
レビュワー必見!Webサイト公開前チェックリストをつくりました
どうも松井です。クライアントさんとは専属のwebパートナーとして関わっている関係もあり、毎週何かしらのリリースをやっています。
リリースを常に回していると確認すべき内容を見落としそうになることがあります。これは非常によろしくないです!!
制作会社時代に入ったばかりの頃、リリースチェックをするのが新人の仕事でスプレッドシートにひたすらサイトをみながらチェックした記憶が蘇りました。
1日にいくつものリリースがあったのでひどい時は、ほぼその仕事だけやるという時もありました。
と前置き長くなりましたが、どんな時でもリリースは確実に行いたいものです。そこで、いろんなサイトを調べリリース時に必要なチェックリストを作成してみました!
確認すべき基本17項目
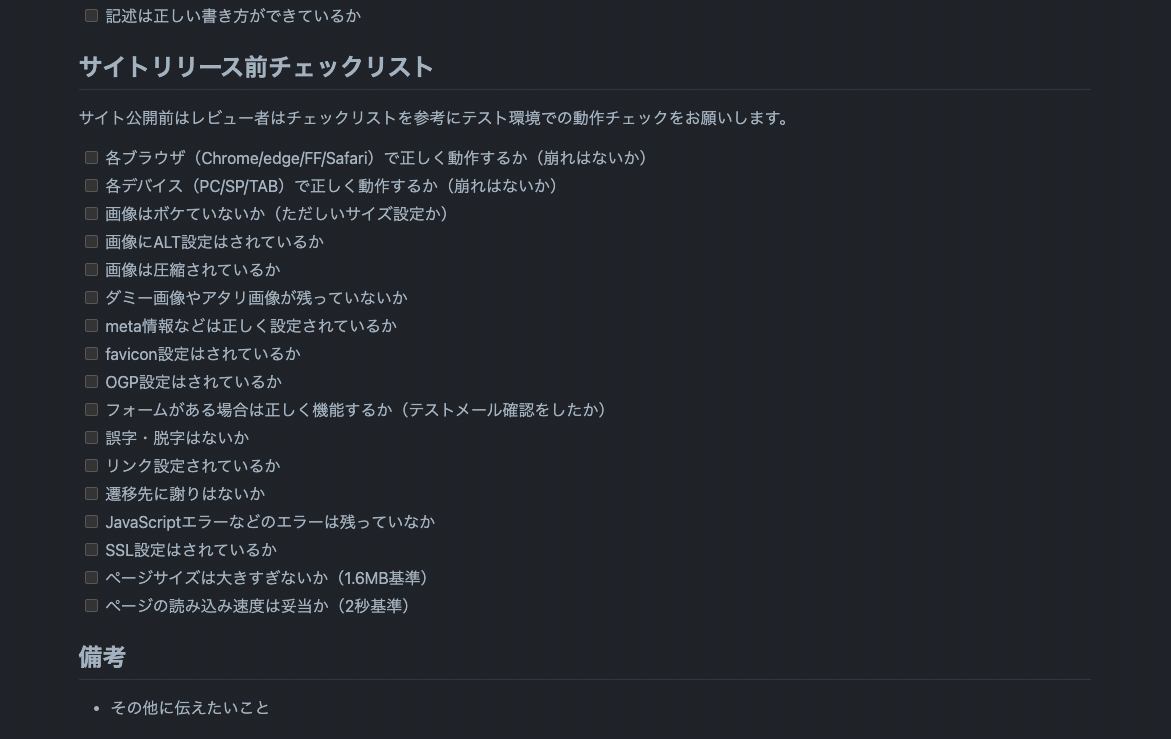
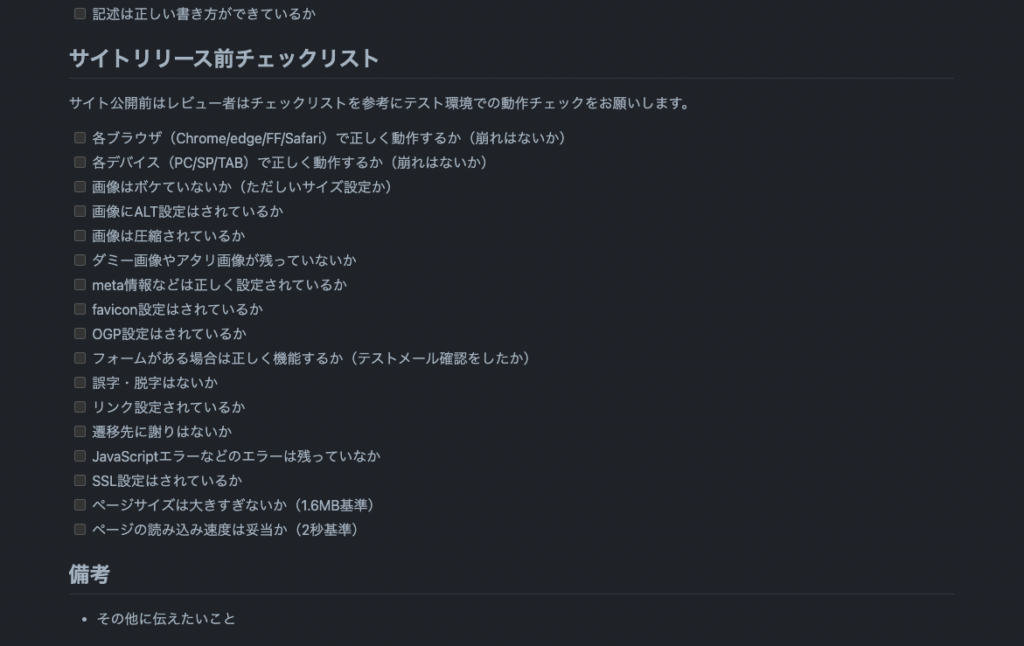
まずは基本編としてこの部分は押さえるべきと感じたものをリストアップしてみました。
- 1. 各ブラウザ(Chrome/Edge/FF/Safari)で正しく動作するか(崩れはないか)
- 2. 各デバイス(PC/SP/TAB)で正しく動作するか(崩れはないか)
- 3. 画像はボケていないか(ただしいサイズ設定か)
- 4. 画像にALT設定はされているか
- 5. 画像は圧縮されているか
- 6. ダミー画像やアタリ画像が残っていないか
- 7. meta情報などは正しく設定されているか
- 8. favicon設定はされているか
- 9. OGP設定はされているか
- 10. フォームがある場合は正しく機能するか(テストメール確認をしたか)
- 11. 誤字・脱字はないか
- 12. リンク設定されているか
- 13. 遷移先に謝りはないか
- 14. JavaScriptエラーなどのエラーは残っていなか
- 15. SSL設定はされているか
- 16. ページサイズは大きすぎないか
- 17. ページの読み込み速度は妥当か
ローカル環境だとページサイズや速度は環境依存してしまうため、いずれもテスト環境アップ後のチェック項目としています。
ページサイズ・ページ速度について
容量についてはこの記事が参考になりました。1ページのサイズあたり1~2MBが妥当と書かれています。とはいえできる限り抑えたいものなので、Googleが推奨ている1.6MBを目安として妥当かどうかチェックするのもいいなと思いました。
Googleの推奨は1.6MB。7,866のウェブサイトの平均は 2.43MB。あなたのトップページは?
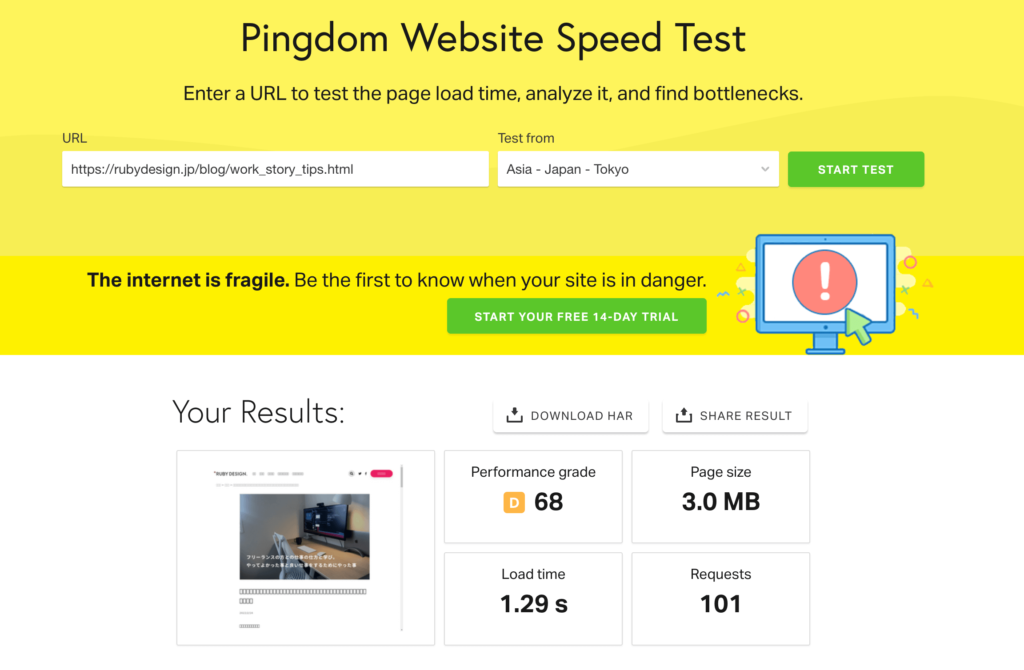
1ページの容量を測るものをなどを調べていたらありました!

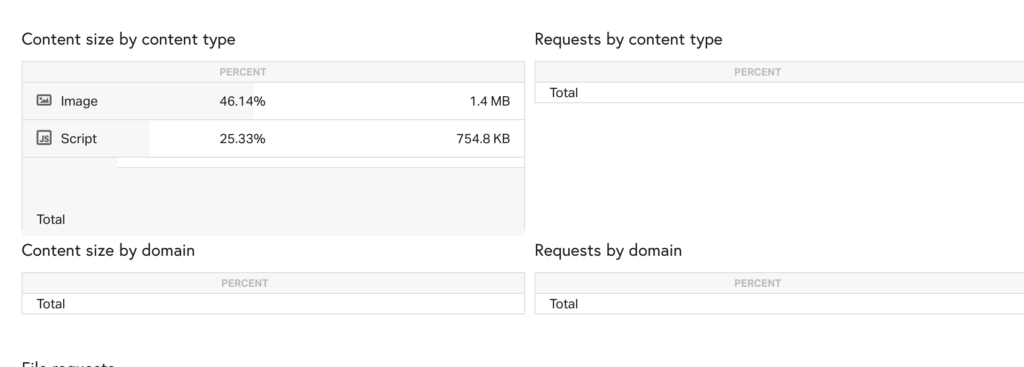
自分のブログ記事を計測してみましたがちょっと重いようでアウトでした。。原因は画像とスクリプト処理でした。スクリプトは必要ないものも読み込んでいるようです。

容量だけではなく、HTMLや画像、JSやCSSファイルなどが、どのように読み込まれているかが表示されるので便利です!
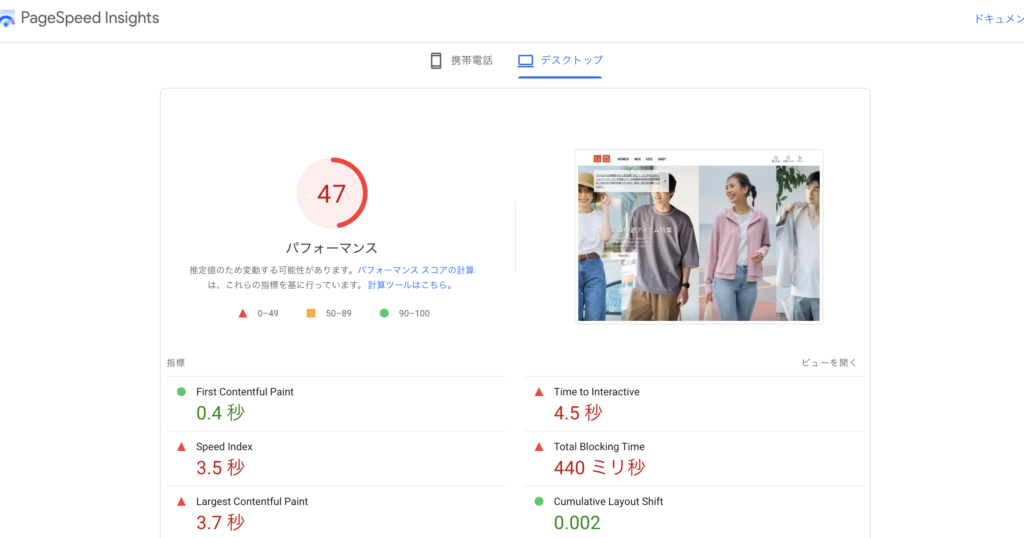
そのほか速度を測るにはGoogleが提供しているPageSpeed Insightsが有名です!


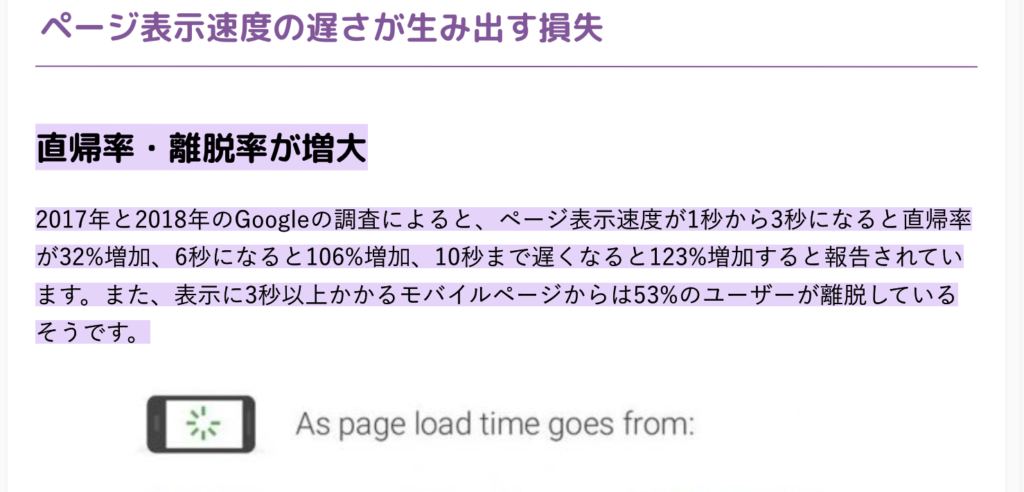
有名な話ですが、ページ速度が1秒から3秒になると直帰率が32%増加するという話があるのでwebサイトの読み込み速度や容量は、直帰率・離脱率が増大するので注意が必要です。

GitHubでテンプレートを作成してプルリク時に利用する
僕のところはでは、タスクなどもGitHub管理することが多いため一元管理する方がチェック項目でのレビュー漏れも防げると思いプルリクエスト時のテンプレートを作成してみました。

htmlのエラーを検知するHTMLエラーチェッカーを入れておこう!
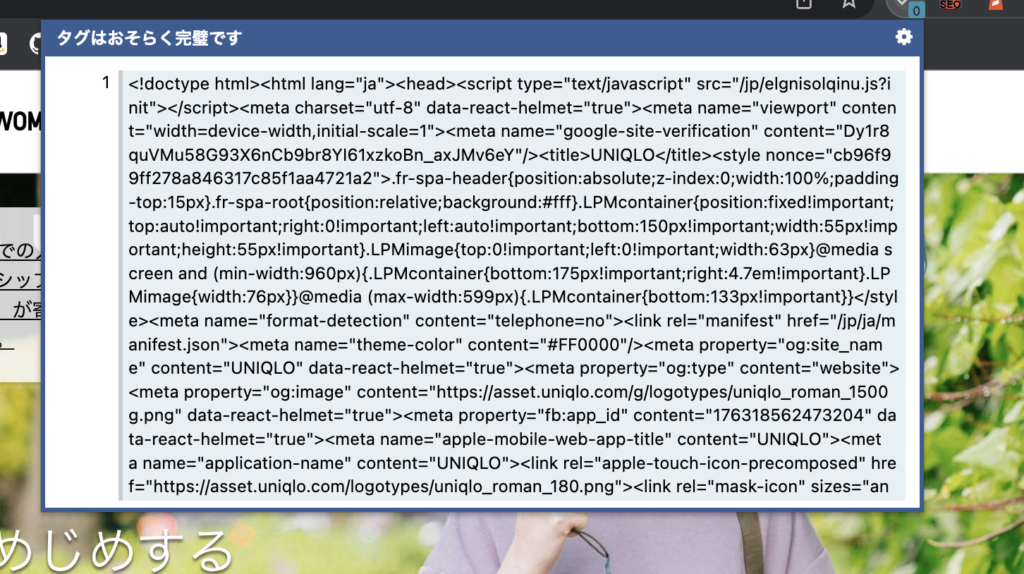
サイト確認時にオススメなのがグーグルの拡張プラグインツールのHTMLエラーチェッカー。HTMLエラーチェッカーは基本的なhtmlの閉じタグミスや構文ミスを検出して指摘してくれます。
エラーの場合は、このように表示されます。

エラーがない場合はこのような表示に。

最近のエディターでは構文チェックなどの同様な機能がついてるものもありますが、サーバーアップ後の本番サイトの確認の際にもう一度確認する場合はHTMLチェッカーは非常に役に立ちます。
サイトの細かなミスで上位検索がされなくなったという話はそこまで聞かないのでどこまでやるかは必要です。ただ遷移先がおかしかったり画像がぼやけていると情報としても見づらく品質と見た上ではよろしくないかと思いますので、リリース時は気をつけたいですね。





