なぜVue.js ? Laravelで Vue.js を使う理由と導入方法。
こんにちはマツイです。
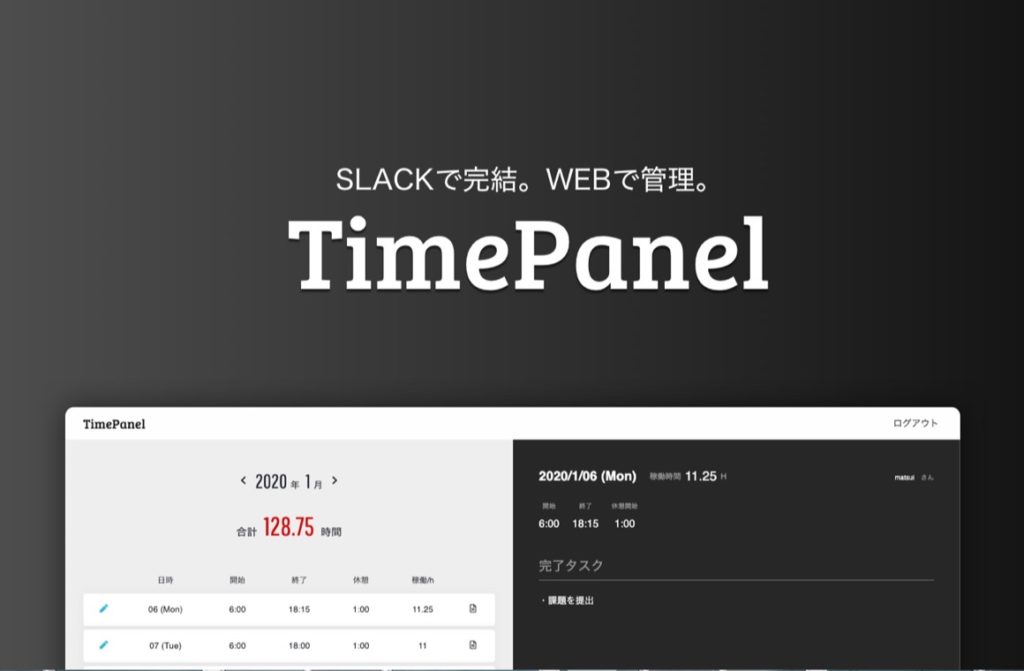
現在、個人的に時間管理のためにSlackを使った勤怠管理システムを作っております。
ロジックは、Slackに登録したスラッシュコマンドを叩くと、グーグルのスプレッドシートに記載してくれて、Slackのボットがリアクションしてくれる仕組み。
実際に仕事でも使ってますが、稼働時間が見える化できて非常に便利です。色々アイデアも湧いてきております。
せっかくならとスプレッドシートではなく、もっとUIを入れて作りこみたいなと思い、実装を行っている段階。
今回はフロントをVue.jsで実装する事になりました。ですが、そもそもなぜVue.js使うの?導入理由は何?という事とLaravelでのVue.jsの導入方法をご紹介します。
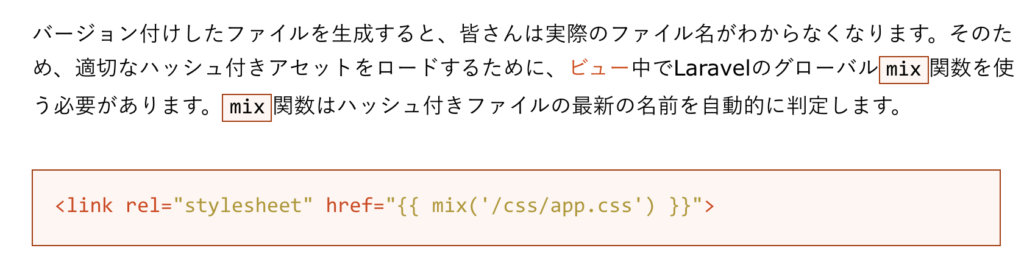
ドキュメントに書かれている内容は添付画像。
 次に表示さるための設定
ここで、[ExampleComponent.vue]→[example-component]という表記に変換しています。
次に表示さるための設定
ここで、[ExampleComponent.vue]→[example-component]という表記に変換しています。
Vue.jsを導入する理由
今回導入した理由が下記です。- ・学習コストが低い
- ・無限スクロールをさせるためデータバインディングが必要だった
- ・サーバサイドで全てレンダリングするのは重い
- ・シンプルで書きやすい
導入方法
前置き長くなりましたがこちらから導入方法になります。Vue.jsをインストール
Laravel5.6以降から、初めからpackage.jsonにVue.jsで使用する一通りのパッケージが記載されているので、npm installするだけで使用できるようになります。念のためpackage.jsonを確認してみるのもいいかもしれません。
blade.phpの編集
次に、blade.php側を編集します。まずは、CSRFトークンをhead内metaタグにセットします。<meta name="csrf-token" content="{{ csrf_token() }}"><link rel="stylesheet" href="{{ mix('/css/app.css') }}"> 次に表示さるための設定
次に表示さるための設定
<div id="app">
<!-- example-component 部分を読み込む-->
<example-component></example-component>
</div></body>タグの近くに下記を追記。head内に書くと言う記事も見かけますが、bodyの閉じタグ近くがいいようです。
<script src=" {{ mix('js/app.js') }} "></script>vue.jsのコンポーネント作成
resources/js/components/ExampleComponent.vue内に コンポーネントを作成します。コンポーネント内は、<template></template>内にhtmlを書いていきます。例えば、こんな感じで。
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card card-default">
<div class="card-header">
Example Component
</div>
<div class="card-body">
I'm an example component. <br> <span class="test">{{ test }}</span>
</div>
</div>
</div>
</div>
</div>
</template>{{ test }}で受け取ったデータを表示する。受け取る情報は <template></template>の下に追記。
<script>
export default {
props: { test: String, },
mounted() {
console.log('ExampleComponent mounted.')
},
}
</script>コンポーネントの読み込み
resources/js/app.jsを編集してコンポーネントを読み込みます。require('./bootstrap'); window.Vue = require('vue');
Vue.component('example-component', require('./components/ExampleComponent.vue').default); const app = new Vue({ el: '#app' });
Vue.component('example-component', require('./components/ExampleComponent.vue').default);Vue.jsのコンパイル
ここまで完了すればビルドして、ブラウザを確認してみてください。$ npm run dev
松井 貴史
エンジニア&デザイナーの業界の課題解決するWebサービスを開発をしてます。http://lp.mention.work / http://daidakun.jp |RUBYDESIGN.代表(http://rubydesign.jp)|デザイナー&エンジニア|mixi2:
@matsuitakafumi