知るだけでデザインがよくなるデザインの基本とコツ
こんにちは!マツイです。
現在、スタートアップなどに関わりWEBやUI関係で仕事をしながら、趣味で、プログラミングを学びながらサービスを作ったりしています。
デザイナーは、フォントサイズやあしらいなど、ある一定のルールを持ってやっている人が多いです。
今日は、エンジニアさんやちょっとデザインを自分でやってみようと考えている方向けに、デザインの基本とコツをまとめました。
おそらく、ある程度のデザイナーから見ると、当たり前のことを書いてます。
ユーザーが誰なのかを考える
ユーザーは「誰」によって画面設計は変わる事はご存知だと思います。
例えば、新着情報はどこに配置するのかや、ファーストビューにどんな文言を書くのかという事も「誰」がないと、「何を」伝えるかが決まりません。
「誰」に当たる粒度にもよりますが、例えば企業の方が見るサイトなのか、一般的な消費者が見るサイトなのかで、画面構成は変わってきます。
なので、まず「誰」が使うのか、「どこまで」の情報を記載する必要があるのか、この事は当たり前に考える必要があります。
タイトルとテキストのフォントサイズ
フォントサイズの扱いは、読みやすさや、情報の優劣を操る部分なので、思っている以上に大切です。
基本的なテキストフォントのサイズに関して、Googleは16pxを推奨しているので、このサイズ感を守れば問題はなさそうです。
ただ、個人的にテキストサイズであれば、14px〜18pxが許容範囲で、20px以上をタイトルのフォントサイズとして使っています。
タイトルは、サブ的なタイトルやメインのタイトル含まれるので、サイズ幅は広くなりますが、テキストサイズとの差がきっちり出ているかはチェックが必要です。
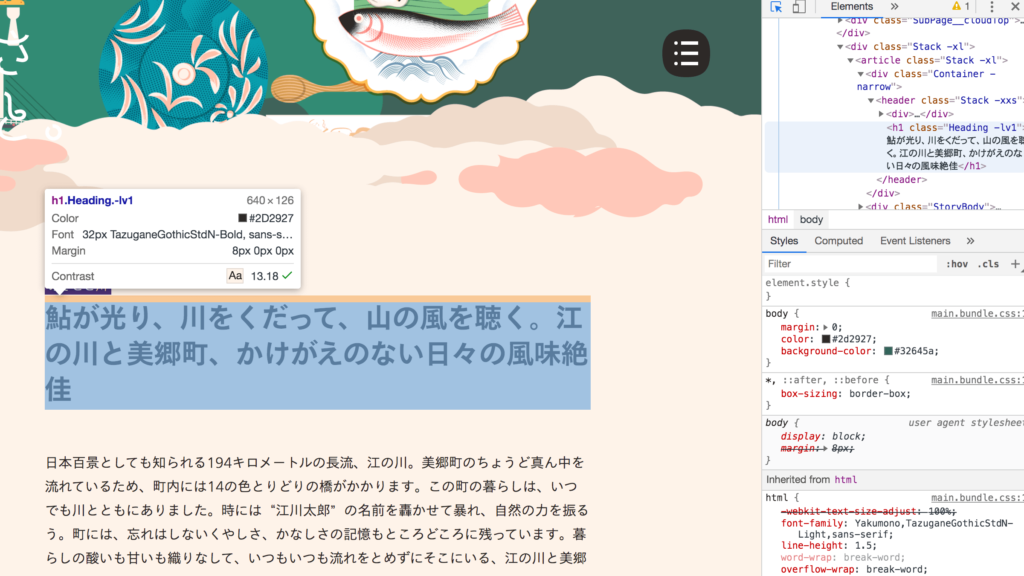
 個人的なオススメは、いいなと思ったサイトを5つばかりピックして、環境開発ツールを開き、テキストとタイトルのフォントサイズを観察してみると勉強になります。
個人的なオススメは、いいなと思ったサイトを5つばかりピックして、環境開発ツールを開き、テキストとタイトルのフォントサイズを観察してみると勉強になります。
ボタンデザインのルール
ボタンを作成する際の基本として、
- ・クリックできる事がわかる
- ・見つけやすい
- ・アクション内容がわかる
- ・タップしやすいサイズ
- ・ボタンとコンテンツに同じスタイルを使わない
が挙げられます。
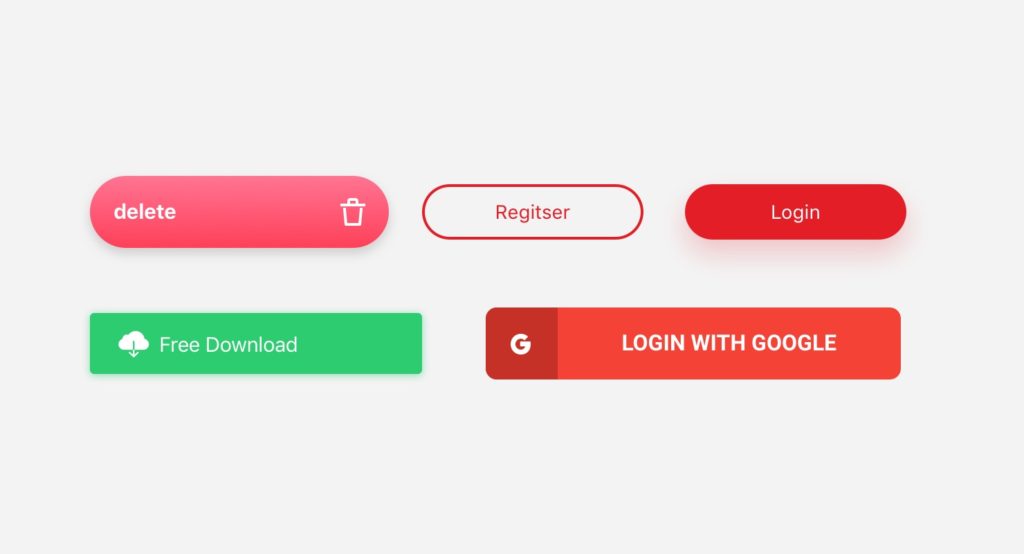
最近フラットなデザインが浸透した事もあり、装飾のない長方形のボタンも見かけますが、ある程度の経験がないとシンプルが故に扱いが難しいです。
初めのうちは、ボタン感が出るよう角丸にし、ドロップシャドウや、立体を持たせボタン感を出しクリックできるとわかるデザインを心がける方が大切です。
また、ボタン自体が、サイトに隠れないようにコントラストの高い色を起用し、そのボタンがどんなアクションをするのか直感的に伝える工夫が必要です。
 その際、ボタンデザインにドロップシャドウのスタイルを適用する場合は、リンクを踏めない物や、タップできない通常のコンテンツに関してドロップシャドウをつけない、意味もなくドロップシャドウを多用するのは避けましょう。
その際、ボタンデザインにドロップシャドウのスタイルを適用する場合は、リンクを踏めない物や、タップできない通常のコンテンツに関してドロップシャドウをつけない、意味もなくドロップシャドウを多用するのは避けましょう。
ボタンのサイズ感
スマホの普及によりボタンデザインは、タップができるサイズにするなどの拝領が必要になりました。
こちらのブログがわかりやすく纏めてありますが、高さの幅は、40px〜60pxの間が妥当です。
そのボタン、ほんとに押せる?スマホデバイスにおけるボタンのプラクティス
40px以下もタップできないわけではないですが、タップしやすいサイズとは言い難いように感じます。
また、60px以上のものは、野暮ったく見えたりする印象を与える為、横幅のバランス調整が肝となります。
私自身は、基本を40〜50pxの間で設定し、やや強調したい場合は50〜60pxの間で設定しています。
もちろん、全てにおいてと言うわけではないですが、一つの目安として考えておくとデザインしやすいです。
合わせてこちらのブログや、マテリアルデザインが推奨している考え方などを確認するのもおすすめです。
マテリアルデザインでの「ボタン」の使用ルールと作り方(サンプルCSS付)
余白
デザインする上での余白の役割は、
- ・情報の緩和
- ・情報を区別する
- ・視線を誘導する
- ・印象付ける
が考えられます。
余白がなく情報が密に詰まっていると、緊張感はありますが、どうしても見づらい印象です。
情報に対して余白をしっかり設ける事で、情報を緩和してくれ可読性のあるものに整えてくれます。
また、テキストやタイトルがどのコンテンツを説明しているものかわからないときは、コンテンツ間の余白のメリハリをつける事で情報を区別できます。
 情報を印象付けたいものに関しては、伝えたいコンテンツを周りの余白を十分に摂る事でグッと印象付きやすくなります。
情報を印象付けたいものに関しては、伝えたいコンテンツを周りの余白を十分に摂る事でグッと印象付きやすくなります。
 ファーストビューに、コンセプトやロゴのみを載せるのも、この印象づけの効果を狙っています。
ファーストビューに、コンセプトやロゴのみを載せるのも、この印象づけの効果を狙っています。
タテヨコを揃える
初めてデザインする場合、あえてのずらしテクニックはひとまず置いておき、タテヨコを揃えれる癖をつけましょう。
タテヨコは、ブロック単位でもそうですが、バナーを作成する際の余白やテキストを揃えるとより見やすく分かりやすいものになります。
ただ、制作するものによっては、揃えすぎると単調になり、退屈なイメージを受けます。
その場合は、レイアウトのずらしを作る事で、メリハリのあるサイトになります。
ガイドを利用する
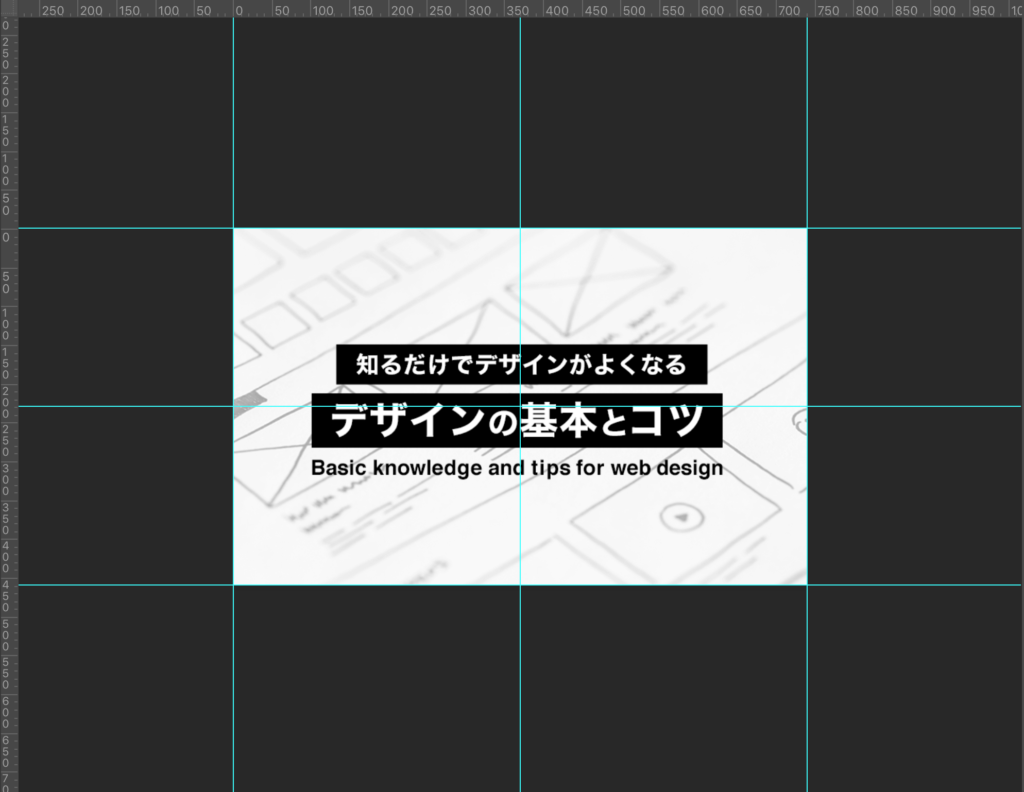
デザインツールを使う場合は、必ずガイドをつけて作成します。
あまりガイドを多用しすぎると作成する際、分かりにくくなる為、最低でも、左右のブラウザ幅と、中央のガイド線を入れておくといいかと思います。

まとめ
そのほか、強調表現したいものには色を加える。
フォントサイズで他のテキストと差をつけるなど、基本を抑えておくべき部分はまだまだありますし、基本を知っておくとどんな場面でも役に立ちます。
非デザイナーの方でも知っておく事で、携わっているサービスのユーザビリティも向上するので知っておくだけでも有利です。
ではでは、この辺りで。
最後まで読んで頂き有難うございます。