
ワードプレスのリニューアルを裏でこっそり進行できる方法
ワードプレスのリニューアルを受託する場合、構築後のデザインやバグの確認は基本的に本番環境に近い状態でのクライアント確認が必要になります。ワードプレスのプラグインには、リニューアルの際、こそっと裏で権限があるメンバーのみが確認できる「Theme Test Drive」と言う名のプラグインがあります。
今回は、Theme Test Driveの設定方法についてご紹介します。
Theme Test Driveをインストールする
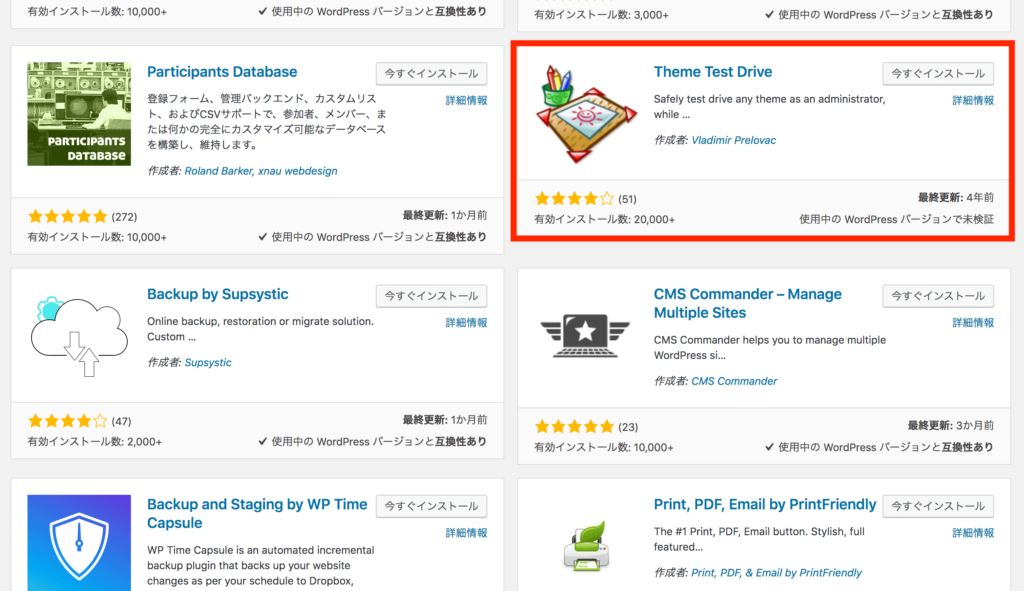
まずはプラグインの新規追加画面から「Theme Test Drive」を検索してインストールして有効化します。

※ここで注意すべきは検索しても上位にあると限らないので、下スクロールしてプラグイン名と同一の物を探しましょう。
確認したいテーマを選択する
プラグインが有効になると、外観のカテゴリーに「Theme Test Drive」が反映されますので、そこをクリックしてください。

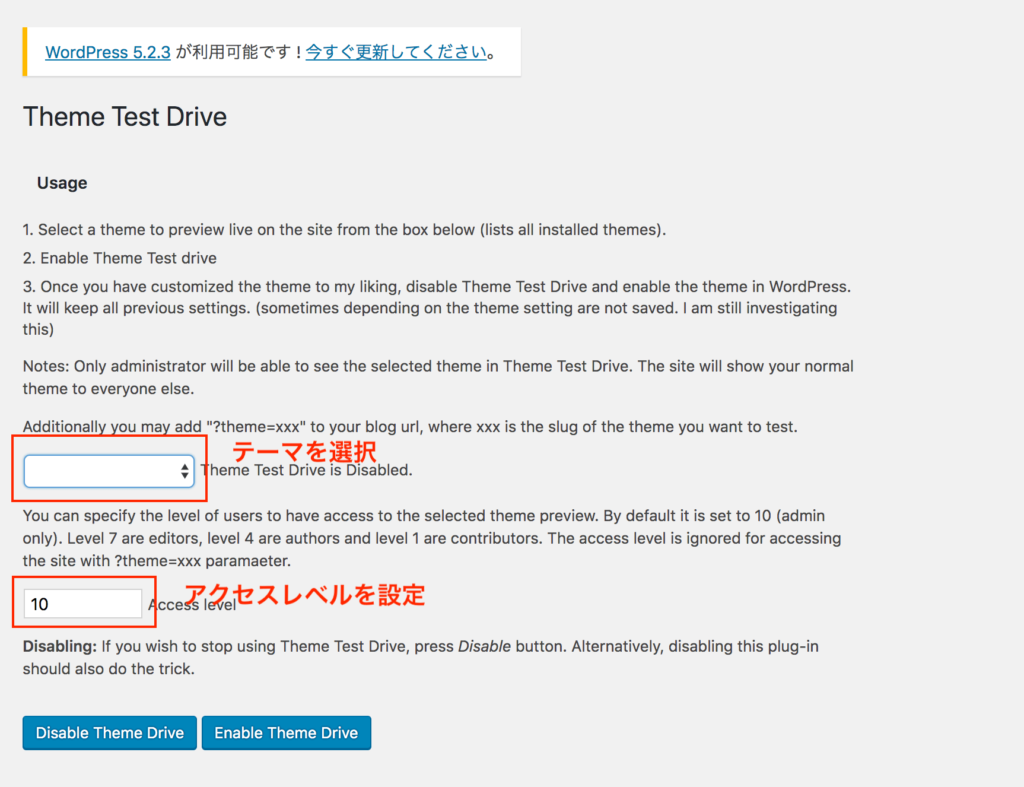
Theme Test Driveの画面は全て英語なのですが、設定できる項目は2つしかないのであまり気にする必要はありません。 セレクトボックスのエリアに現在登録しているテーマが表示されるのでそこで確認したいテーマを選択します。
そしてもう一つの項目には、アクセスレベルを設定します。アクセスレベルは以下の通りです。
- 10 …管理者
- 7 …編集者
- 4 …投稿者
- 1 …寄稿者
基本的には、10のままで大丈夫です。テーマとアクセスレベルをセットしたら「Enable theme Drive」をクリックしてサイトを確認すると管理者のみ設定したテーマが表示されます。不安な場合は、クロームのシークレットウインドから確認するすると良いかと思います。
作業完了後は、プラグインを無効にする
作業完了後の公開時はプラグインを無効に切り替え「外観」→「テーマ」から切り替えたいテーマを選択すれば完了です。
松井 貴史
顧問・パートナー型の受託専門WEBデザイナー兼ディベロッパー。UXUI改善運用からWEBシステム開発までワンストップで提供しています。自身でもデザイナー発!個人開発者として日々の気づき、アクション、考え、ノウハウをTwitterで発信中。オンラインゲームSAKETUMA開発