デザイナーでもカンタン!dockerで環境構築!
色んな人が、dockerの環境構築の記事を書いてるのですが、記事を書いてる人の関係性で読む人も変わってくるかなと思ったので、私のようにデザイナーでもプログラミングを学びたい方に向けに書いています。基本私自身も知識ゼロベースからdockerをインストールしているので、初学者にも最適です。
なぜdockerで環境を構築するの?
私自身は、関わっているプロジェクトでなんとなくdockerを知りダウンロードしましたが、色んなメリットがあるようです。色々と調べてみるとだいたい同じことが書かれています。メリットとしては、どの環境でも同じように動く、高速・小容量で軽量であること、パッケージ管理システムを汚さなくて済むということ。ちょっと初学者の自分には、わかりづらかったのですが、つまり起動がはやい、より多くの処理を行える、コンテナの設定を再利用できるという事のようだと思います。現時点では、このぐらいの理解しかありませんが、とにかく便利という事なのかもと思っています。とりあえず、まずdockerで環境設定していきましょう!
手順1:Dockerのインストール
まずは、docker for Macをダウンロードします。ちなみに、私が使っているPCがmacなので、説明はMacを中心としています。ダウンロードは、コチラから
https://www.docker.com/get-started
dockerを無事インストールできて、Dockers.appをApplicationsフォルダに入れ起動したら、popupの表示にしたがって進行していくだけです。下記サイトが非常にわかりやすいのでオススメです。
Docker for Macをインストールしてみた
https://qiita.com/scrummasudar/items/750aa52f4e0e747eed68
手順2:Dockerの確認
インストールが終わったら、ターミナルを開き、インストールできたかdockerのGet started with Docker for Macにしたがって確認をしていきます。
# dockerのバージョンの確認
$ docker --version
Docker version 1.13.1, build 092cba3
# dockerのコンポーザーの確認
$ docker-compose --version
docker-compose version 1.11.1, build 7c5d5e4
# dockerのマシーンの確認
$ docker-machine --version
docker-machine version 0.9.0, build 15fd4c7
手順3: webサーバーnginxを起動してブラウザで表示確認する
確認のところでエラーが出なければ、dockerのインストールはできたと思いますが、web上に表示させるために、nginxというサーバーを起動させます。
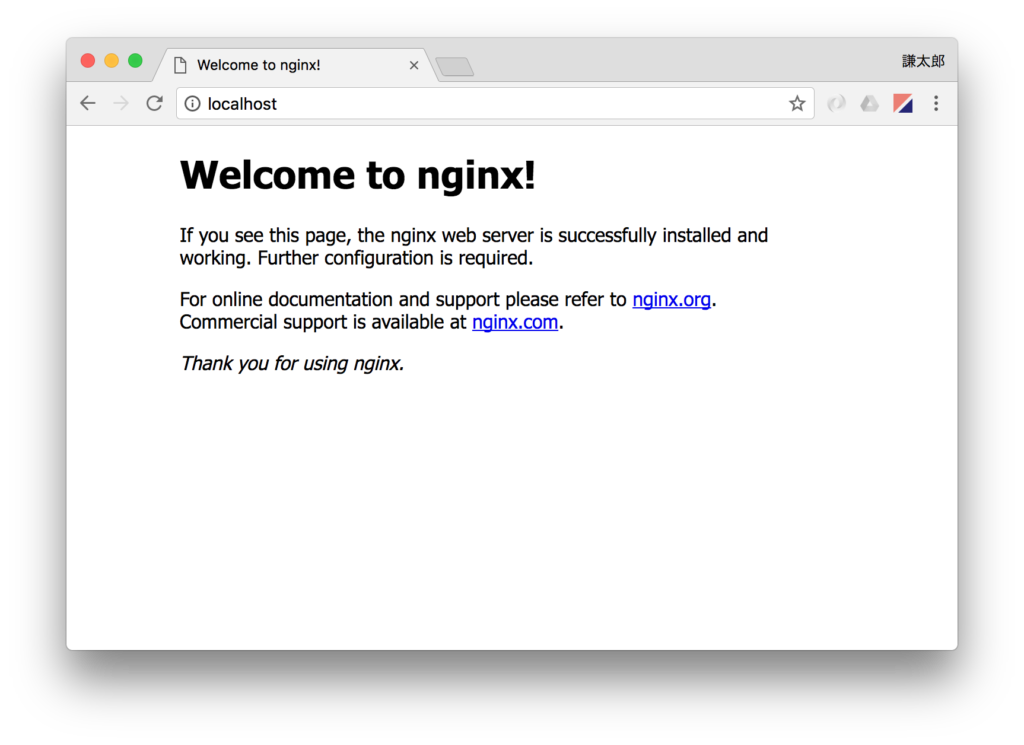
$ docker run -d -p 80:80 --name webserver nginx問題なく入力できれば、ブラウザを開き、 http://localhost に接続してみます。添付している画像のような表示が確認できれば、ひとまずOKです!

dockerのプロセスも確認してみましょう!入力すると、稼働中のコンテナが表示されます。これで、無事dockerの環境構築は完了です。お疲れ様でした!
$ docker ps記事を書くにあたり参考にしたサイト、調べたサイト
Nginxがわからないので調べた
https://academy.gmocloud.com/qa/20160616/2761
Docker ハンズオン – 基本コマンド編
https://qiita.com/hihihiroro/items/6dda871dc2566801a6da
Docker導入のための、コンテナの利点を解説した説得資料
https://qiita.com/niisan-tokyo/items/88a53a1b4aa7ad60723e
Dockerとは|4つの特徴と基本的な使い方
https://furien.jp/columns/147/
Docker for Macをインストールしてみた
https://qiita.com/scrummasudar/items/750aa52f4e0e747eed68