
初めてlaravelで開発する時に必要な知識
こんにちは!マツイです。
前回は、GitHubについてのブログを書いていますが、さていよいよ開発だと言われて何をやっていいのと思うと思います。
今回は、サービスを作る上で知っておいた方が理解が早く作業が進む、そして私自身も学んだ知識書いています。
では、さっそく本題に入ります。
MVCを理解する
開発に入る前にMVCについて理解ができておらず以下のサイトで、MVCについて理解を進めました。これはこの頃、メンターをして頂いた小野さんからご指摘いただき読み進めていました。MVCは、基本的に理解しておかないと何をしているのか、わからなくなるのでしっかりと抑えておかなければなりません。

【入門編】Laravelのディレクトリ構造とMVCの処理の流れを理解する
チュートリアルで理解をする
実際の開発前には、こちらのチュートリアルサイトで学習しました。進んでいくとTodoリストが完成します。こちらは、今でも一緒に開発を共にしている賀川さんから教えて頂いたサイトです。初めて作成したMONOCREWの時は、参考書のような形で、わからなくなったら確認しながら進めていきました。

入門Laravelチュートリアル (1) イントロダクションと環境構築
コマンドを覚える
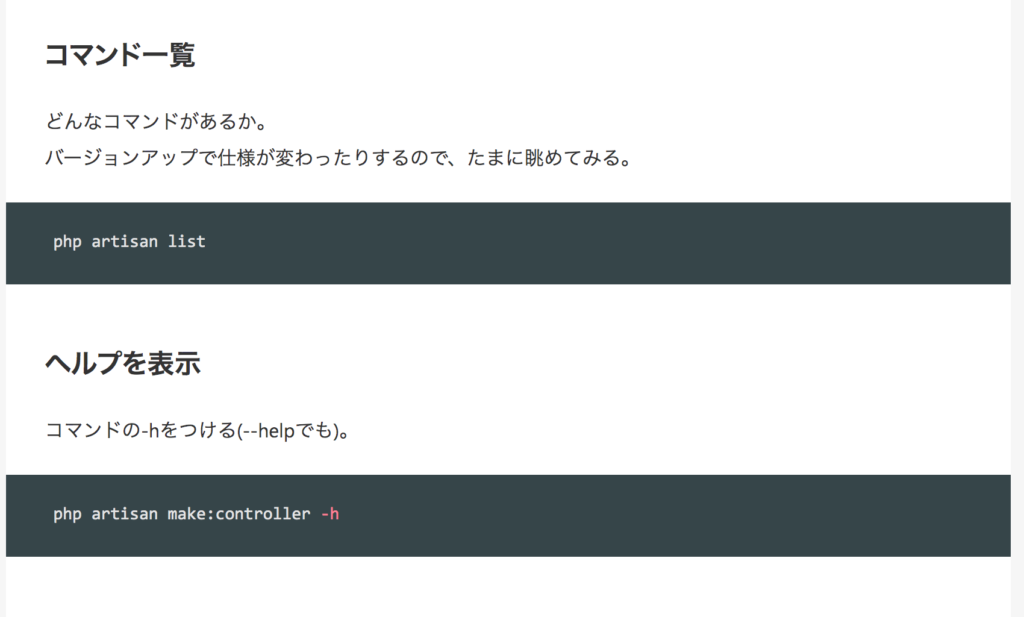
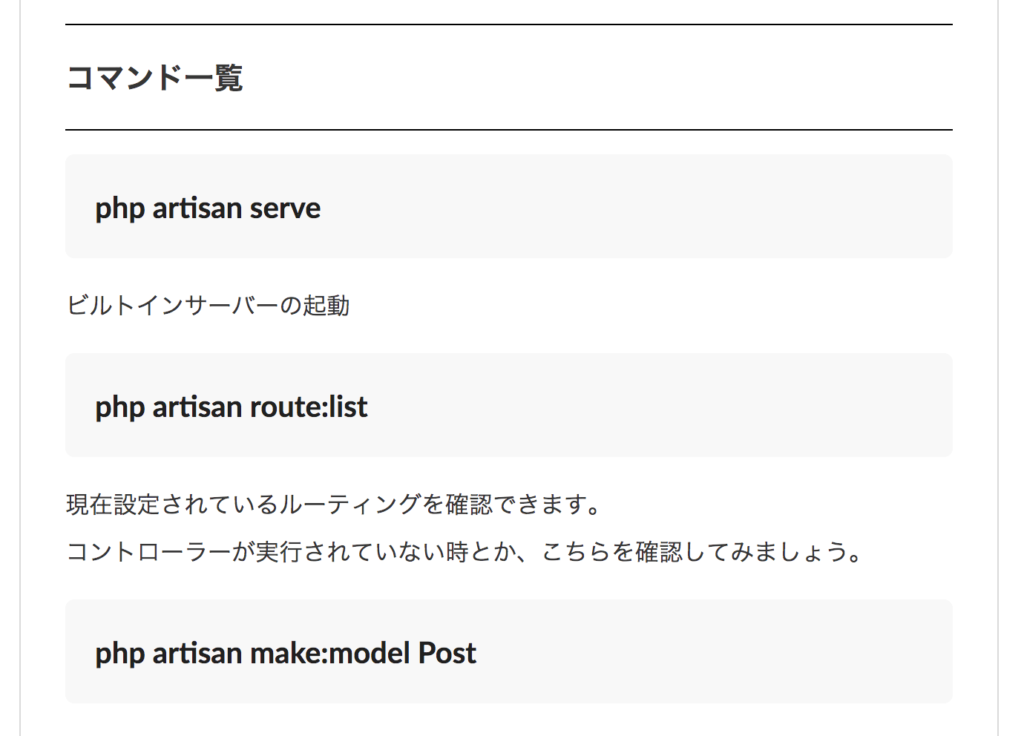
チュートリアルサイトにも度々登場しますが、ターミナルやコマンドラインで実装は必須です。ファイルの作成やマイグレーションの作成などは、できる限りターミナル上で作成していきました。コマンドはこちらのサイトを確認すると良いと思います。
まずは、基礎的なコマンド

次に、Laravelの基礎的なコマンド


Laravel 5.5 でよく使う Artisan コマンド一覧|コントローラー作成やサーバ起動コマンドなど
ちなにみに、artisanコマンドの実装は、workspace内で行います。
snsログインを利用する場合は早めに申請する
自分自身でのサービス開発では、twitterログインなどのソーシャルログインを取り入れました。ソーシャルログインは開発コードを書くとログインできる仕組みではなく、まずAPIを利用する申請が必要です。
twitterを利用する場合は、調べずに申請すると完了まで1ヶ月ぐらいかかると言われたので、慌てました。実際はそこまで掛からないですが、あらかじめソーシャルログインを利用する場合は、下調べと申請を出す方が経験則からおすすめです。

Twitter API 登録 (アカウント申請方法) から承認されるまでの手順まとめ ※2018年9月時点の情報
ドキュメントでいつでも確認する癖をつける
こちらは、自分に向けても書いてるのですが、何かわからないことがある場合に、ドキュメントURLを送ってくれたことがありましたが、分からない事や出来る事などドキュメントを確認する癖をつけておけば、もっと実装が早くできたのかなと思っています。

GitHubで間違えた時の対処方を知っておく
実装部分ではないですが、開発を進めていく時はGitHubで進行していくと思います。私は、ついブランチを切らずに進めてしまっていましたが、相手がいる場合は、ブランチを切ってプルリク(プルリクエスト)を送って確認してもらう方が相手にも親切です。また、完了途中でプルリクする場合は、[WIP]をタイトル前につけます。


WIP(Work in Progress)Pull Requestを使った開発フロー
今日はここまでです。ではでは!