
ログイン画面を別ページで作成する[webRTCを利用した動画チャットシステム自作編]
先日お仕事の一貫でweb会議チャットシステムを自作しました。zoomやスカイプなどのような規模感ではもちろんないのですが、しっかりと機能しています。
以前のブログで作り方お勧めの記事などをご紹介しているので、自作したい方はそちらの記事を読んでみてください。
ただ、記事を読んでそのまま実装するとログイン画面とチャット画面が同じ画面にあり、スッキリしないです。動画チャットシステムは完成といえば完成したことにはなりますが、相手に使ってもらえるレベルではないのでカスタマイズが必要です。
今回は下記の流れを作りたかったという事が前提です。
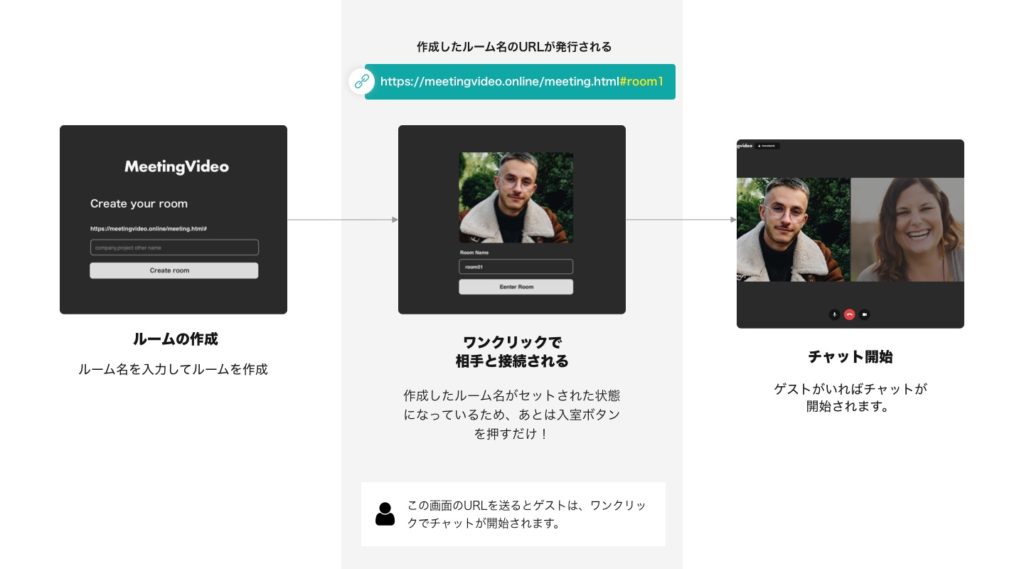
「ルーム作成」→「URLシェア」→「動画チャット開始」

メインのファイルとは別に、ログイン画面を用意する
まずは、チャットのHTMLファイルとは別にログイン画面となるファイルを用意します。自分の場合はこんな感じのファイル構成にしています。命名規則などは、自分が通常やっている方法で実装されて良いかと思います。
index.html //ログイン画面ファイル
L meeting.html //メインの画面 Javascriptでルーム名を取得し画面遷移させる
「ルーム名を入力」→「ルームを作成する」ボタンをクリック→ルーム名の部屋に入室するを実現するためには、ボタンを押すとインプットの値を取得して画面遷移するスクリプトを書きます。まずは、実装するアクションを整理します。
- ボタンをクリックする
- ボタンをクリックしたタイミングでinputにある値を取得
- 入力されていないければ、画面遷移しない
- 入力されていれば、その名前の部屋へ入る
実際のHTMLファイルとJSファイルは下記です。これで値を取得して、任意のページに画面遷移します。
<form id="make-room" class="pure-form">
<div class="roomName-Area">
<p class="label-text">https://meeingVideo.online/meeting#</p>
<input type="text" placeholder="Room Name" id="make-room-id">
</div>
<button id="make" class="pure-button pure-button-success" type="submit">Create Room</button>
</form>$('#make').on('click', e => {
e.preventDefault();
const roomName = $('#make-room-id').val();
if(!roomName){
return;
}
location.href = `/meeting.html#${roomName}`;
});
index.htmlファイルの説明は不要かと思うので割愛します。
まずは、値を取得する記述を書きます。#make-room-idの値を取得します。
const roomName = $('#make-room-id').val();次にもしルーム名が未入力だった場合の処理を記述。
if(!roomName){
return;
}ルームが入力されていれば、ルーム名を取得して画面遷移する記述です。
ハッシュ(#)を利用して画面遷移させます。こうする事で画面遷移後のページで値を継承する事ができます。
location.href = `/meeting.html#${roomName}`;画面遷移後のページで値を継承する
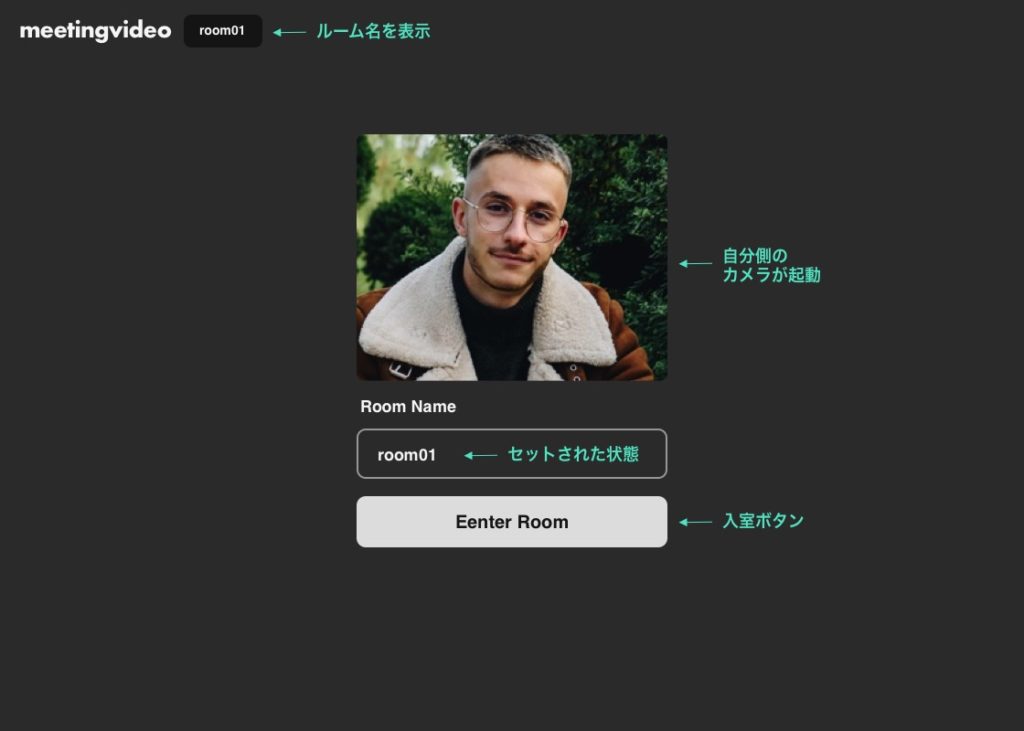
先ほどのハッシュタグを利用して遷移後のページに値を継承します。下記画像が遷移先の画面です。Inputエリアには、すでにルーム名がセットされていて、入室ボタンを押すとチャットが開始しされる画面です。
このページのURL相手に送れば、ルーム名がセットされた状態の画面が表示され、入室ボタンをワンクリックするだけで同じルームに入室できるという感じです。

インプット周りの表示方法と、ハッシュを利用してルーム名を取得して継承する記述は以下の通りです。
<form id="make-call" class="pure-form">
<div class="roomName_Area">
<p class="label_text">Room Name</p>
<input type="text" placeholder="Room Name" id="join-room" readonly>
</div>
<button id="join" class="pure-button pure-button-success" type="submit">Enter Room</button>
</form>Inputエリアは、触れないように読み取り専用にしています。次に、ルーム名を取得して表示させるロジックです。
// ルーム名を取得
const hashValue = location.hash.substring(1)
const output = decodeURI(hashValue)
document.querySelector('#room-id').textContent = output
$('#join-room').val(output);これでルーム名がセットされ入室ボタンを押すと、チャットが開始されるようになります。
入室ボタンを押すとチャット画面に切り替わる記述については、様々なやり方があるのでこちらも割愛してます。ちなみに僕自身は、モーダル表示の仕組みを応用しています。
以上で、別画面でログイン画面の作成は完了です。