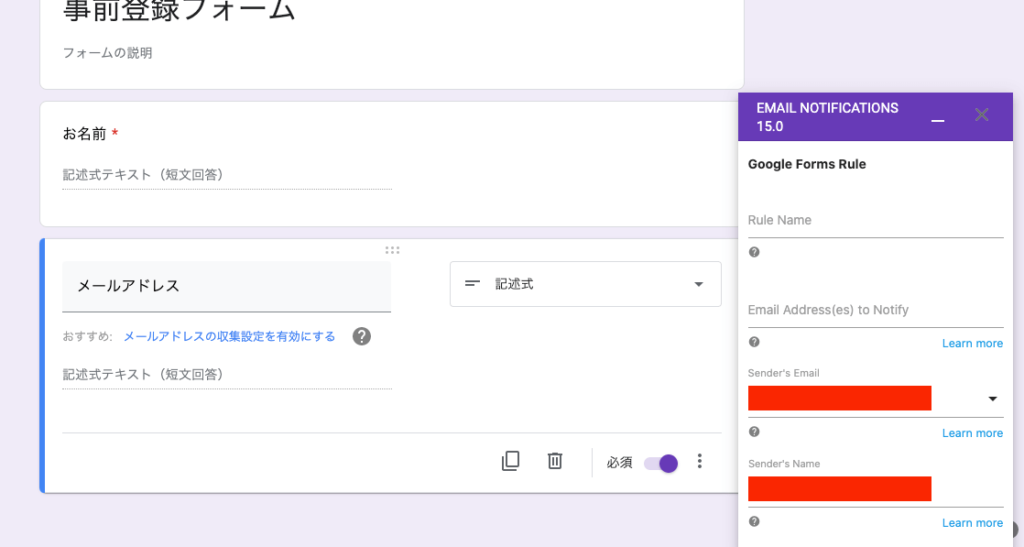
Email address(es) to Notify
通知先のメールドレスを設定してください。フォームの通知を受け取りたい方のアドレスを入力します。
Sender’s Email
送信者のメールアドレスを入力してください。
Sender’s Name
送信者の名前を入力してください。
Reply-to Address
返信先のメールアドレスを入力してください。返信先と通知先があるので混乱すると思いますが、返信を受け取る側のアドレスを入力します。基本的に、ログインしたアドレスが入力されているかと思うので、返信先に問題ない場合は、そのままでokです。
How would you like to create the email template for notifications?
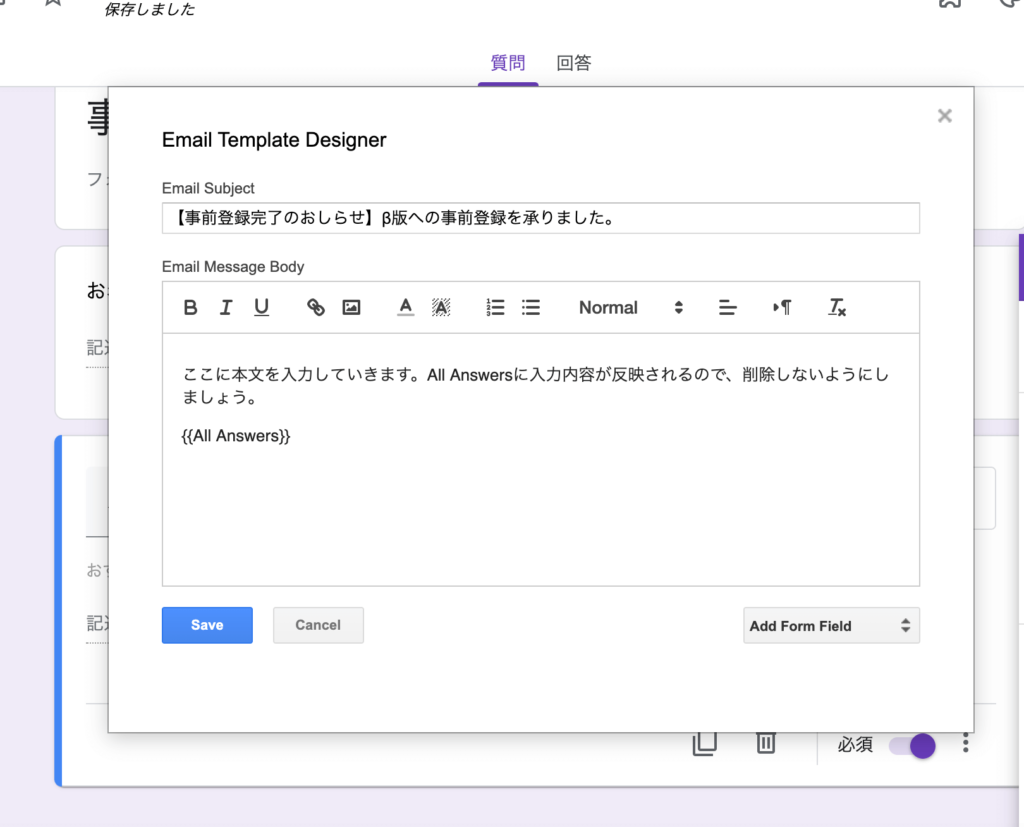
自動返信時に表示されるテンプレートメールを作成します。Use a visual editorの横になるEditをクリックして自動返信時のタイトルと本文を入力してください。

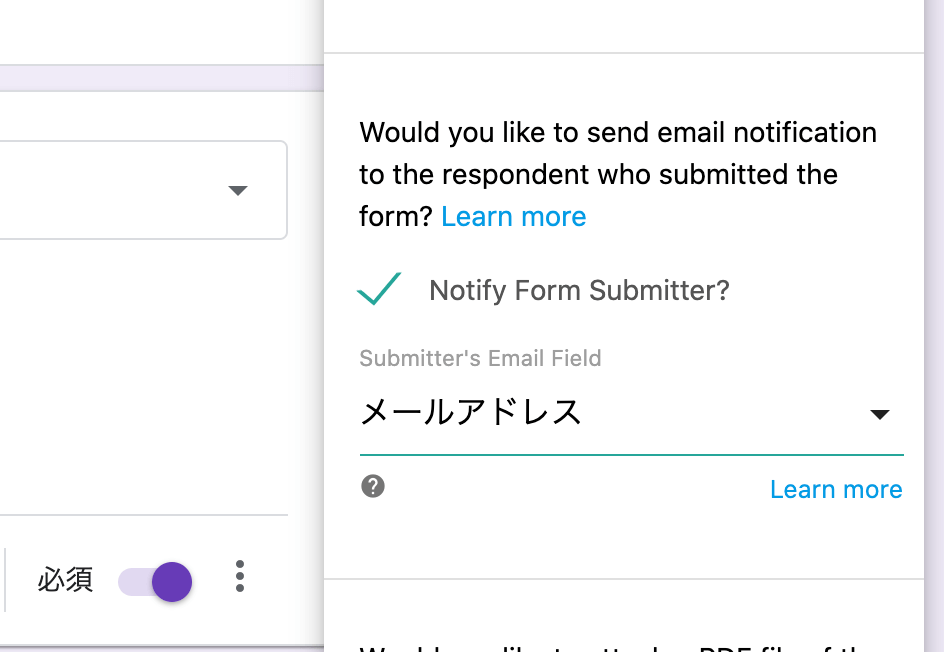
テンプレートの作成して保存したら、Notify Form Submitter?にチェックを入れメールアドレスをプルダウンから選択します。メールアドレスに設定することで、ユーザーのメールアドレスへ自動返信メールが届くようになります。

iframeを使ってサイトに埋め込む
作成が完了したら「送信」ボタンを押します。googleフォームのリンクをコピーすることもできますし、WEBサイトに埋め込みたい場合も、iframeでサイトを埋め込む事ができます。
まとめ
googleフォームは、これ以外にもフォームに画像添付したり、ファイルをアップロードできるフォームをサクッと作成する事ができます。
あまり、おすすめはできませんが制作自体がタイトな場合(本来はタイトになる場合を考えてスケジュールは組んでおく方が良い)は、googleフォームを利用するというのも切り札として持っておくと良いかとおもいます。
制作のゴールはフォームを作りたいではなく、フォームを作成してビジネスを前に進めたいというのが本質かと思います。
つい作り手は、きちんとフォームを用意した方が良いです。と提案しがちですが、時と場合に応じて適切な判断をするという事が返ってクライアントニーズをみたし、ビジネスを先に進める事ができるのではと感じます。
どうしたらできるのかを考え提案するのが、ビジネスオーナーと伴走するパートナーの役割でもあり、スキルアップにも繋がると思っています。