GitHubを使ったプロジェクトの始め方
こんにちはマツイです。
プロジェクトを始める時にGitHubというものを利用して進めていきます。
GitHabって何?という方はこちらをご覧ください。

https://www.sejuku.net/blog/73468
一人で進行する場合は、特段必要かどうかはわかりませんが、GitHubを使うと、プロジェクトを進行するにあたり、差分や作業内容が可視化できバージョン管理が簡単にできるのでとても便利です。
ちなみに、デザインでも同じような差分をみたりコミットしたりできるAbstractというツールがありますので参考サイトをご覧ください。
参考サイト
デザインデータのバージョン管理ができるAbstractを試してみた
必要な物をインストール
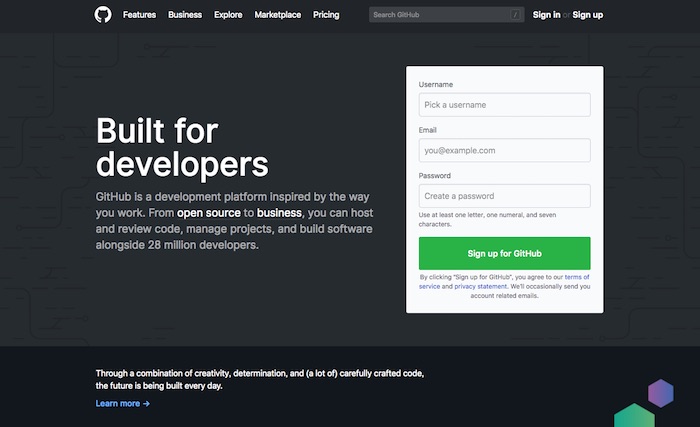
それでは、早速GitHubのサイトに移動してみましょう。

メールアドレスとパスワードを入力して、フリープランを選択して「Sign up」します。
GitHubを使う際に、知っておきたい基礎知識があります。コミットやブランチ、プルリクエスト、マージなどです。こちらについては、下記urlで説明していますので、こちらも確認しておきましょう。
Southtreeをインストールする
GitHubと併用してSouthtreeも使いますので、こちらも使えるようにしておきます。
まずは、southtreeで検索しインストールします。
<img src="https://rubydesign.jp/wp-content/uploads/2019/06/スクリーンショット-2019-06-18-6.31.21-1024×595.png" alt="" class="aligncenter size-large wp-image-3098" />
https://ja.atlassian.com/software/sourcetree
インストール方法は、こちらを見るとクリアできるはずです。
絶対できる!Source Treeの使い方を初心者向けに説明してみた!
バージョン管理システム入門(初心者向け)
これでGitHubとSouthtree、どちらも使える状況になりました。
GitHubでリポジトリを作成する
プロジェクトをGitHub側で作成していきましょう。
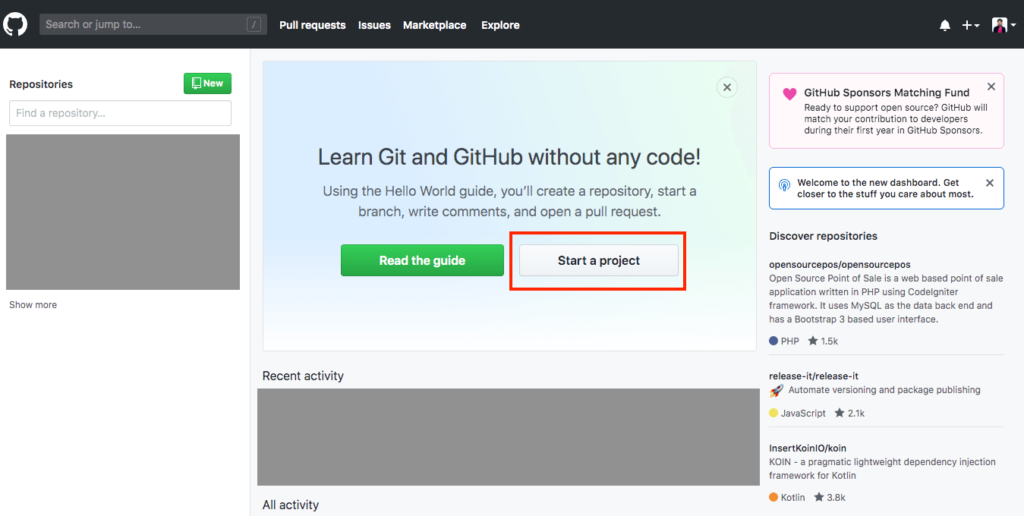
GitHubのwebサイトに戻りsign inしている状況で、Start Projectボタンを選択します。

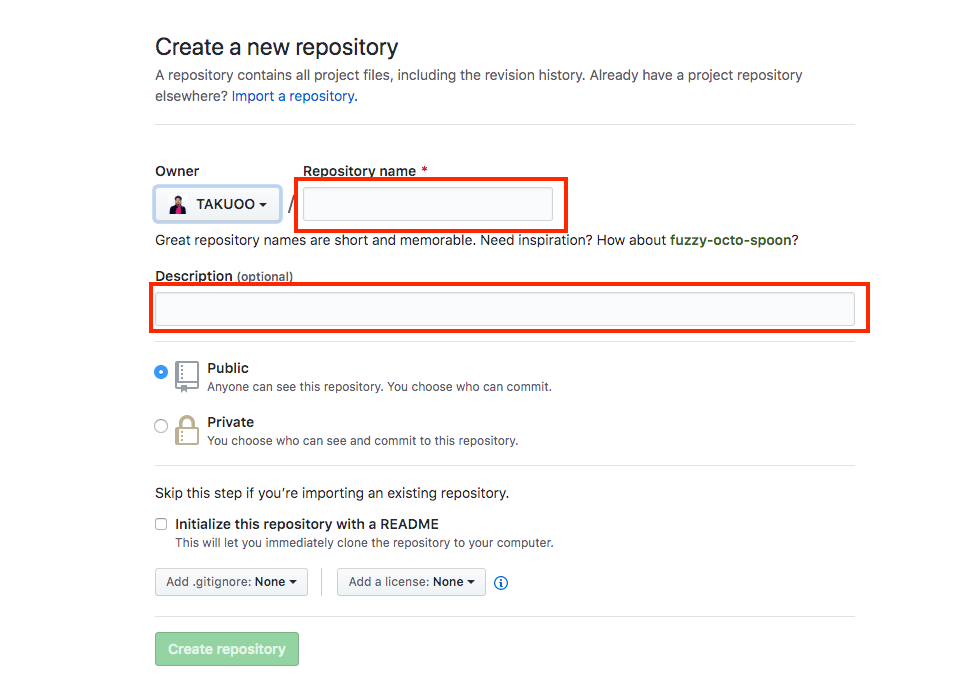
選択したら、[Repository name:レポジトリ名]「Description:説明」を入力します。

Repository nameは、プロジェクトの名前をつけて、Descriptionはその簡単な説明を書いておくといいかと思います。
GitHubは、基本誰でもソースが除けますが、「Private」にする事で鍵をつける事ができます。
まずは、プロジェクトを「Private」にチェックしておいていいかと思います。
最後に、Initialize this repository with a READMEと聞かれてますが、翻訳すると「このリポジトリをREADMEで初期化する」と書かれています。READMEは作成がいりますが、現時点ではNoneを選択して大丈夫です。
必要項目が完了して「Create repository」ボタンを押すとリポジトリの作成が完了します。
Southtreeの設定
まずは、ローカル環境にGithubでバージョン管理したいフォルダを用意します。
フォルダはリポジトリ名と同じ名前でいいかと思います。作成したら、先ほどインストールしたSouthtreeを開きます。
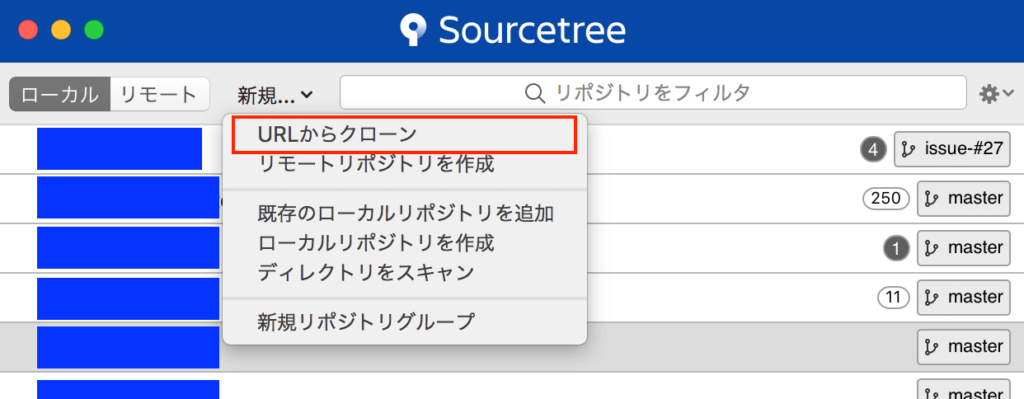
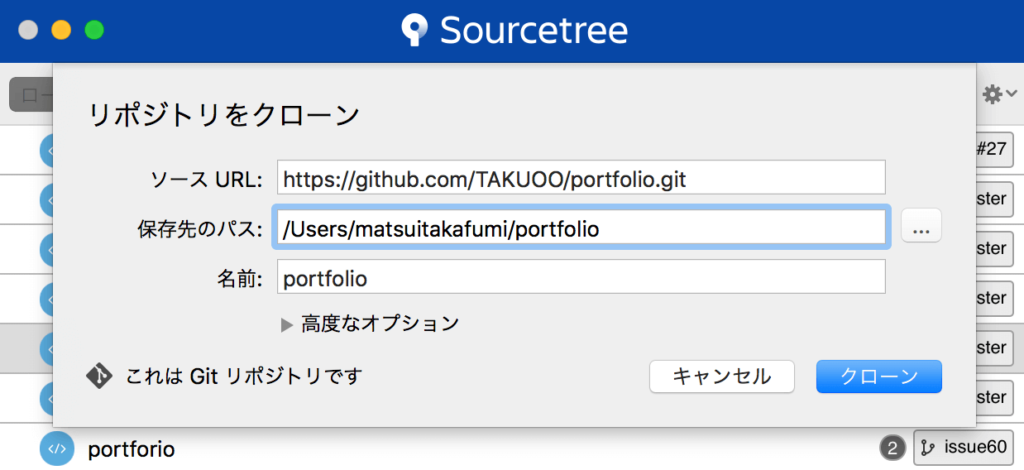
開くと下記添付画像の画面が出てくるので、URLからクローンを選択します。

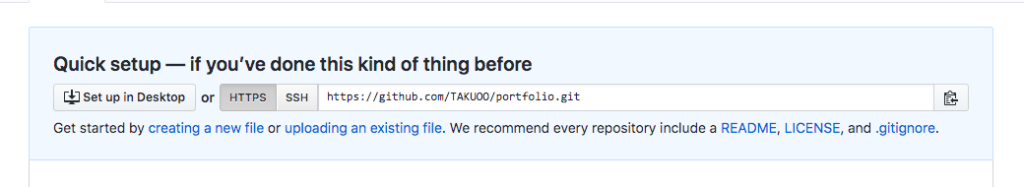
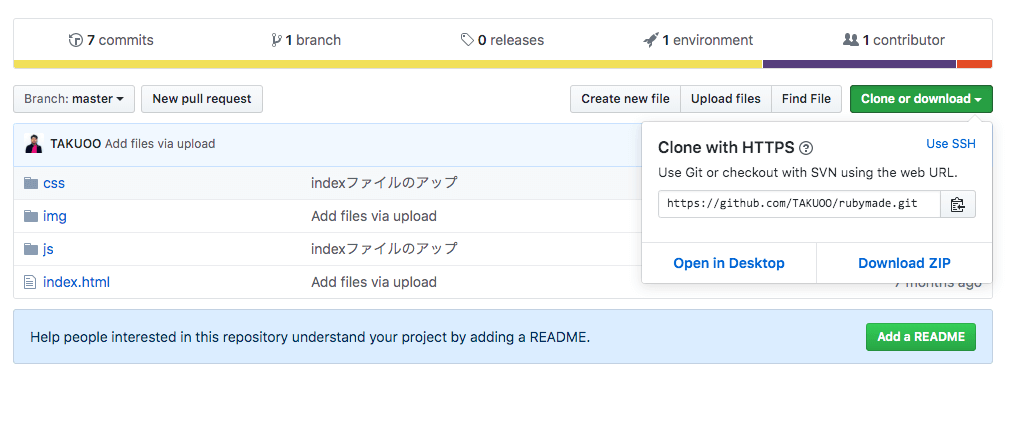
このinputエリアの入力が必要となりますので、GitHubのサイトを開き、作成したリポジトリをクリックし、clone or donwloadボタンをクリック、urlをコピーして貼り付けます。
READMEを入れてない状態での画面

READMEを入れた状態での画面

保存先のpassは、任意のディレクトリで大丈夫です。
私の場合は、dropbox内にファイルを作成して利用しているので、
dropbox内でフォルダを作成して指定しています。
指定すると自動的に、名前のエリアに指定したフォルダ名が表示されます。

あとは、クローンすると同機が始まります。
これで、SouthtreeでのGitHubの管理ができるようになります。
今回は、ここまでです。
余談ですが
gitの管理などは、ターミナルやコマンドラインで管理ができますが、周りのプログラマーの方に聞いても使用している割合はバラバラでした。なので、ターミナルでもSouthtreeどちらでもいいのではないかと思います。
特にデザイナーの場合、ビジュアルイメージの方が使いやすいかもしれないので、把握できればターミナルで実装する流れでもいいのではと思います。
ではでは、またです。
環境の構築についての記事はこちらがおすすめです。
デザイナーでもカンタン!dockerで環境構築!
Laravelの環境構築から ローカルで表示する方法(其の壱)