
初めてのサービス開発なら、マッチングサービスから始めると基礎が身につく
どうも、松井です。
サイドプロジェクトでサービス開発を始めた時の頃、初めて作成したのがマッチングサービスでした。
その時はあまり実感がなかったのですが、マッチングサービスを開発するとプログラミングの基礎が身についていたのではと感じる事が増えました。基礎ができれば、応用するだけ。
なにか作りたい、できる事を広げたい場合は挑戦するのに最適です。最適な理由や身についたものについて、ブログにまとめました。
マッチングサービス開発で身につく主な内容
振り返って身についた物や身につけれる物を思いつく限り、リスト化してみました。漏れもあるかもですが、初めての場合であれば十分なほど身につきます。
ちなみに初めてのサービスは、PHPのフレームワークのlaravelを利用して開発しています。
- 環境構築ができるようになる
- MVCの基礎知識
- データベースの基礎的な知識
- アカウント作成機能
- ログイン/ログアウト機能
- 入力フォーム機能
- 入力内容の反映表示
- 入力内容の編集/更新/削除
- 募集中/募集終了のステータス切り替え
- snsシェア機能
- URLの発行
- コメント投稿機能
- ログイン時とログイン前での機能制限
- 通知機能
- メールアドレス変更機能
- Githubでの共同操作
- OGPの生成機能
- 画像の登録(実装までやったが、結果としてサービスに反映していない)
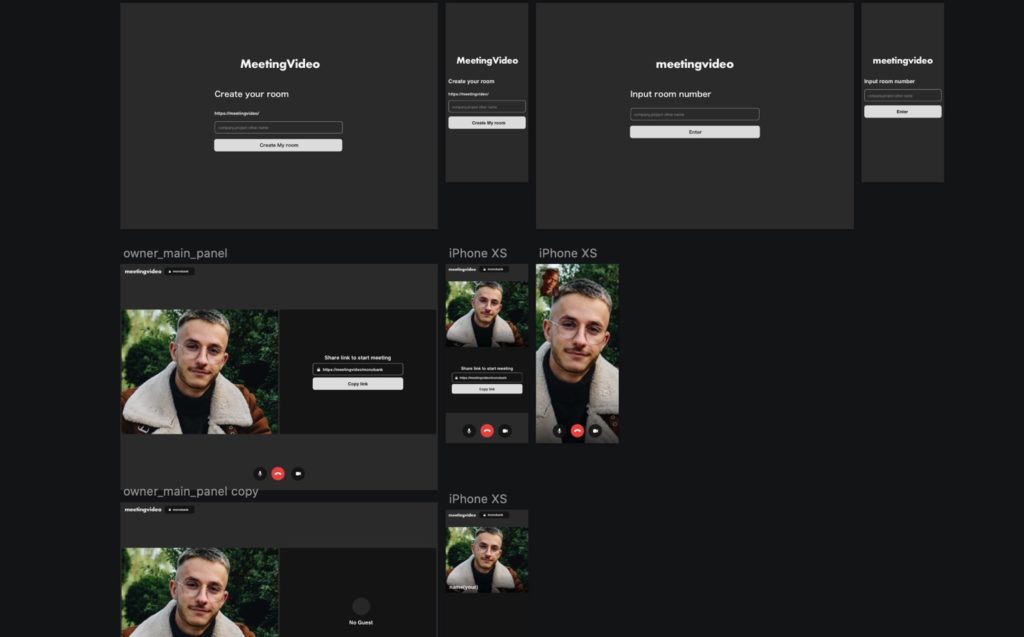
実際作成したものがこちら

なぜマッチングサービスが最適といえるのか。
なぜマッチングサービスが最適なのかという事は、上記のリストをみていただければ理解して頂けると思います。サービスサイトだけではなく、WEB制作時にも活用できる要素も多く存在しています。
それにマッチングサービス系の技術記事も豊富なので、初心者でもなんとかゴールにたどり着ける程よいバランス感があります。
基礎ができたから応用も考えられる
後に、リモートワークでも使える自己管理ツールを作成しましたが、これはマッチングサービスの機能よりも少ない実装で行っています。
最小限のサービスを作る事で、「これまでなら作れるんじゃないか」とか「ここにプラスアルファするだけで実装できるんじゃないか」って考えれるようになります。
つまり、作る時に作り方がわかるようになります。このサービスこうやってできてるんだろうなと仮説がつくようになります。
結構この差は大きいと思っています。やはり、初めの壁はどうやって作っているのかわからない。これって難しいの?だからです。
そういった意味でも、作り方が少しでも理解できるといいうのは、大きな一歩と捉えた方がよいと考えてます。
もちろん、本来は作るだけでは不十分。速度などのパファーマンスを考えたり、データベース設計考えたり、セキュリティや、不具合が発生した場合、アラートを飛ばす仕組みを作ったりしておくべきかと思いますが。
使わないものを作っては意味がないので注意が必要

初めてオンラインで知り合った仲間とサービスを作りましたが、あまり自分自身はつかっていません。。
勉強するより実践が一番力になります。これは全般的に言える事なので勉強するより実際にサービスを開発した方が身につくのですが、自分が使わないものを作るのはあまりお勧めできません。
というのも作って終わりになるからです。この辺り、立場関係なく作って終わりだと何の意味もありません。
WEBサイト、WEBサービス、全てのものは作ってからがスタート同然。ここを間違えてしまうから、受託の場合winwinの関係が崩れしまう。
自分で開発したサービスを使う事をドッグフーディングと呼びますが、自分で使うからこそユーザーの気持ちもわかります。改善点、こうしたらもっと良くなると考える事ができます。
これは、Googleでも行われいてる手法のようです。
自分もそうですが、初めての経験は特に熱量が豊富にあります。作って終わりにするともったいないので、是非自分が使うものを作って欲しいと過去の自分に伝えたい言葉です。