インスタグラムをWEBサイト内で表示させる手順
こんにちは、マツイです。
最近、WEBサイトにおける相談もSNSを活用したいという声が増えました。インスタグラムはブログよりスマホから手軽に投稿できイメージ訴求に強いため、より簡単に日常の活動を表示させる事ができます。
特に言葉では伝えづらい食を扱う現場や、商品を紹介するコンテンツやイベントなどに最適です。
今回は、webサイトにインスタグラムを表示させる手順を紹介します。
webサイトに表示させるまでの手順
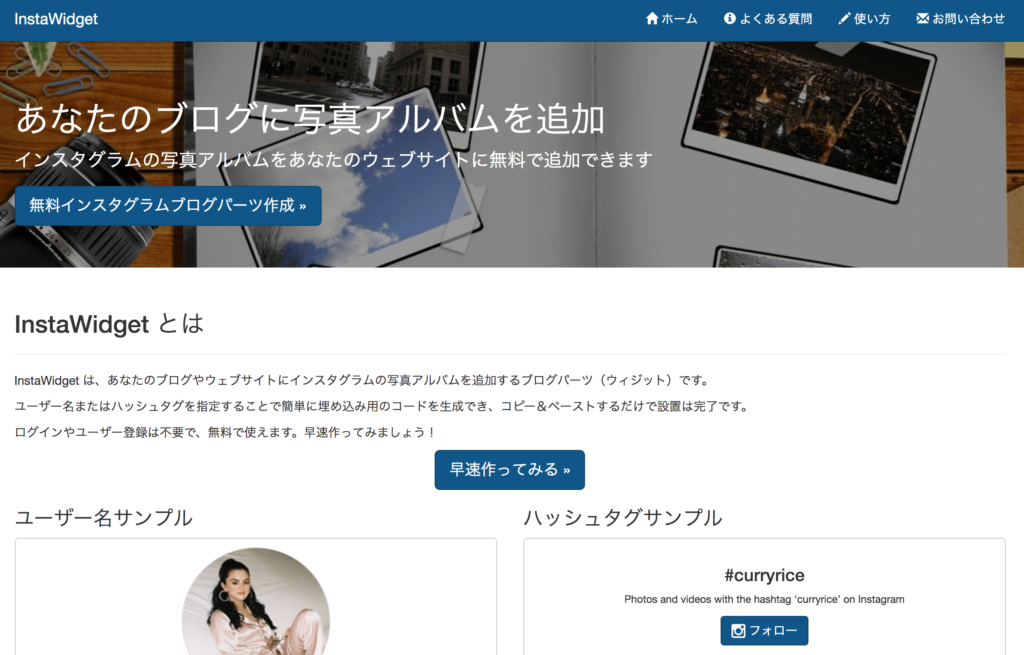
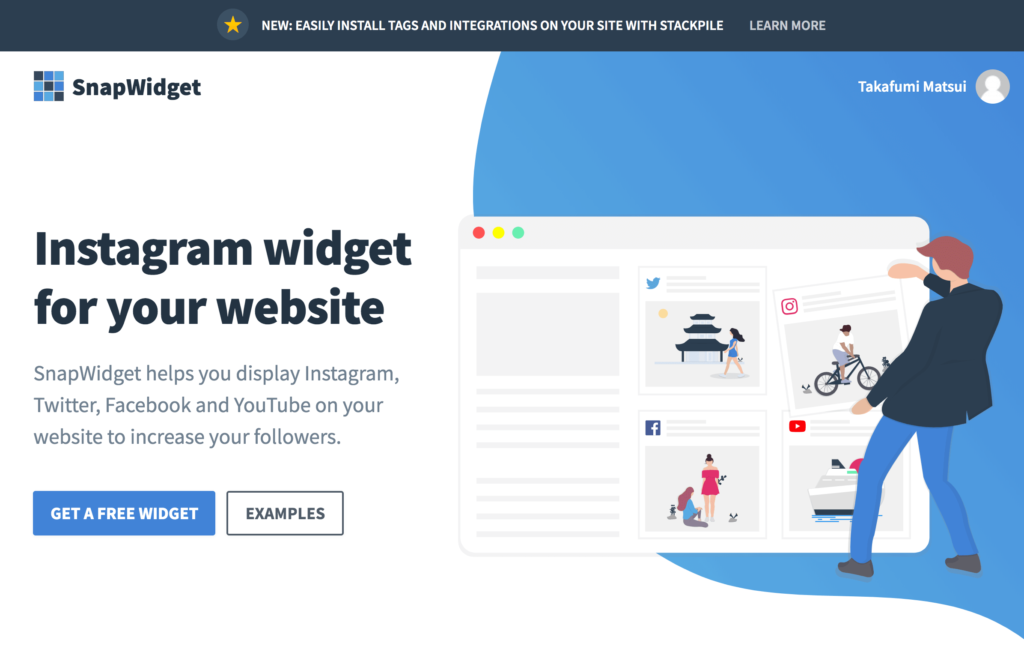
- ・InstaWidget or SnapWidgetにアクセスする
- ・パーツをカスタマイズする。
- ・コードを好きな位置にコピペで完了
これだけです。
InstaWidget or SnapWidgetにアクセスする
まずは、InstaWidgetもしくはSnapwidgetのこのどちらかのサイトにアクセスします。InstaWidgetは、ログインが不要のようですが、snapwidgetが必要です。ログインは、Facebookアカウントでもログインすることができます。
InstaWidget
snapWidget
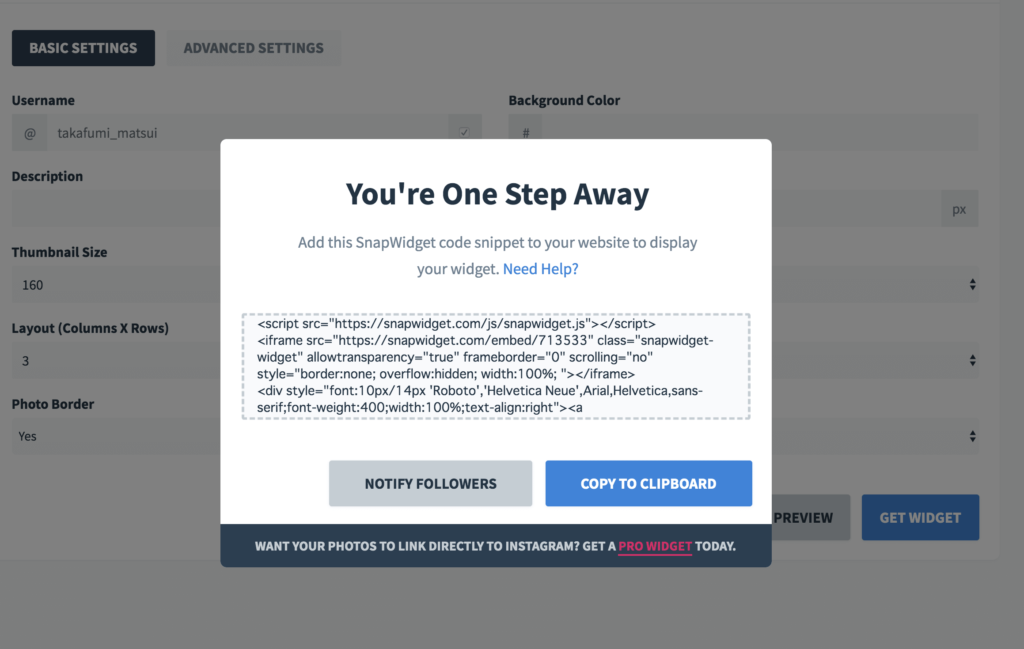
パーツをカスタマイズする
ログイン後は、都合に合わせてインプットエリアに入力して行きます。ちなみに、Instawidgeは、日本語での表記ですが、snapWidgetは英語での表記なので、使いやす方を使いましょう。
snapWidgetの表記は下記の通りです。
Username:ユーザー名
インスタグラムで登録したアカウント名@から始まる名前を入力します。
Description:説明
表示させるコンテンツの説明を記入します。
Thumbnail Size:サムネイルのサイズ
画像の1ピースのサイズを設定します。
Layout (Columns X Rows):レイアウト(列×行)
画像のレイアウトを設定します。列と行を入力します。
Background Color:背景カラーの設定
背景カラーの設定が可能です。webサイトに合わせて自由に背景色を変更できます。
Hover Effect:ホバーエフェクト
サムネイルにホバーした際のエフェクトを選択できます。
Sharing Buttons:シェアボタン
シェアボタンの表示/非表示が選択できます。
Responsive:レスポンシブ
ブラウザ幅による可変設定、スマホへの対応の有無を選択できます。
コードを好きな位置にコピペで完了

カスタマイズが完了すれば、コードをコピーして、表示させたい位置に貼り付ければ完了です。念のため、スマホとPCでしっかり表示が反映されているかを確認しましょう。
下記画像のような形で表示されていればOKです。お疲れ様でした!

インスグラムのボタンバナーを作成してますのでwebサイトにバナーを張りたい方は無料でご利用可能です。クレジットも不要なので作成が面倒だと言う方はご利用ください。